AirPriでデザインの透明度を調整する方法
デザインに適用させる透明効果の種類や手順などについてご紹介しています。
何か絵を描いたときや文字を書いたときなどに(もう少し薄くしたいな)とか(こっちはもっと濃く描けばよかった)と思ったことはありませんか?AirPriならデザインしたものを濃くしたり薄くすることがカンタンにできます。またそれによって新しい色を生み出すこともできます。
この記事では、透明度の種類やAirPriの中での透明度の調整方法などを中心にお伝えしていきます。

1. 透明度とは?
透明度というのは、その名の通り「透明具合を表す指標」のことです。デザインにおける透明度は、その透明具合を0%から100%までで表します。透明度は、100%のとき「まったく透明じゃない状態」を表していて、0%のときは「完全に透明な状態」を表しています。
でも、デザインの世界では「どのように透明にするか」という種類がたくさんあります。それについてはこの記事の第4章でご紹介しています。
また、透明度を自在に使うためにはもう一つ、「レイヤー構造」を知っている必要があります。これについては第4章でご紹介しています。

2. AirPriで透明度を調整する方法
まずはAirPriで透明度を調整する手順をご紹介します。
1
AirPriを起動してデザイン作成画面に入ります。

2
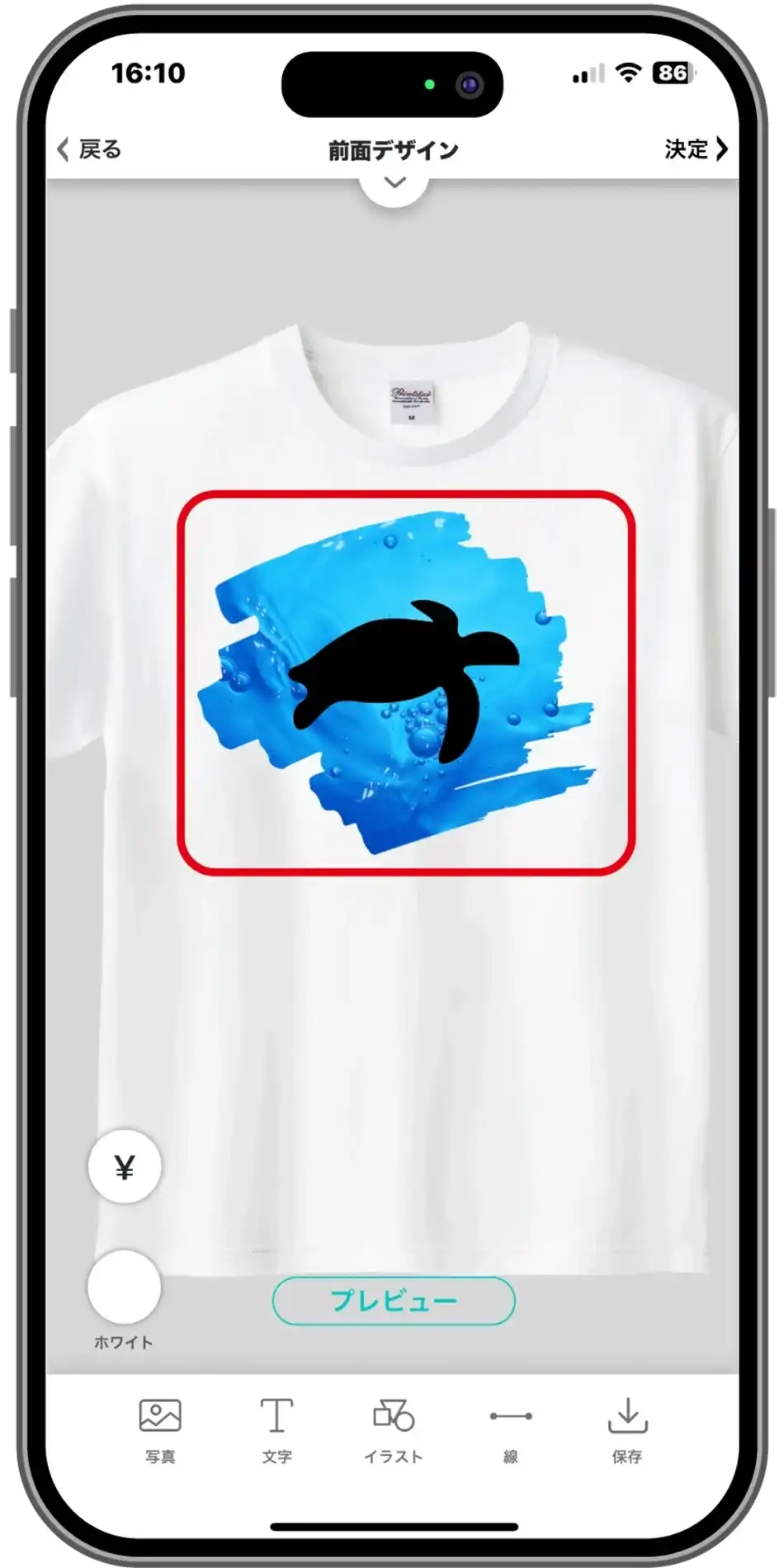
イラスト、写真などが少し重なるように配置します。

3
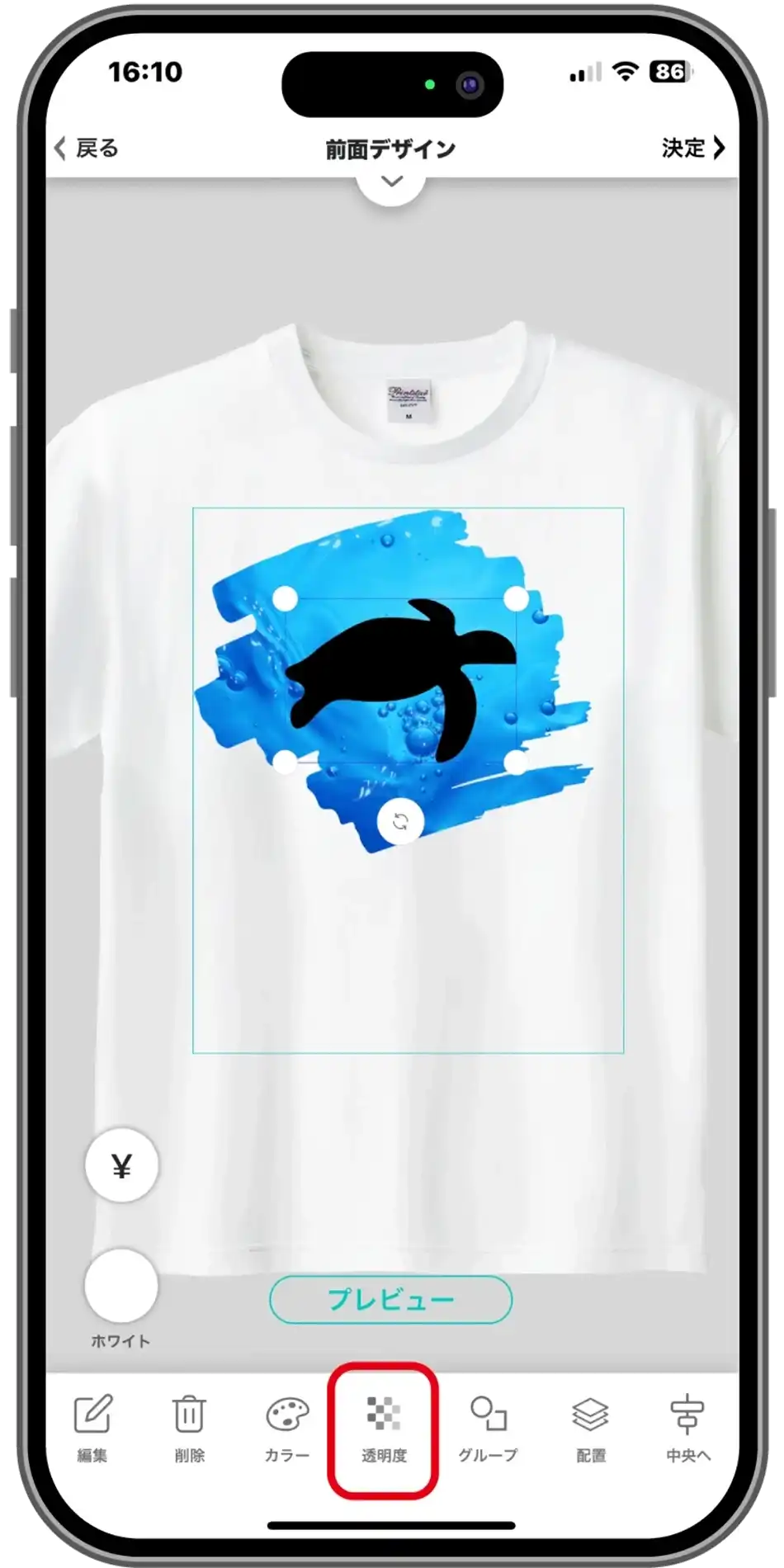
上に置いているオブジェクトをタップして選択します。

4
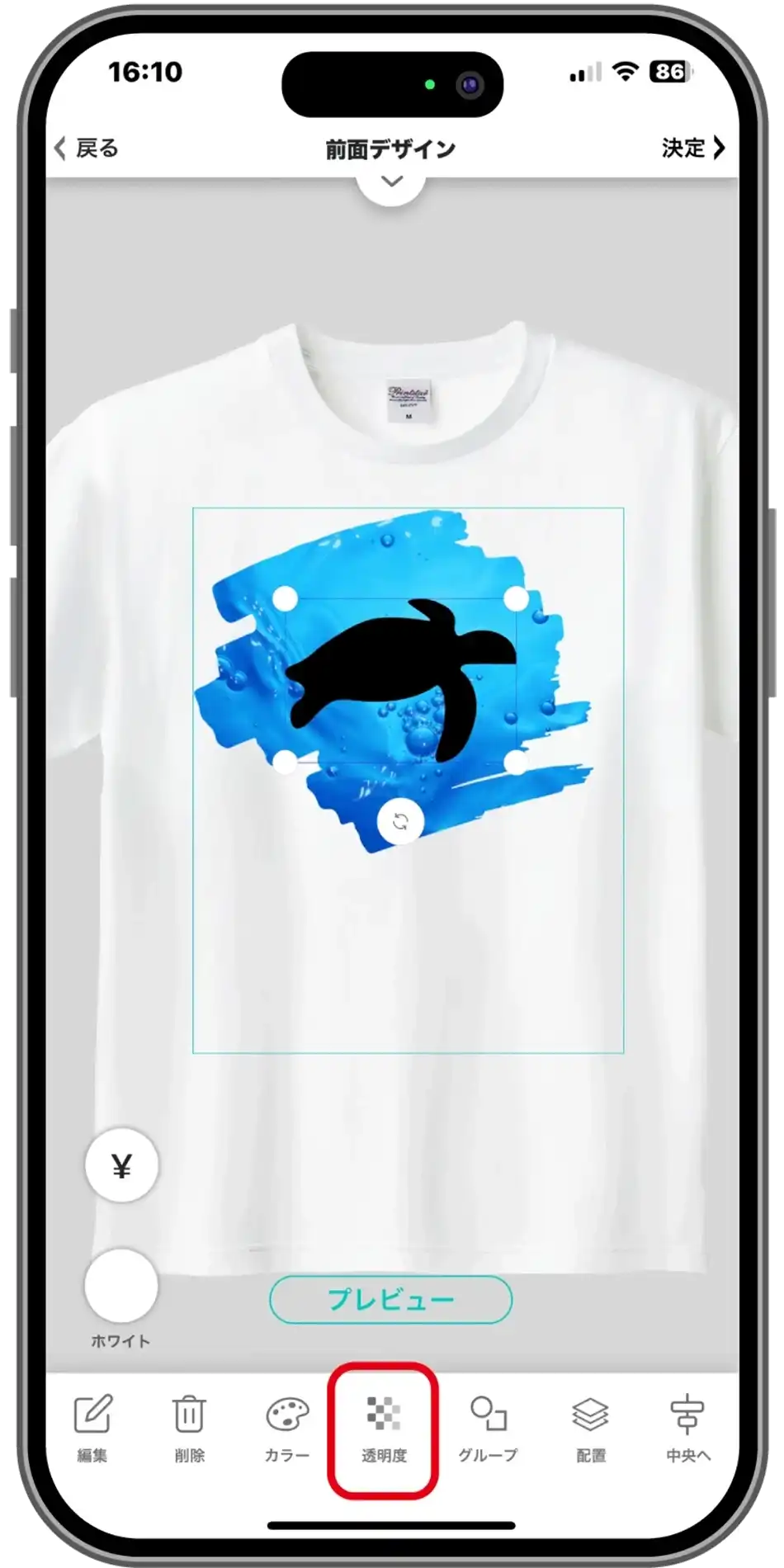
選択状態で画面下のバーにある「透明度」をタップします。

5
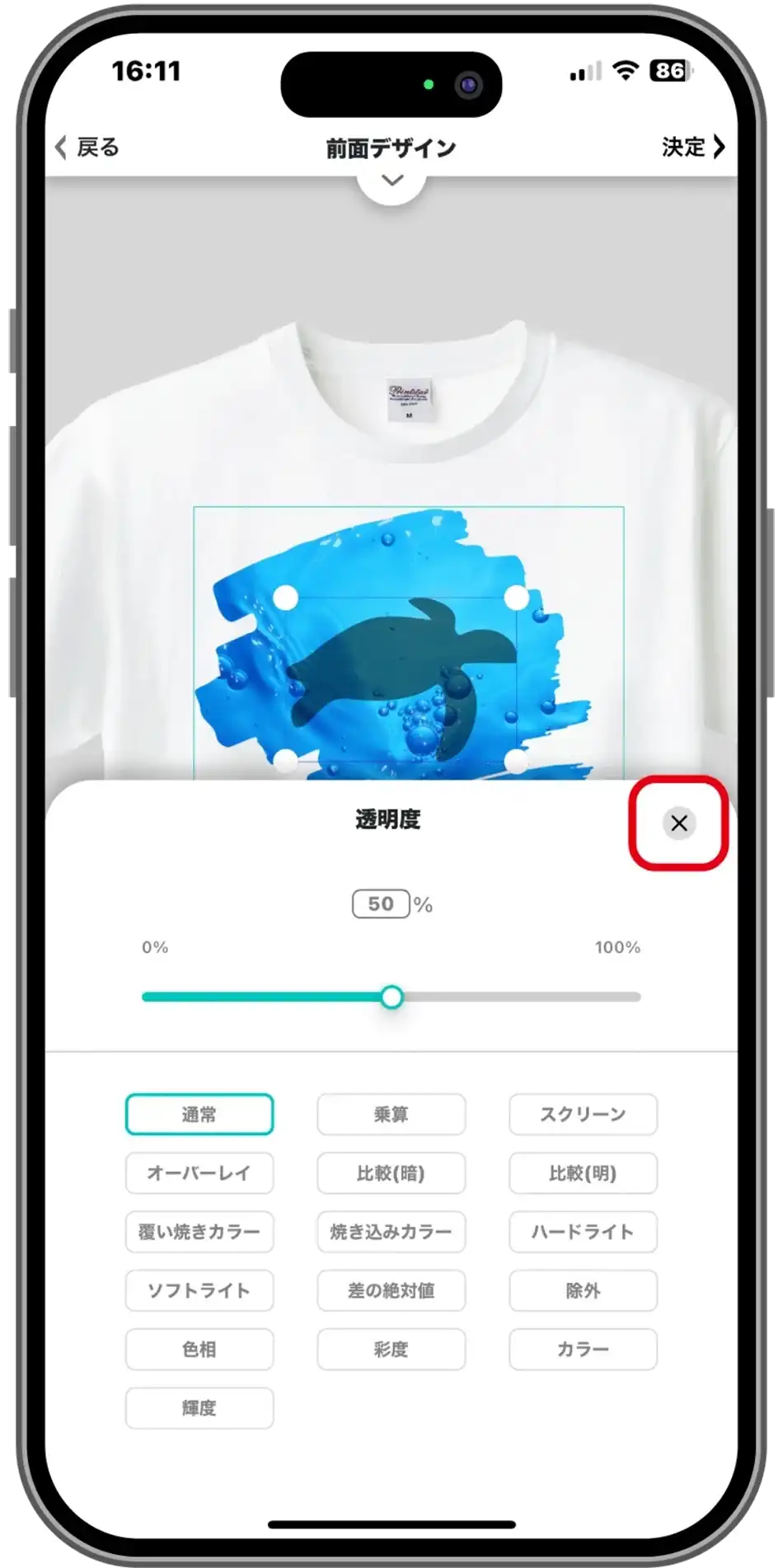
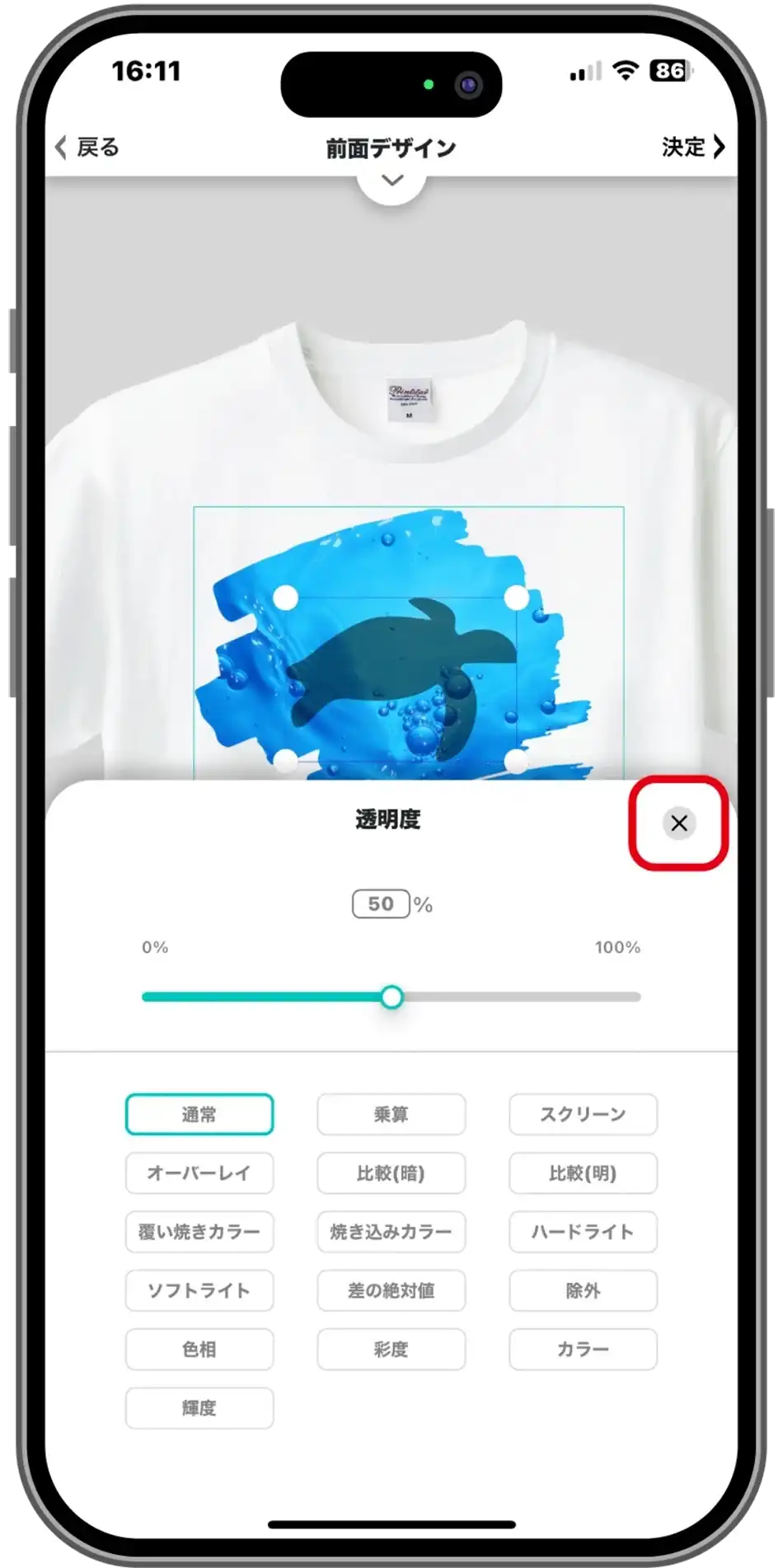
100%のところにあるバーをスライドして調整します。

6
「×ボタン」をタップすれば透明度が適用できます。

この手順では、透明度の種類が「通常」になったままです。これ以外の透明度の種類については、第4章でご紹介しています。
3. 透明度に必須!レイヤーとは?
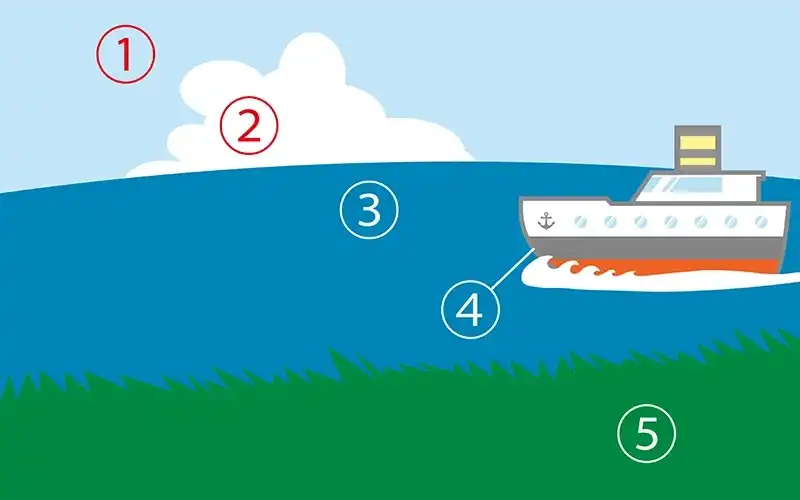
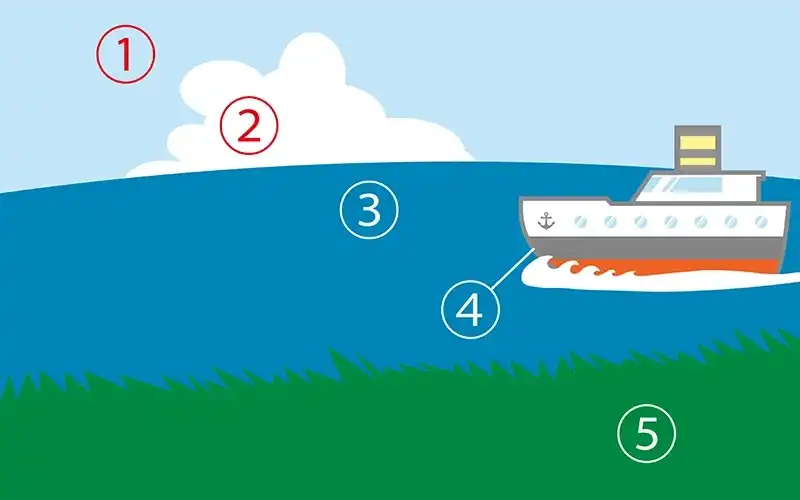
デザインには必須の考え方である「レイヤー」というのはご存知ですか?簡単に言えばレイヤーとは「層」のことです。右の例の場合なら、一番奥から「空」→「雲」→「海」→「船」→「陸」の順番の層でできています。この層をそれぞれ1枚の透明な紙と思って、それを重ねることで1枚の絵のようになっているという考え方がレイヤーです。
これについては「AirPriにもある!デザインの『レイヤー』とは?」という記事で詳しくご紹介しています。

4. 透明度の種類はたくさん!
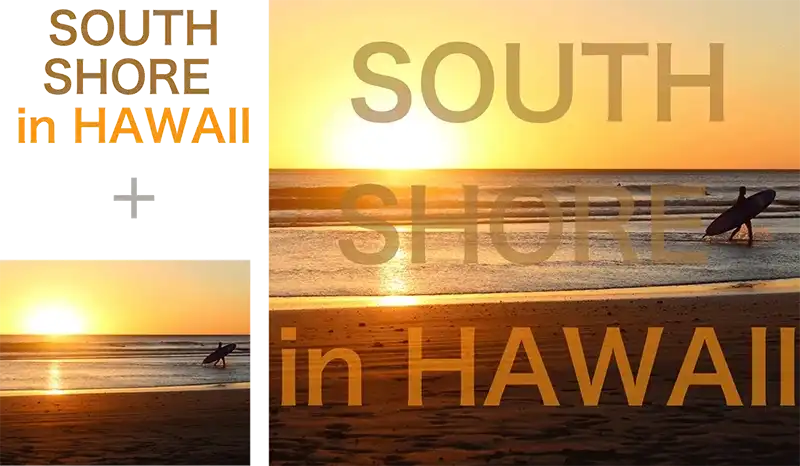
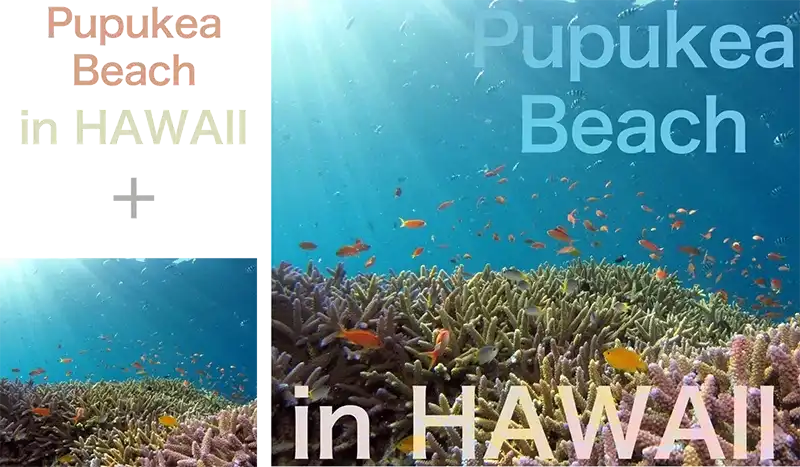
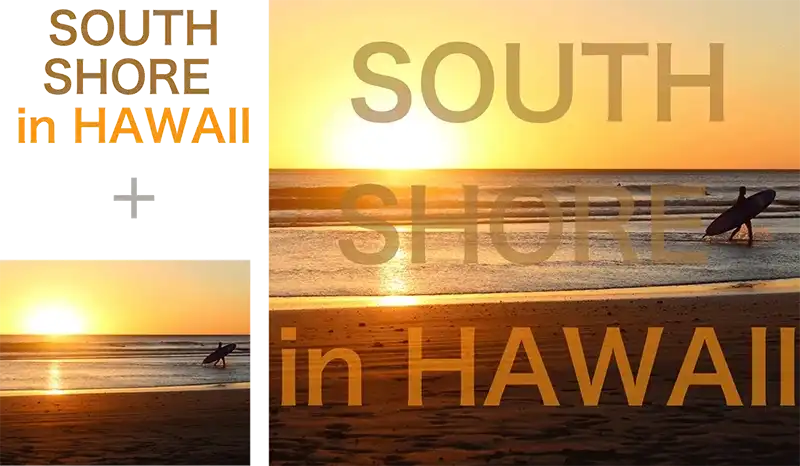
ここでは透明度の種類をご紹介していきます。それによって、オブジェクトの見え方が変わってきます。変更する方の色のことを「ブレンドカラー」といい、下にある色のことを「ベースカラー」といいます。
例では、実際の写真の色がベースカラーで、その上に載せる文字の色がブレンドカラーになっていて、文字の色の透明度を調整しています。
1. 通常
AirPriの透明度では、デフォルトで「通常」という透明効果になっています。これはみなさんが想像する透明度の見え方です。

2. 乗算
ブレンドカラーとベースカラーの色が掛け合わされた色になります。なので色が濃く暗めになる透明効果です。カラーフィルムを重ねたような結果になるイメージです。また、色の掛け算などと言われています。使用している文字の色は下のスクリーンと同じ色を使用しています。

3. スクリーン
ブレンドカラーとベースカラーの色を掛け合わせてから反転します。乗算の逆になるので重なった部分の色が明るくなる透明効果です。右の例では、文字のカラーが乗算と同じ色を使用していますが、発色はまったく異なっています。

4. オーバーレイ
ブレンドカラーとベースカラーの、暗い部分には乗算を、明るい部分にはスクリーンを適用して表示する透明効果です。スクリーンを使うよりも柔らかい印象になります。

5. 比較(暗)
ブレンドカラーとベースカラーのうち、暗い方の色が適用される透明効果です。

6. 比較(明)
ブレンドカラーとベースカラーのうち、明るい方の色が適用される透明効果です。

7. 覆い焼きカラー
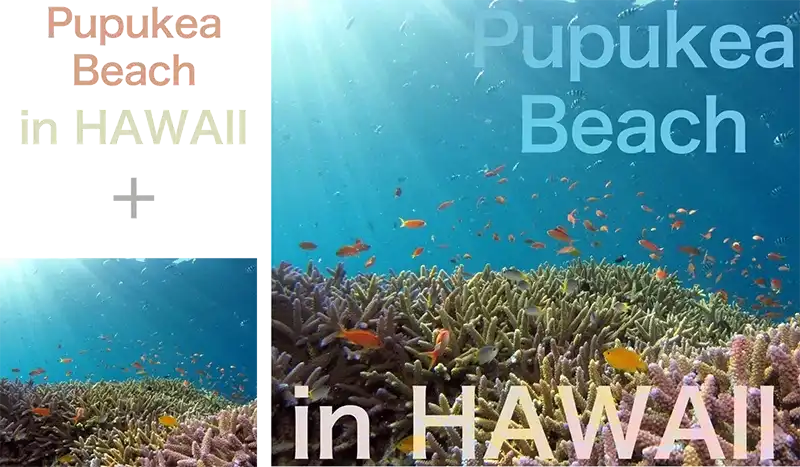
焼き込みカラーの逆で、ベースカラーにブレンドカラーを重ねることで色を明るくする透明効果です。ここで使用している文字のカラーは、下の焼き込みカラーとまったく同じです。

8. 焼き込みカラー
ベースカラーに対してブレンドカラーのオブジェクトを焼き込んだような表現ができる透明効果です。白100%の色の場合は効果がありません。使用している文字のカラーは、上の覆い焼きカラーと同じ色を使用していますが、発色はまったく異なっています。

9. ハードライト
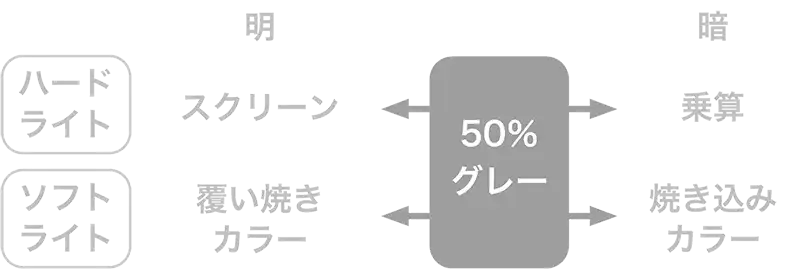
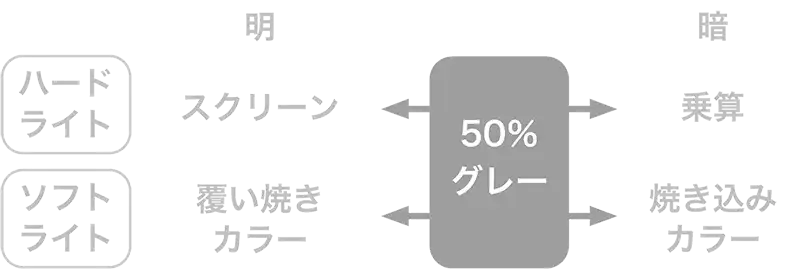
ブレンドカラーのオブジェクトが、50%グレーよりも明るいときはスクリーンを適用し、50%グレーよりも暗いときは乗算を適用する透明効果です。

10. ソフトライト
ブレンドカラーのオブジェクトが、50%グレーよりも明るいときは覆い焼きカラーを適用し、50%グレーよりも暗いときは焼き込みカラーを適用する透明効果です。

ハードライトとソフトライトで出てきた「50%グレー」という色は、グレーの濃度が50%という意味です。色は右で表している色です。例えばハードライトの場合は、この50%グレーよりも明るければスクリーン処理、暗ければ乗算処理をしています。

色は論理的に分解することができます。色の明るさを表す尺度を「明度」、色の鮮やかさを表す尺度を「彩度」といいます。ここから先は、色を分解した際の明度や彩度が出てきますが、それらについては「AirPriでも使える!デザインの配色パターン(前編)」という記事の中で詳しくご紹介しています。
11. 差の絶対値
ブレンドカラーとベースカラーの明度が高い方から低い方を引いた色合いになります。階調を反転したような効果があります。

12. 除外
差の絶対値と似ていますが、差の絶対値よりもややコントラストが弱い効果になります。

13. 色相
ベースカラーの明るさや色の濃さはそのままで、ブレンドカラーの色合いを合成して重ねます。黒、白、グレーの場合はモノクロになります。

14. 彩度
ベースカラーの明るさと色合いはそのままで、ブレンドカラーの色の濃さを合成して重ねます。黒、白、グレーの場合はモノクロになります。文字に使用しているカラーは、下のカラーで使用しているものと同じですが、発色は異なっています。

15. カラー
ベースカラーの明るさはそのままで、ブレンドカラーの色の濃さと色合いを合成して重ねます。黒、白、グレーの場合はモノクロになります。文字に使用しているカラーは、上の彩度で使用しているものと同じですが、発色はまったく違います。

16. 輝度
ブレンドカラーの明るさを反映して合成します。白の場合は色の明るさが100%なのでそのまま白になり、黒の場合は色の明るさが0%なのでそのまま黒になります。

ここまで透明効果の種類についてみてきましたが、いろいろあってよく分からないかもしれません。みなさんのオリジナルデザインで、透明効果を適用したいところに色々と試して確認し、これがいい!と思ったものを適用すれば大丈夫です。
5. 透明度を適用できるもの
デザインに必要なものは大きく分けると「イラスト」「写真」「文字」の3つです。透明効果はこれら3つをどう見せるかの手段です。では、どれに透明効果を適用できると思いますか?答えは「全部に適用できます」。それぞれ例を交えながらみていきます。
イラスト
透明効果はイラストに使うことができます。イラストの色を薄くしたり、下のオブジェクトと色を合成することで新しいデザインが生まれます。このほかにもイラストに対してできることを下のリンクにまとめてあるのでぜひ読んでみてくださいね。
写真
透明効果は写真にも適用できます。AirPriなら提携サイトからのオシャレで無料の写真を持ってきて切り抜きなどの加工を加えたら、透明効果を適用してデザインに馴染ませることもできます。画像サイトから写真をどのように持ってくるかや、写真に対してできることについては下のリンクにまとめてあるので一度見てみてください。
文字
打ち込んだ文字も透明効果を適用できます。AirPriでは、文字の色変えなどもできますが、他のオブジェクトに馴染ませたりするには透明効果を使うのがオススメです。ほかにも文字に対してAirPriでできることは下のリンクにまとめています。文字もデザインの重要な要素なので、よかったら読んでみてくださいね。
6. まとめ
今回は透明効果についてご紹介してきました。透明効果って、ただ透明にできるだけじゃないんだ!と思っていただけたと思います。いろいろあってよく分からない!という方も、自分のデザインに色々と適用してみると、このデザインいい!と思うデザインに出会えると思います。
オリジナルグッズ作成アプリのAirPriはデザイナー出身の人が、普段から使っているデザインソフトの機能の中から、これはあったほうがいいと思う機能を直感的な操作でできるように盛り込んでいます。なので普段からデザインをしている方にはもちろん、デザインをしたことがない方にも満足の機能です。
AirPriってなに!?という方には下にリンクを貼っているのでそこからどうぞ!
最後までお読みいただきましてありがとうございました。