普段の生活に役立つ!色の3属性と色相環
色を扱う時の基本的な考え方についてご紹介します。
お買い物で家具などを買った色で悩んだ経験は誰にでもあると思います。また、AirPriのように自由にデザインできる場合、色を1から考えて時間がかかってしまうことも。
今回はそんな色についての考え方をご紹介しています。オリジナルデザイン作成の時だけでなく、普段のお買い物やインテリアコーディネートなどにも通ずる内容なのでオススメです。

1. 色の3属性とは?
世の中のすべての色は、これからご紹介する3つのカテゴリで分類することができます。色を扱いやすくする「色の3属性」についてご紹介します。
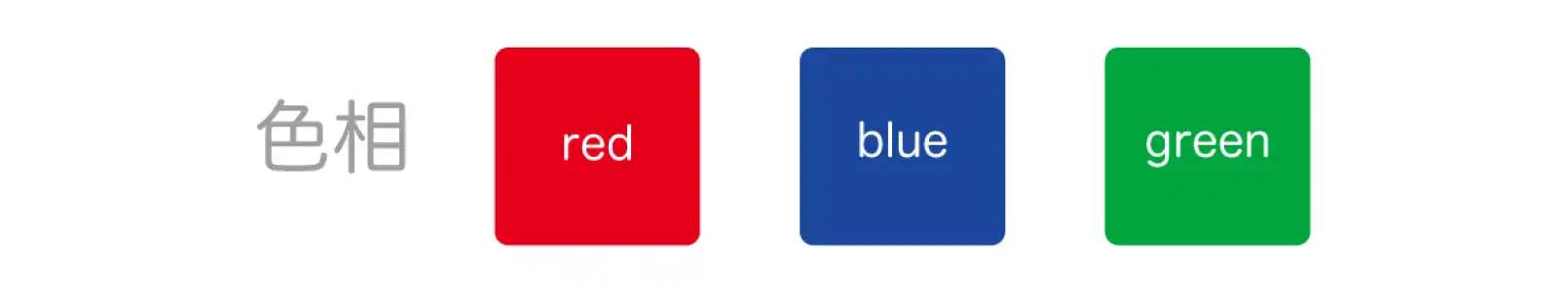
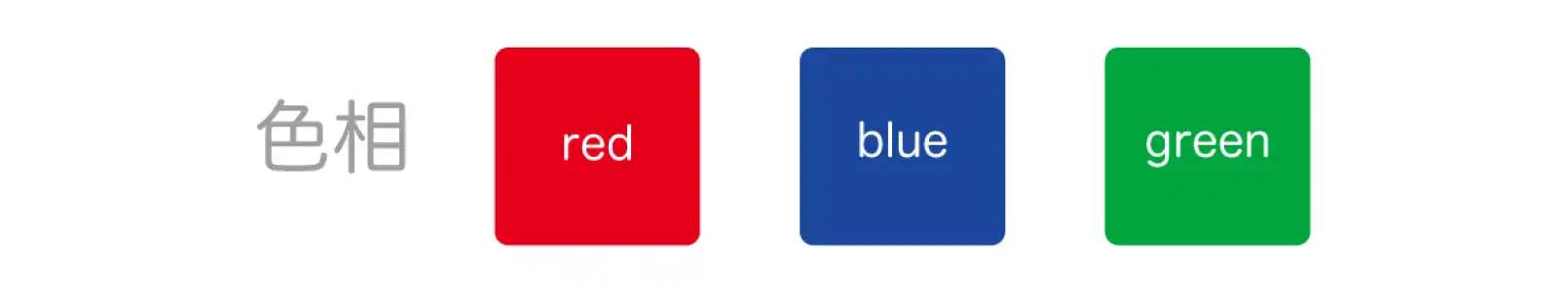
色相とは?
色はたくさんありますが、その中でも「赤」や「緑」「青」などの「色味」があります。この色の違いのことを「色相」と言います。色味の違いのことです。パッとみて赤!やオレンジ!水色!というのが色相です。その色が持つイメージについては「デザインに役立つ!色が持つイメージ」という記事でご紹介しています。

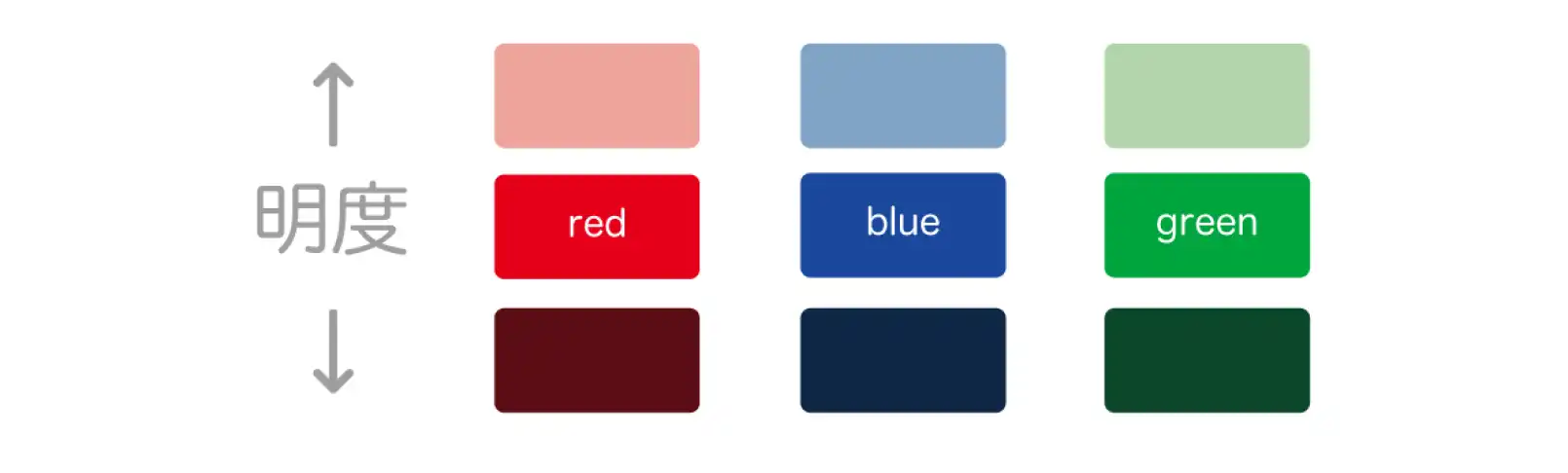
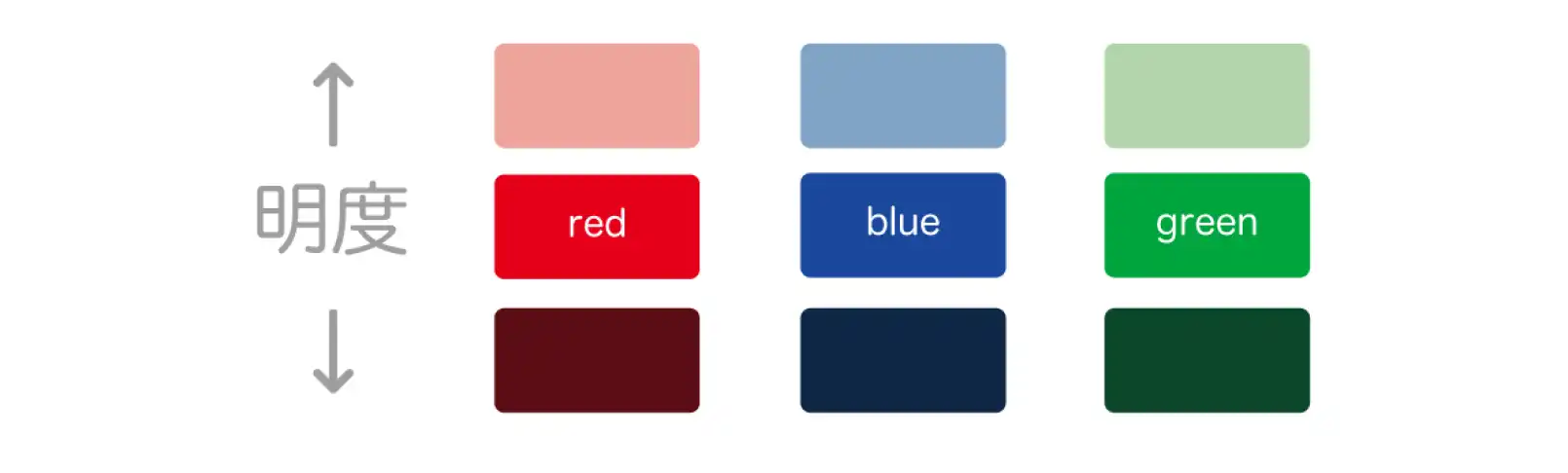
明度とは?
色相はその色そのものですが、たとえば「赤」の中でも「明るめの赤」や「暗めの赤」があります。色相は同じでもその色の中で明るさによって色が変わります。この明るさの尺度のことを明度といいます。明度を上げると白に近づき、明度を下げると黒に近づきます。

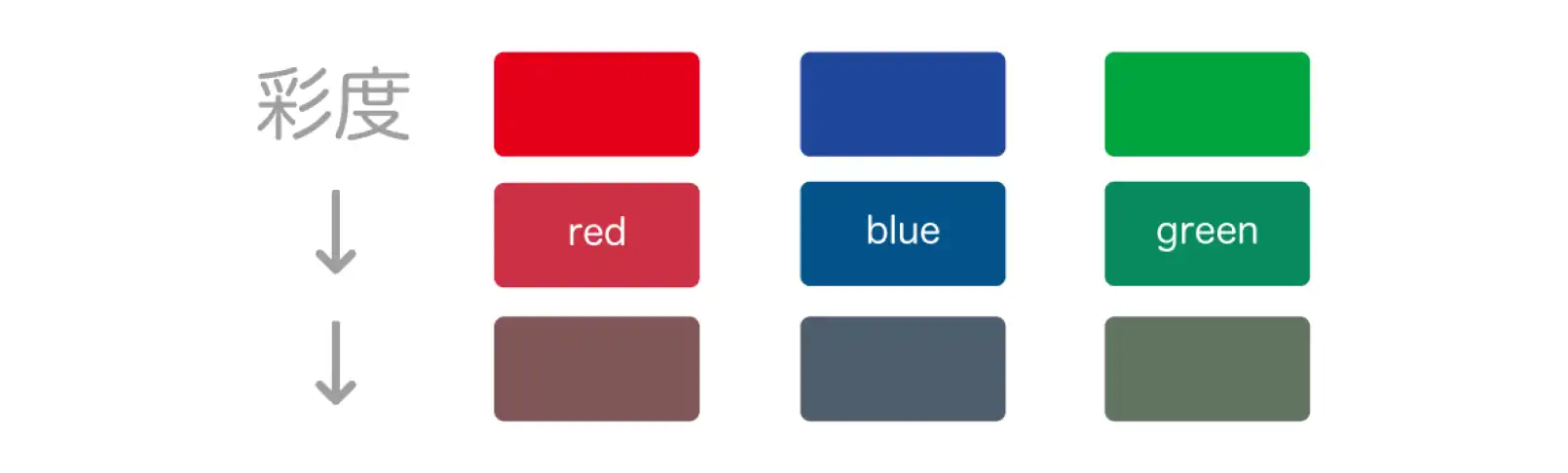
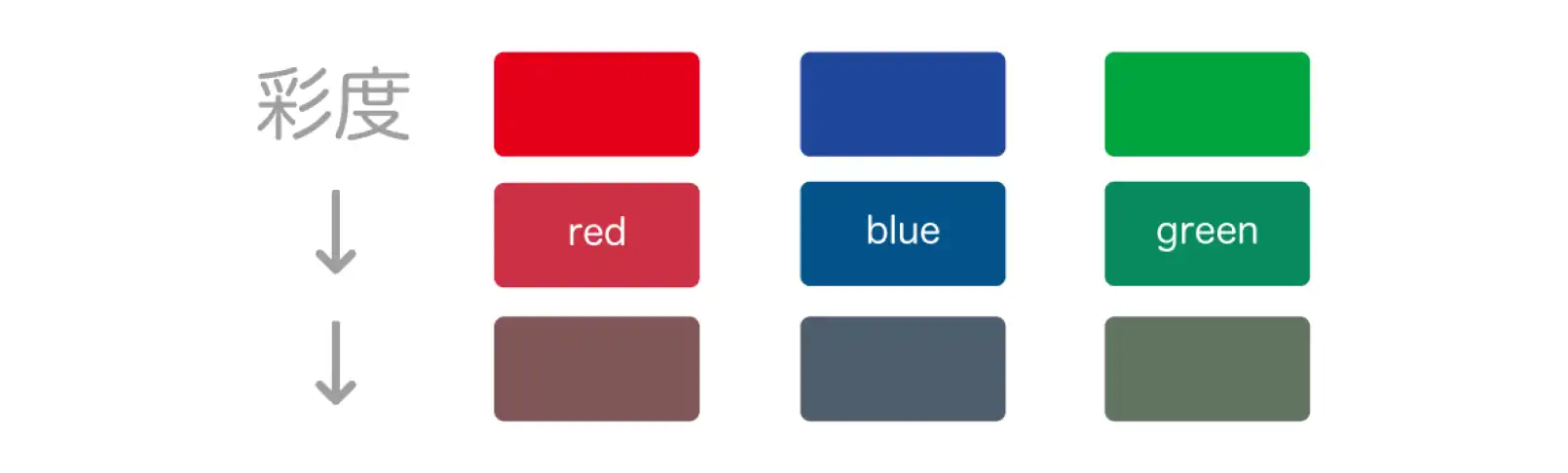
彩度とは?
色相、明度と並ぶもう一つの色の3属性は「彩度」です。彩度とはその色の「鮮やかさの尺度」のことです。彩度が高い色はとても鮮やかでビビットカラーに近くなります。彩度が低い色は、より鮮やかではない色になります。日本語で例えるなら「真っ赤」「真っ黄」「真っ青」が彩度が高い色というわけです。

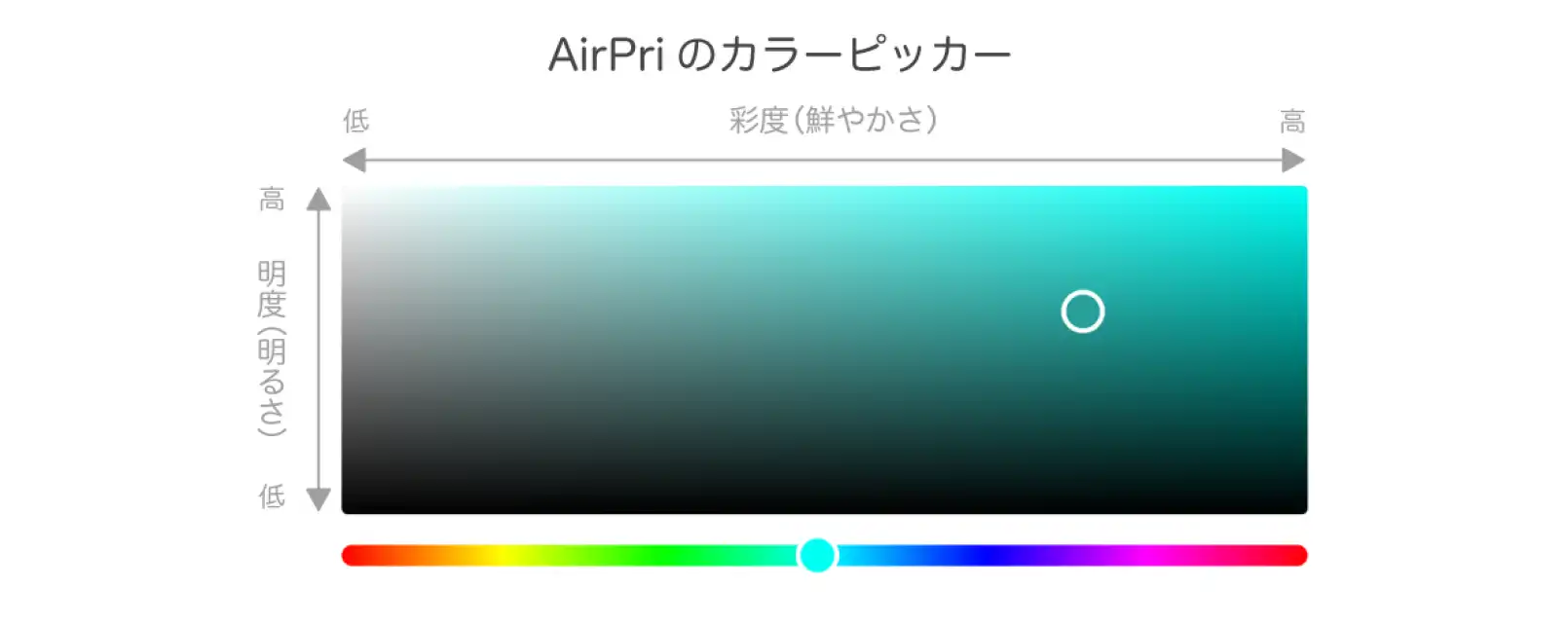
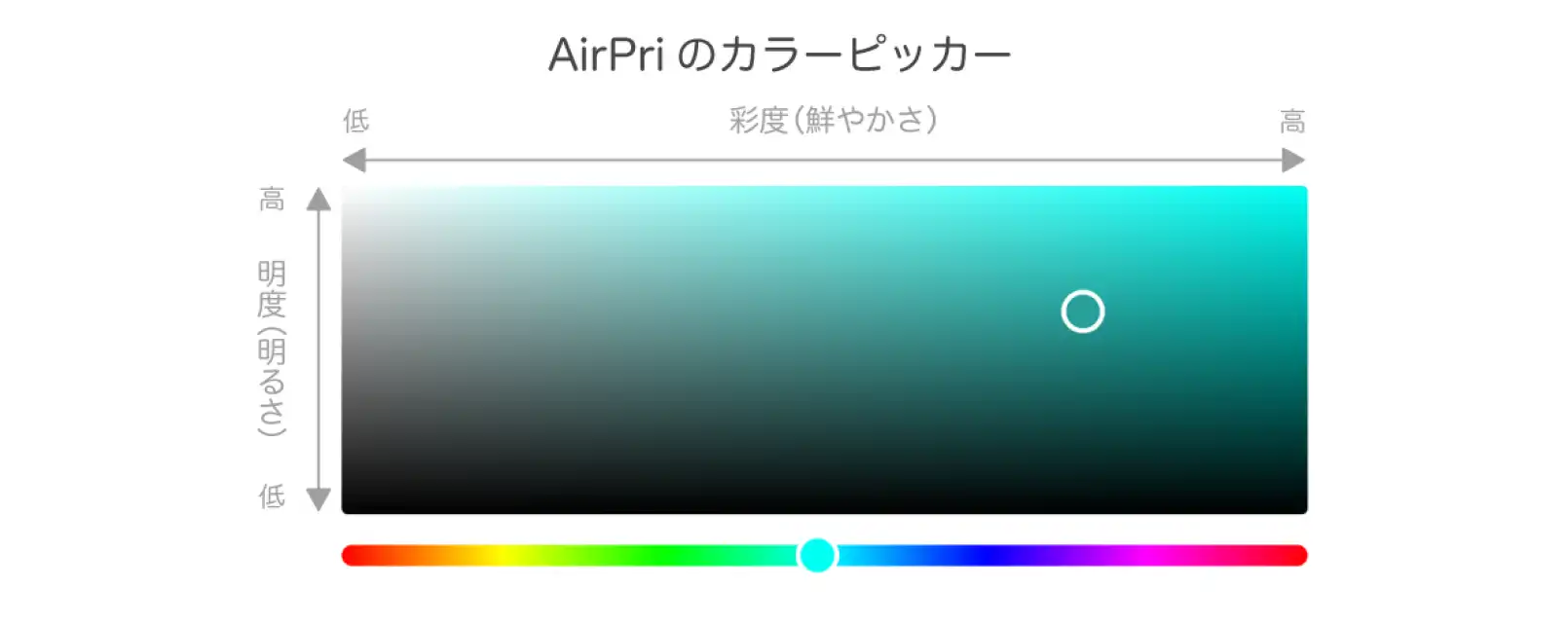
AirPriのカラーピッカーで例えると・・・
下の図は、AirPriにあるカラーピッカーです。縦軸は明度を表し、横軸は彩度を表しています。その下にあるバーでは色相を表しています。AirPriのカラーピッカーは、色を細かく指定したい!という方にオススメです。AirPriにカラーピッカーについては「AirPriで色を微調整する方法」という記事でご紹介しています。

2. 色相環とは?
これが頭に入っていると、デザインで色を扱いやすくなります。
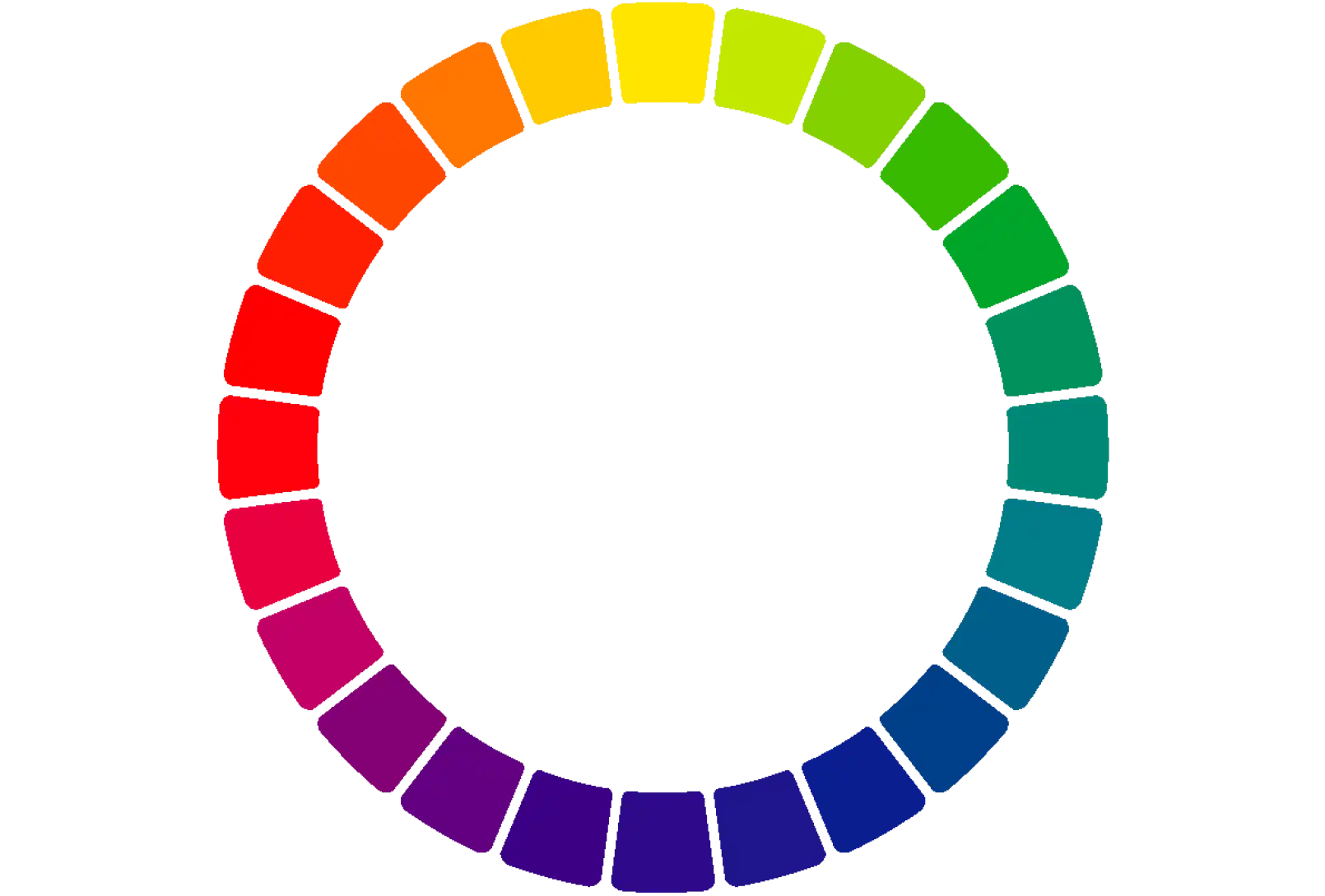
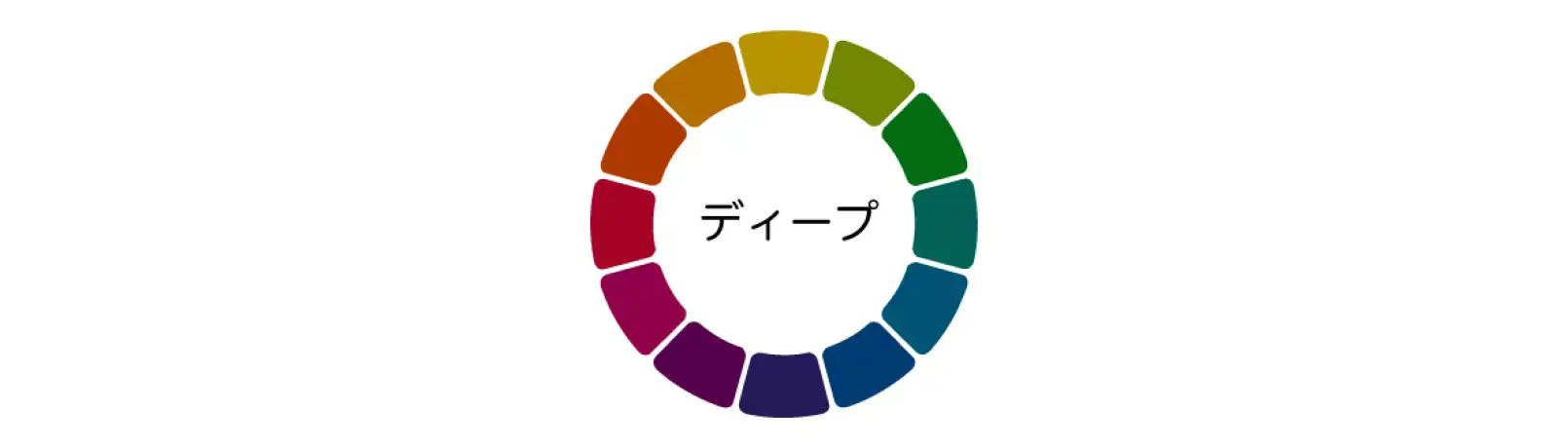
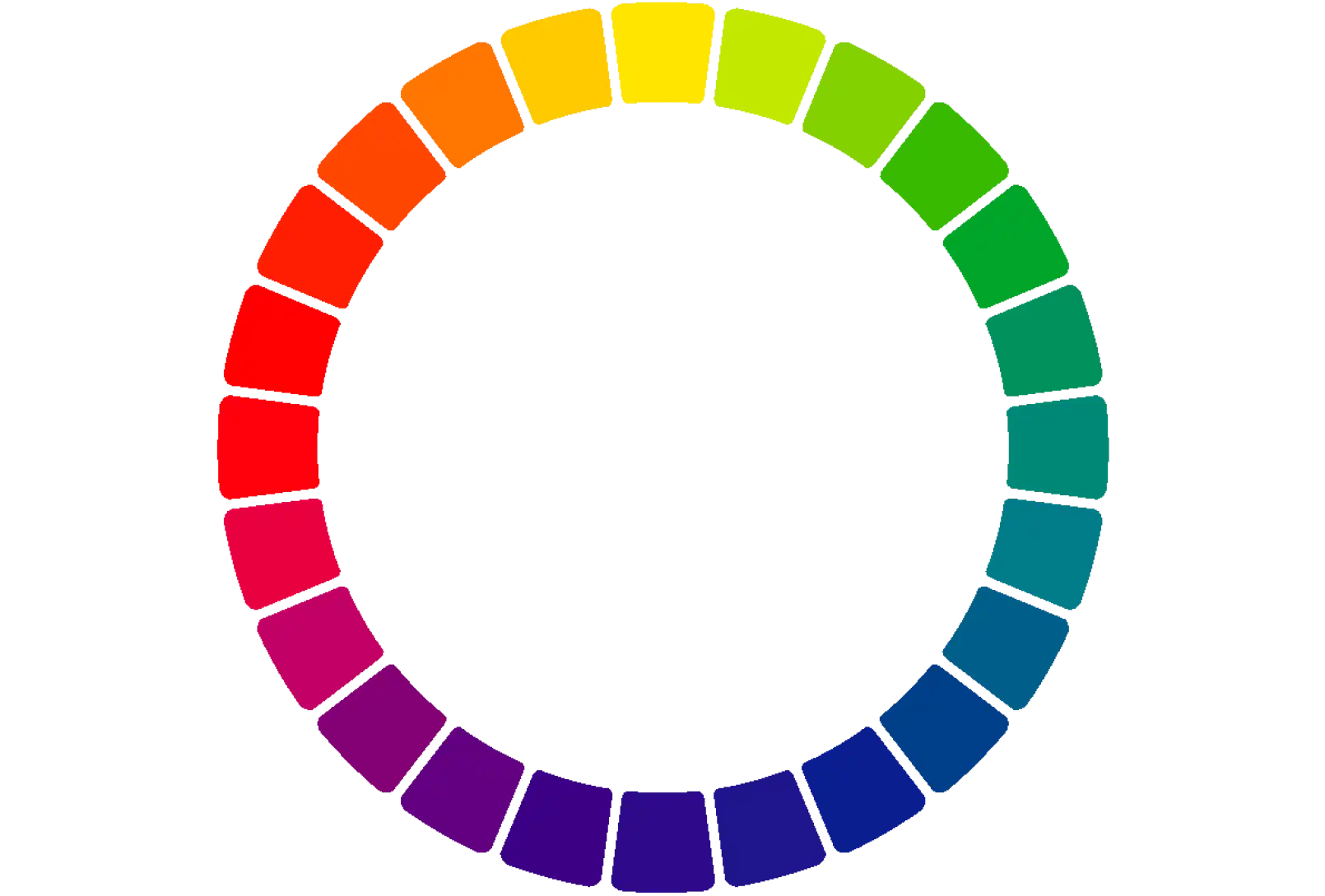
色相環とは?
色相環というのは、先ほどご紹介した色相(色そのもの)を円状かつグラデーションになるように配置したものです。色の相性や関係性をみるためにデザインの世界では重宝しています。これを覚えておくとオリジナルデザインで色を作る時にもとても助かります。

3. トーンとは?
色はとてもたくさんありますが、体系的にした図があります。デザインの時に役に立つのでご紹介します。
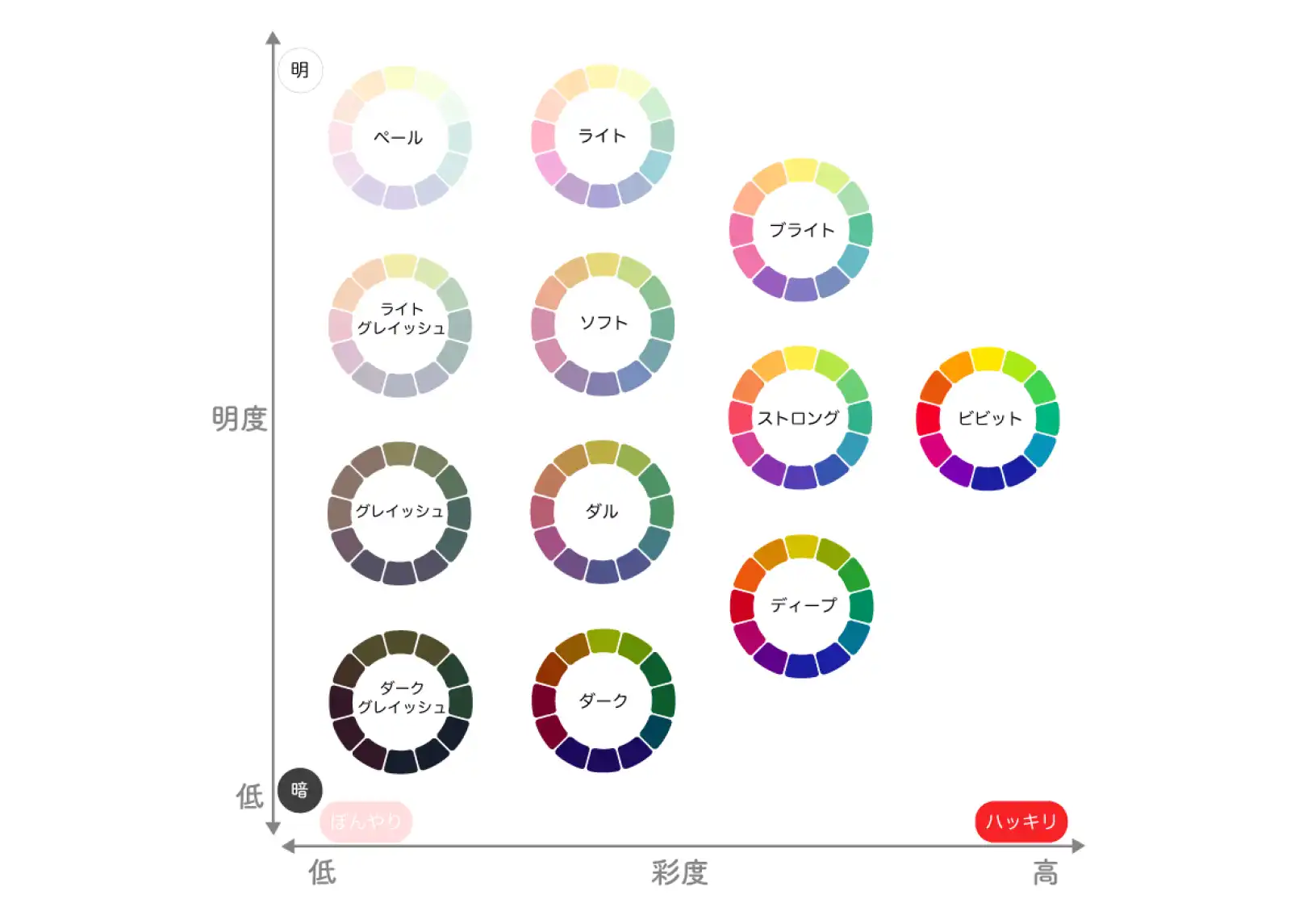
トーンとは?
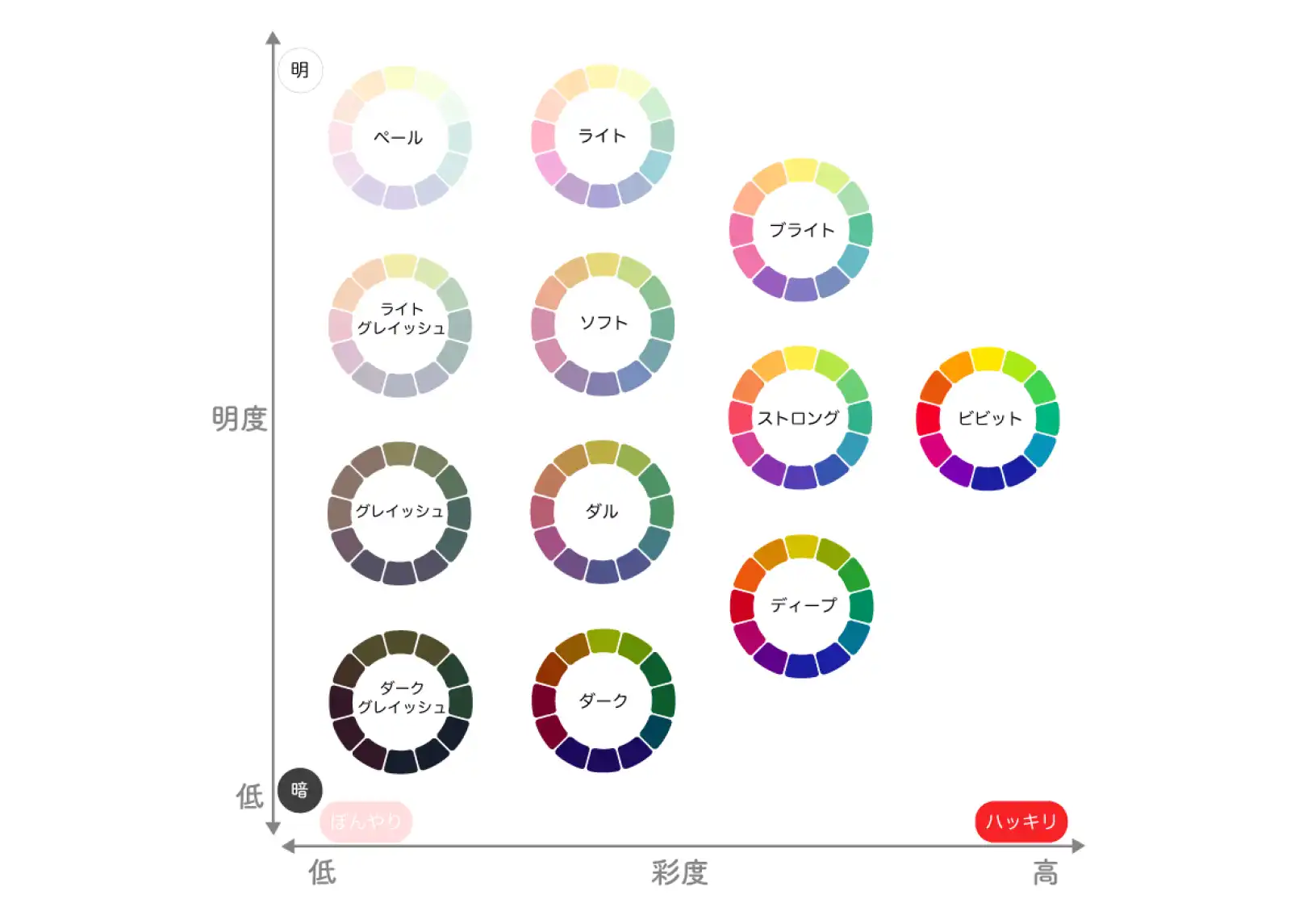
「色のトーン」という場合がありますが、このトーンとは何でしょうか。トーンとは、明度と彩度が同じ色相のグループのことを指します。日本色研配色体系(PCCS)というところでそれが体系化されています。これは縦軸に明度、横軸に彩度の尺度をつけて、それに応じて色相環を配置している図です。この中から、かいつまんでご紹介していきます。

ビビットとは?
ビビットカラーは聞いたことがあるのではないでしょうか。これは彩度が一番高くてその色を一番表している色のことです。ビビットは目につきやすいので、目立たせたい時に使います。世の中ではロゴマークによく使われています。目に留まりやすい色ですが、大胆な色使いなので、繊細さを表現する時はビビットは避けた方が無難です。また場合によっては安っぽい色になることがあります。

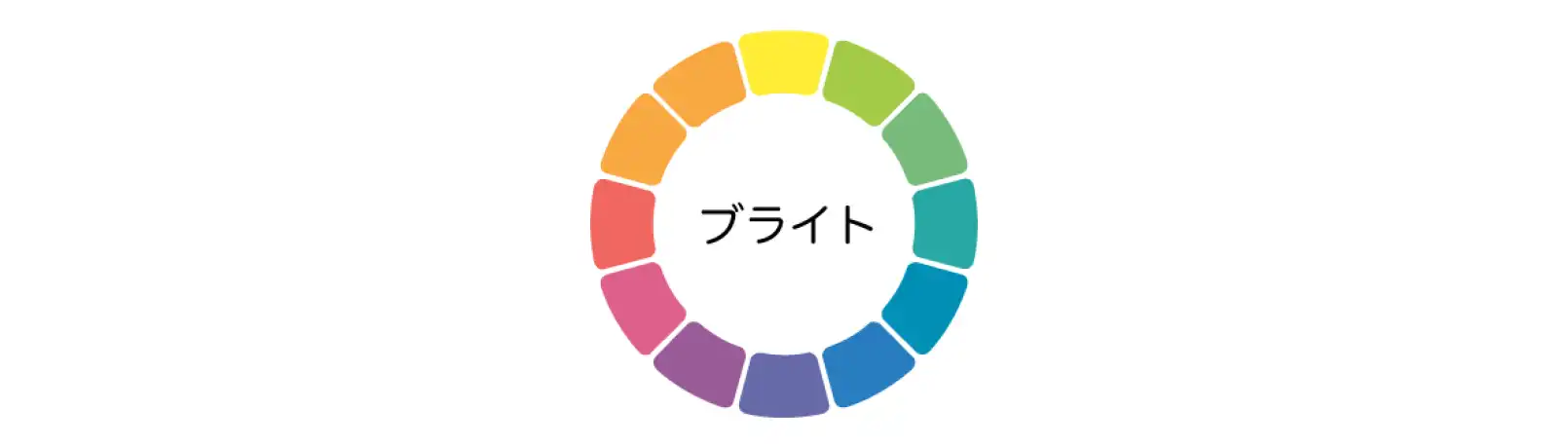
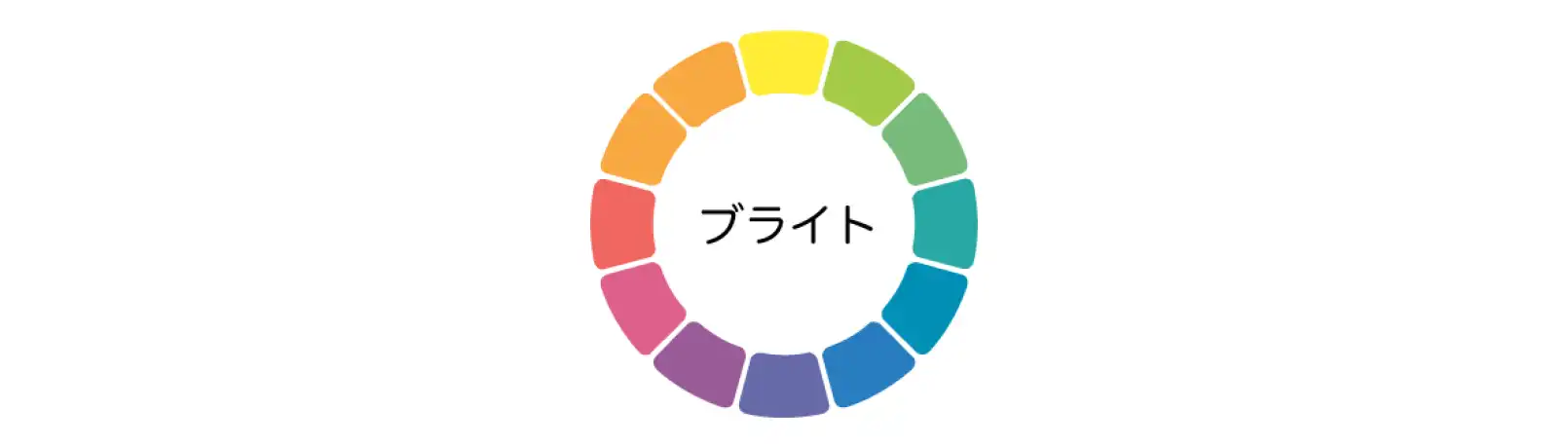
ブライトとは?
ビビットよりも明度を上げて彩度を少し抑えた色味です。彩度を落とした分、ビビットほど派手さはありませんが、自然に近い色味になっています。また、明るくて健康的な色味なので、よく使われる色味です。カジュアル、ポップというイメージも持たれやすいです。明度を上げていくと、どんどん女性的な色になっていきます。女性や子供向けの商品によく使われます。

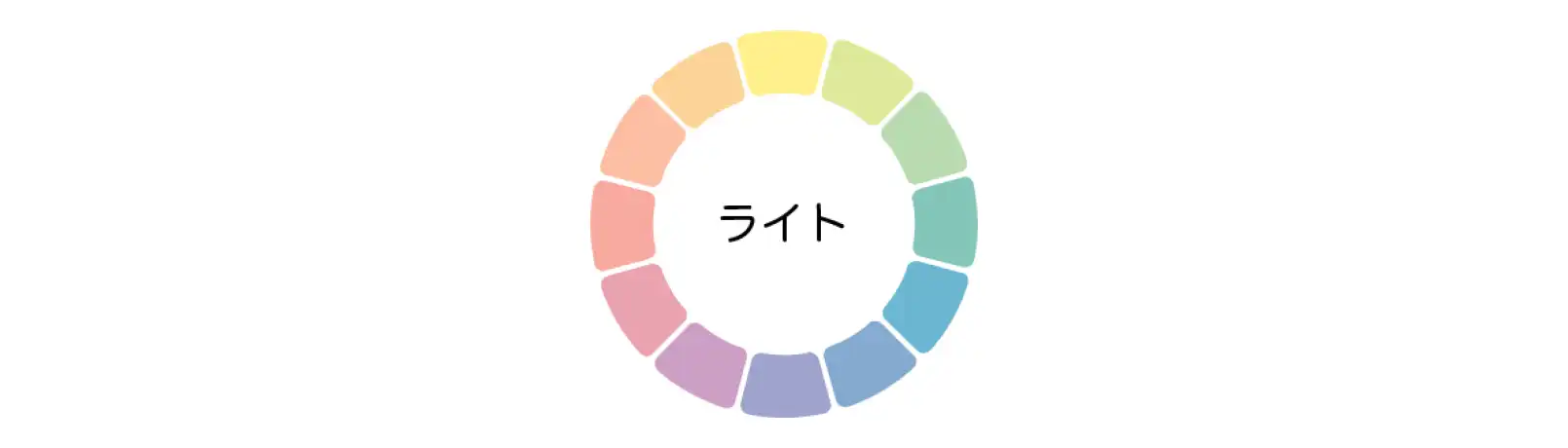
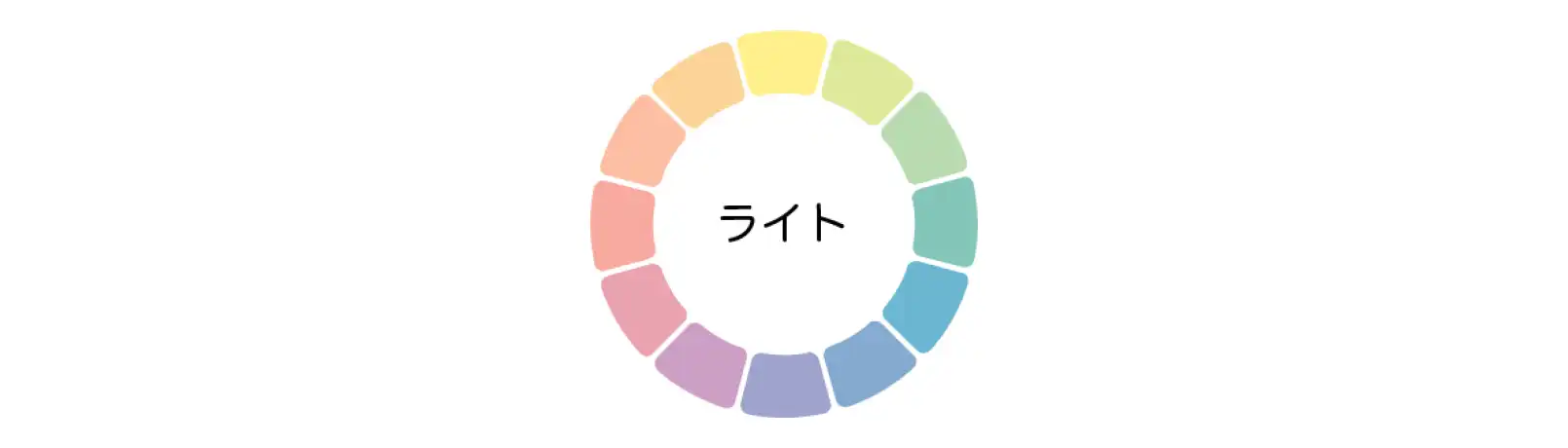
ライトとは?
ブライトよりもっと彩度を下げて明度を上げた色味です。ブライトよりももっと柔らかい印象になるので、これも女性向けの商品に多い色です。また「カワイイ」という印象も与えるので子供向けにもよく使われる色です。オリジナルTシャツを女性の仲間で着る時はオススメの色味です。また時期の中では「春」を表す時にも使われています。

ペールとは?
ライトの明度を上げて彩度を落とした色味です。より白に近づくので、ふんわりと軽いイメージやより柔らかいイメージを持っています。優しい色味なので、これも女性的な印象や、子供の中でも赤ちゃんに使われる色味です。通常のデザインでは、背景色などに使われます。ビビットとは逆になるので目立ちにくく、ロゴなどにはあまり使いません。逆に「春」や「柔らかさ」を表現したい時はこのペールがオススメです。

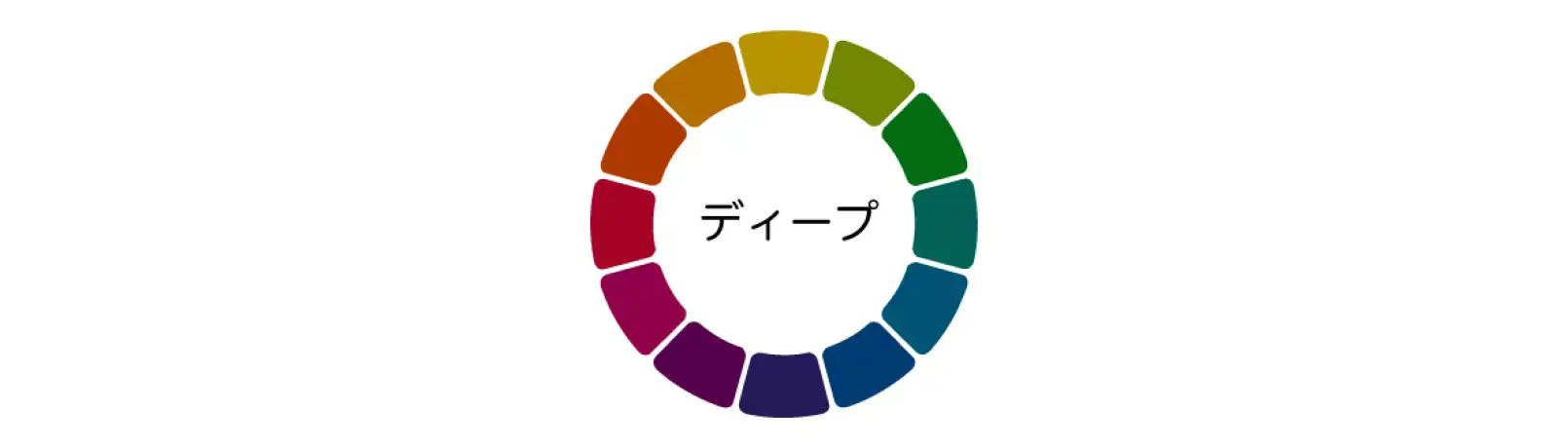
ディープとは?
ブライトとは真逆で、ビビットよりも彩度と明度を下げた色味です。明度を下げた分黒が少し入るので、落ち着いた印象やクラッシックな印象になります。色は残しつつも落ち着いた感じの色なので、秋によく使われる色です。また、わびさびを大切にしてきた日本らしい色味にもなるので、和を表現したいときはこの色味はオススメです。

ダークとは?
ディープよりもさらに明度と彩度を下げた色味です。より黒色の要素が色に入ります。色は残しつつも黒による重みもあるので、大人っぽい印象があります。格式を重んじるような場面でも登場する色です。女性というよりは男性に使われる色味でもあります。季節感でいうと秋を想起させる色です。

グレイッシュとは?
明度が落ちた分、黒の要素がもっと増えてさらに落ち着いた印象を与える色味です。ビビットと反対なので、「元気」という印象はなく、年配の人向けのファッションによくみられる色味です。ただ、地球の自然の中にある色でもあるので「アースカラー」とも呼ばれていて、自然派の商品やナチュラルを押し出したい時にはよく使われます。

2色以上を使う時は色相環を参考に!
ここまで色について体系的にお伝えしてきました。この色相環を使うと、色と色の掛け合わせ、つまり配色がしやすくなります。この色相環をもとにした色の相性については「【配色】色の組み合わせが分かる!」という記事がオススメです。
4. 色に関する他の記事
ここまで見てくると、色はとてもおもしろいものですね。さらに、色はディスプレイと印刷でも変わってきます。気になる方は以下のリンクからどうぞ。
5. まとめ(普段の生活に役立つ!色の3属性と色相環)
今回は色を体系的にご紹介してきました。色はとても奥が深く、デザインをしていても色で迷うことがしばしばあります。でも、ご紹介したように色の性格や使い方などをある程度頭にいれておけば、おしゃれな配色がきっとできるようになります。
また、買い物に出かけた際に、自分の部屋のイメージがあれば、この記事がきっとお役に立てると思います。ぜひオリジナルデザインだけでなく、日常でも活用してみてくださいね。