AirPriで文字の色にパターン模様のイラストを使う!
この記事では、デザインに使用する文字の中にパターン模様のイラストを入れる方法をご紹介します。
皆さんは、パターン模様やパターンイラストというものをご存知ですか?他のイラストと違って、「縦方向のみ」や「横方向のみ」に伸ばすことができるイラストで、どこまで伸ばしても同じ柄が続くイラストのことです。
今回は、AirPriで文字のデザインを考えるときに役にたつ「文字の中にパターン模様のイラストを入れる」について、その手順や操作方法をお伝えします。
この記事を読むと、AirPriで作るオリジナルデザインでできることが増えるので、デザインがより楽しくなるだけでなく、文字のデザインについての幅や考え方が広がること間違いなしだと思います♪

1. パターン模様のイラストの使い方
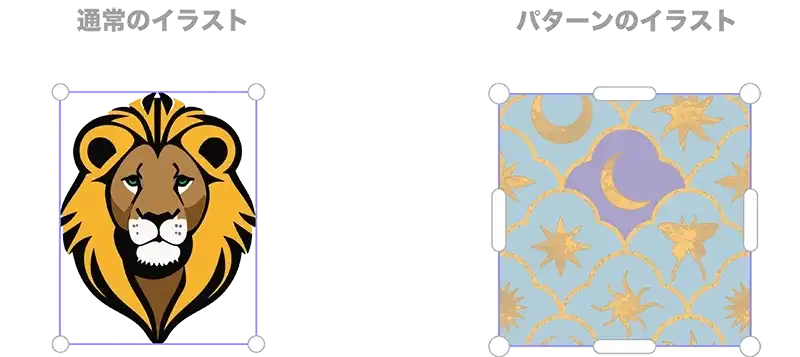
パターン模様のイラストは普通のイラストと違って、「横方向のみの拡大・縮小」や「縦方向のみの拡大・縮小」ができます。そのため、操作方法が少し違うので、まずはパターン模様のイラストの操作方法からご紹介していきます。
柄の細かさの調整方法をご紹介!
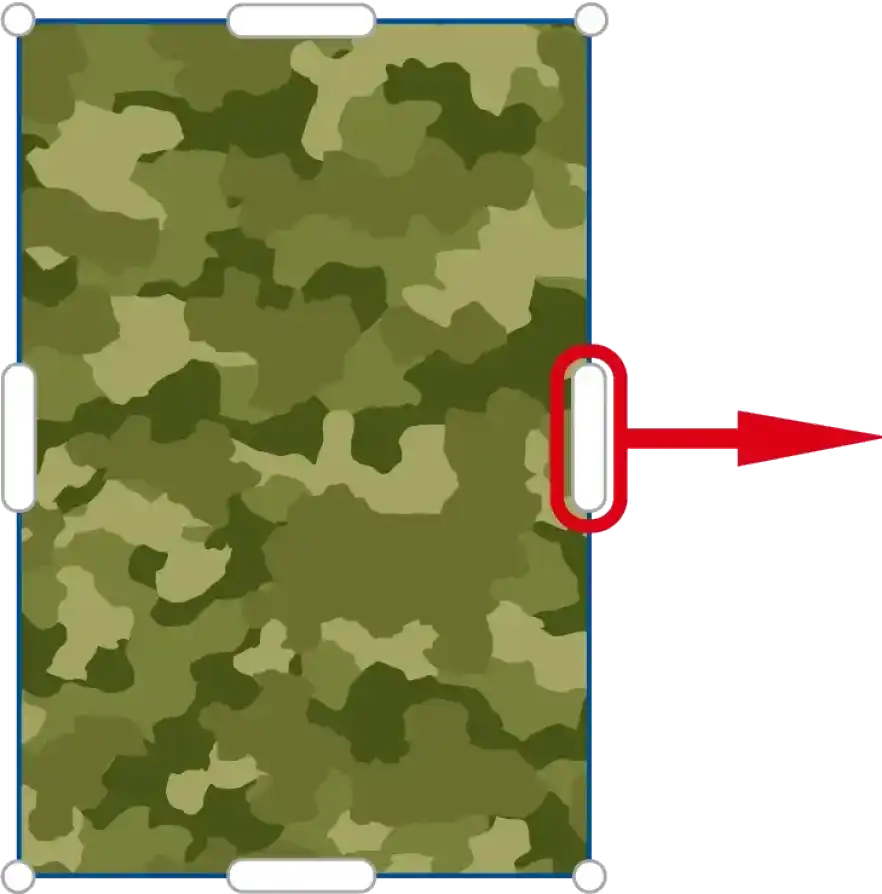
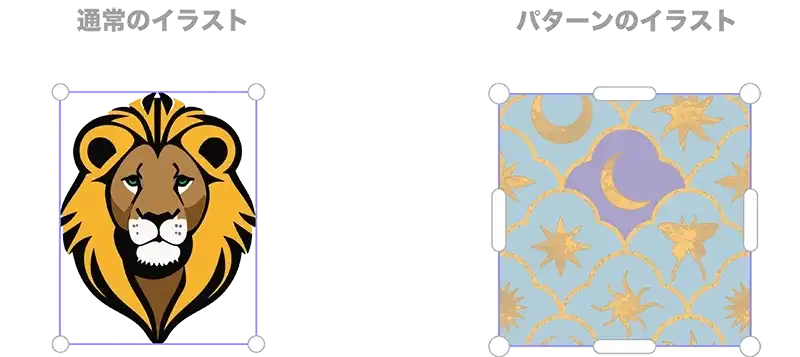
AirPriでは、そのオブジェクトを選択している状態を示す枠が2種類あります。通常のイラストは、選択状態のとき角に4つの調整ボタンがつきますが、パターンイラストの場合はイラスト選択時に調整ボタンが、角に4つ、辺に4つで合計8つ出てきます。この両方を使ってパターンイラストの柄の細かさを調整することができます。

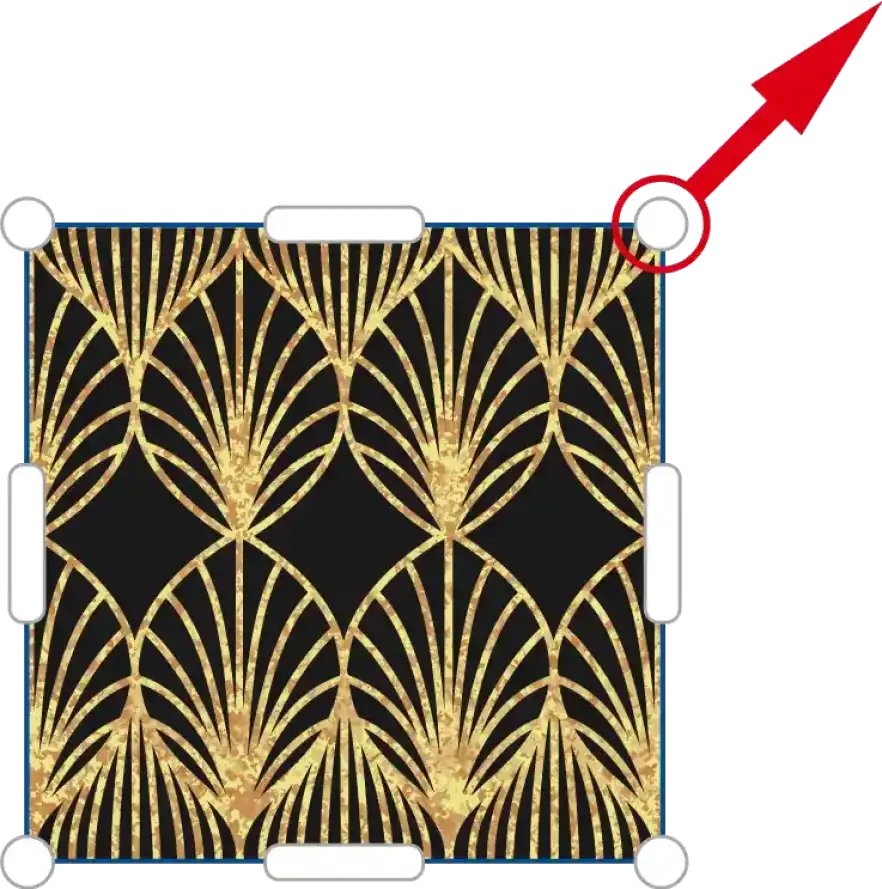
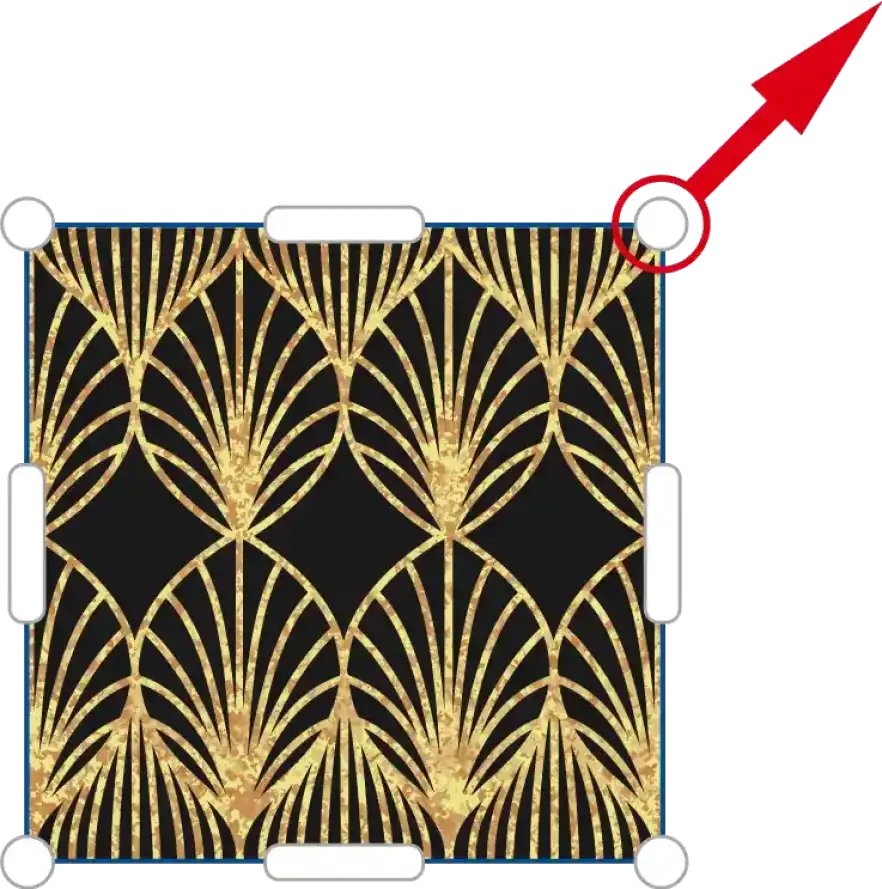
1
パターン模様のイラストの角を外側に広げれば柄が大きくなります。

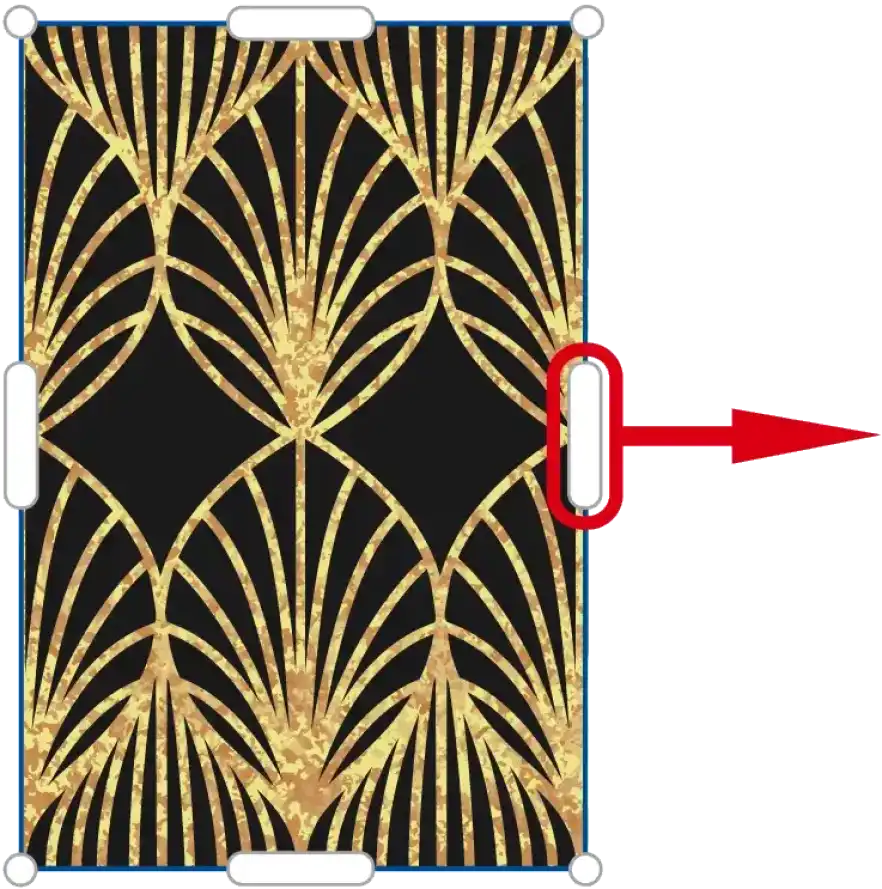
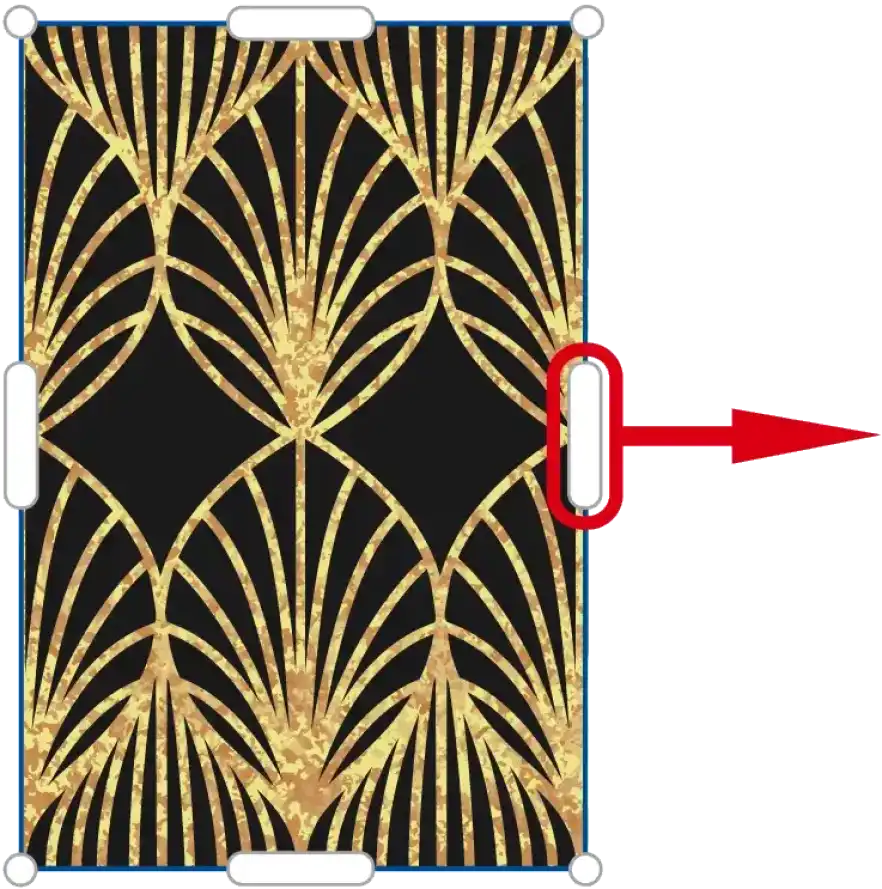
2
パターン模様のイラストの辺を持って横に伸ばします。

パターンイラストの柄模様を細かくするとき
パターン模様のイラストは、柄の縦横比を変えることなく縮めたり伸ばしたりもできます。
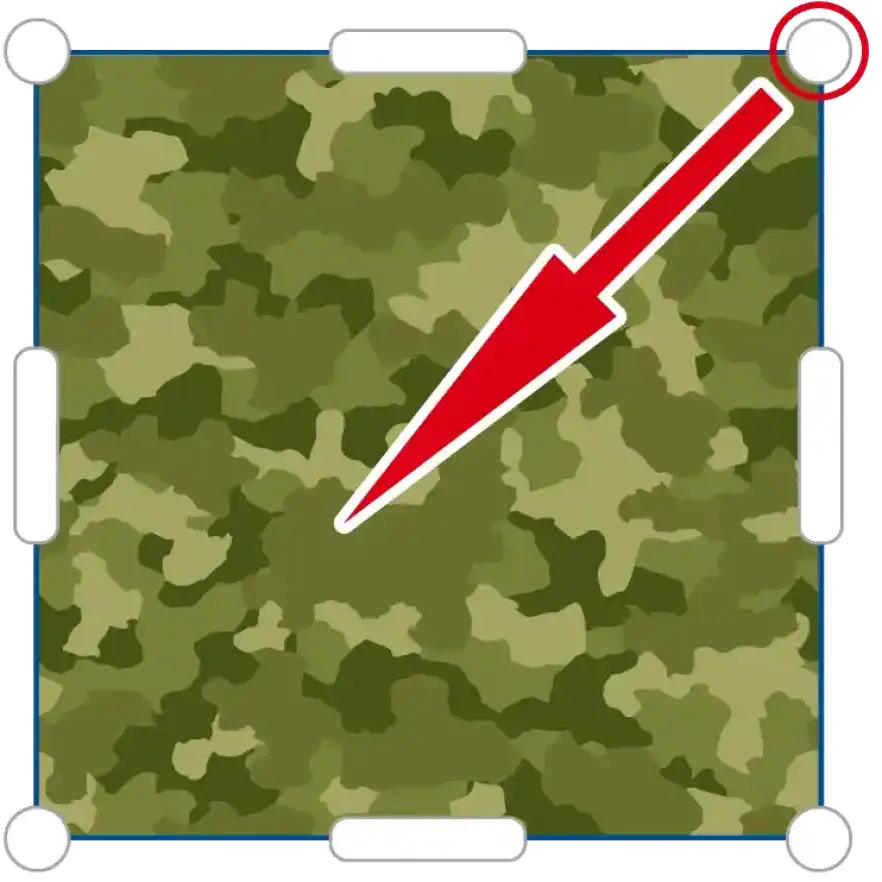
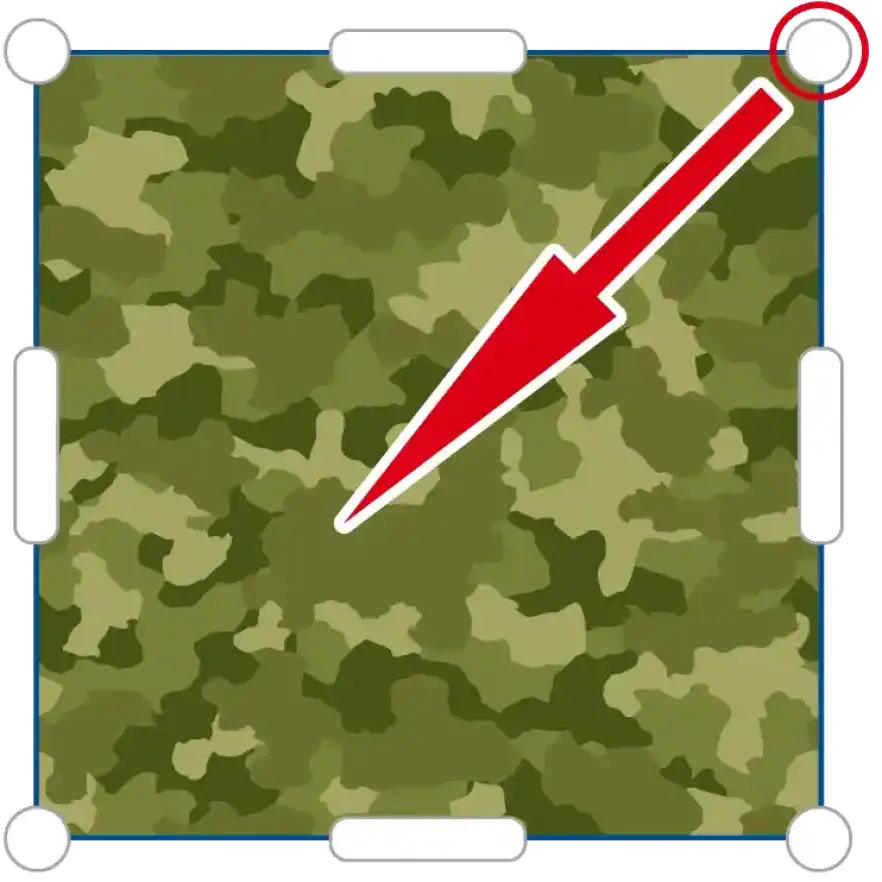
1
パターンイラストの角を持ってパターンイラスト自体を小さくします。

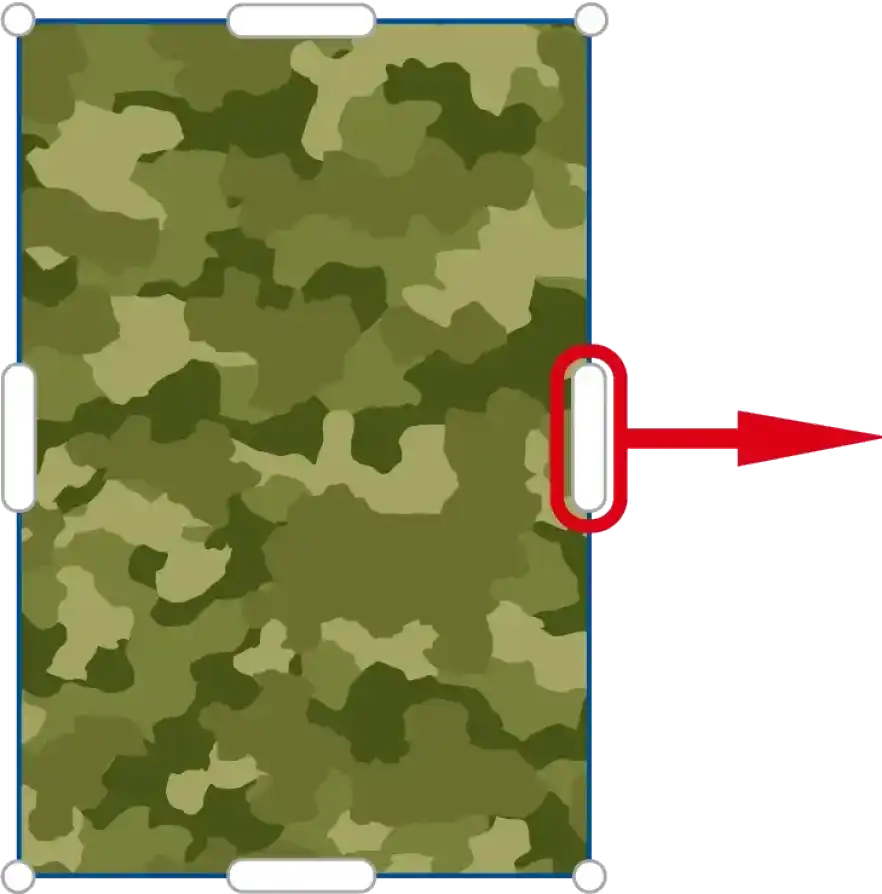
2
今度はパターンイラストの辺を持ったまま横に伸ばしていきます。

パターンイラストの柄をもっと細かくしたいときは、1と2の動作を繰り返せば柄がどんどん小さくなります。ただ、あまり小さくしすぎると、印刷では表現できなくなってしまう可能性があるので、細かすぎる柄にすることは注意してください。
2. 文字の中にパターン模様のイラストを入れてみよう!
実際にAirPriのデザイン作成画面のなかで、文字にパターン模様のイラストを入れる手順をご紹介します。
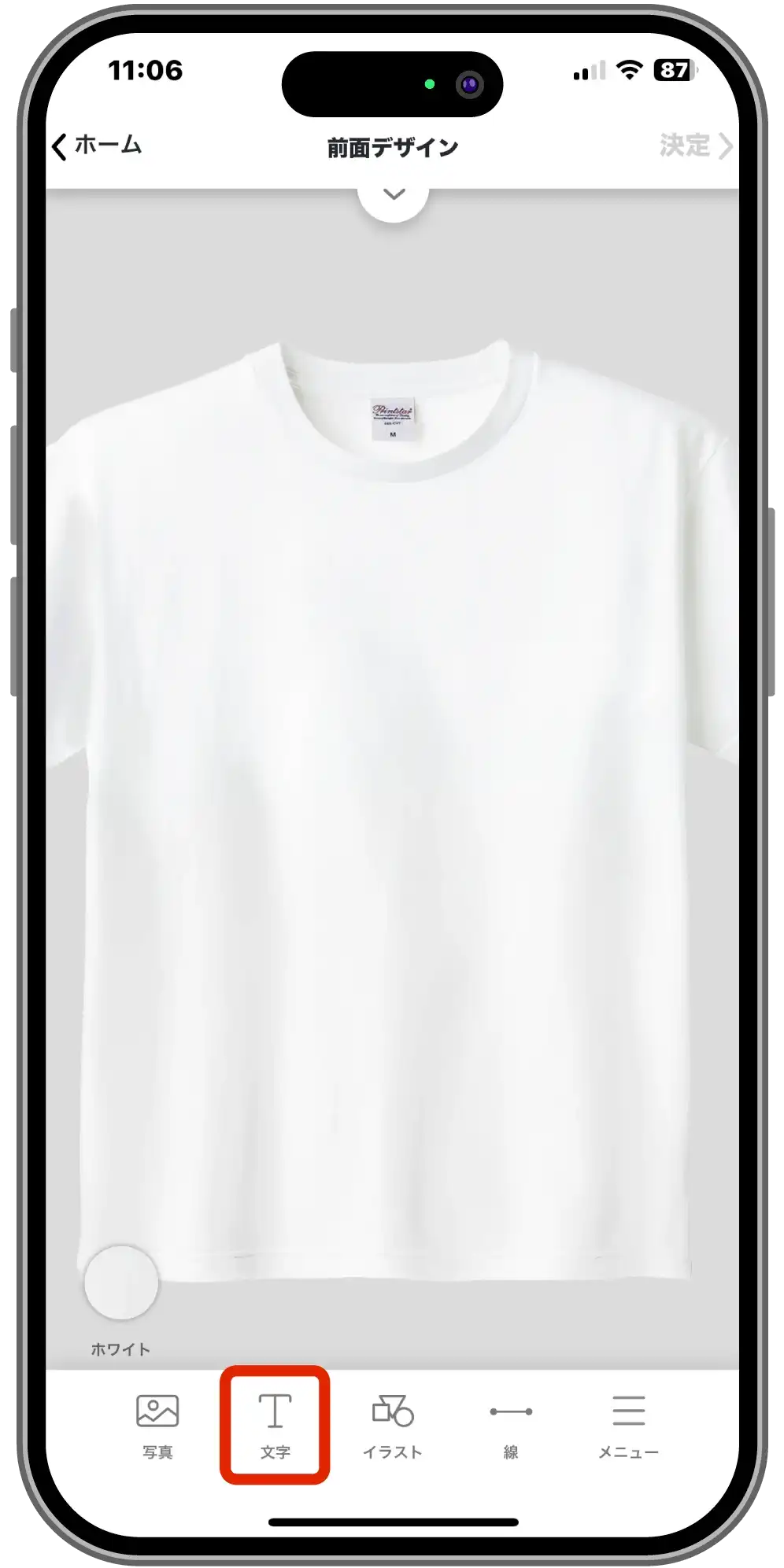
1
デザイン作成画面下部の「文字」をタップします。

2
入力したい文字を打ち込み確定します。

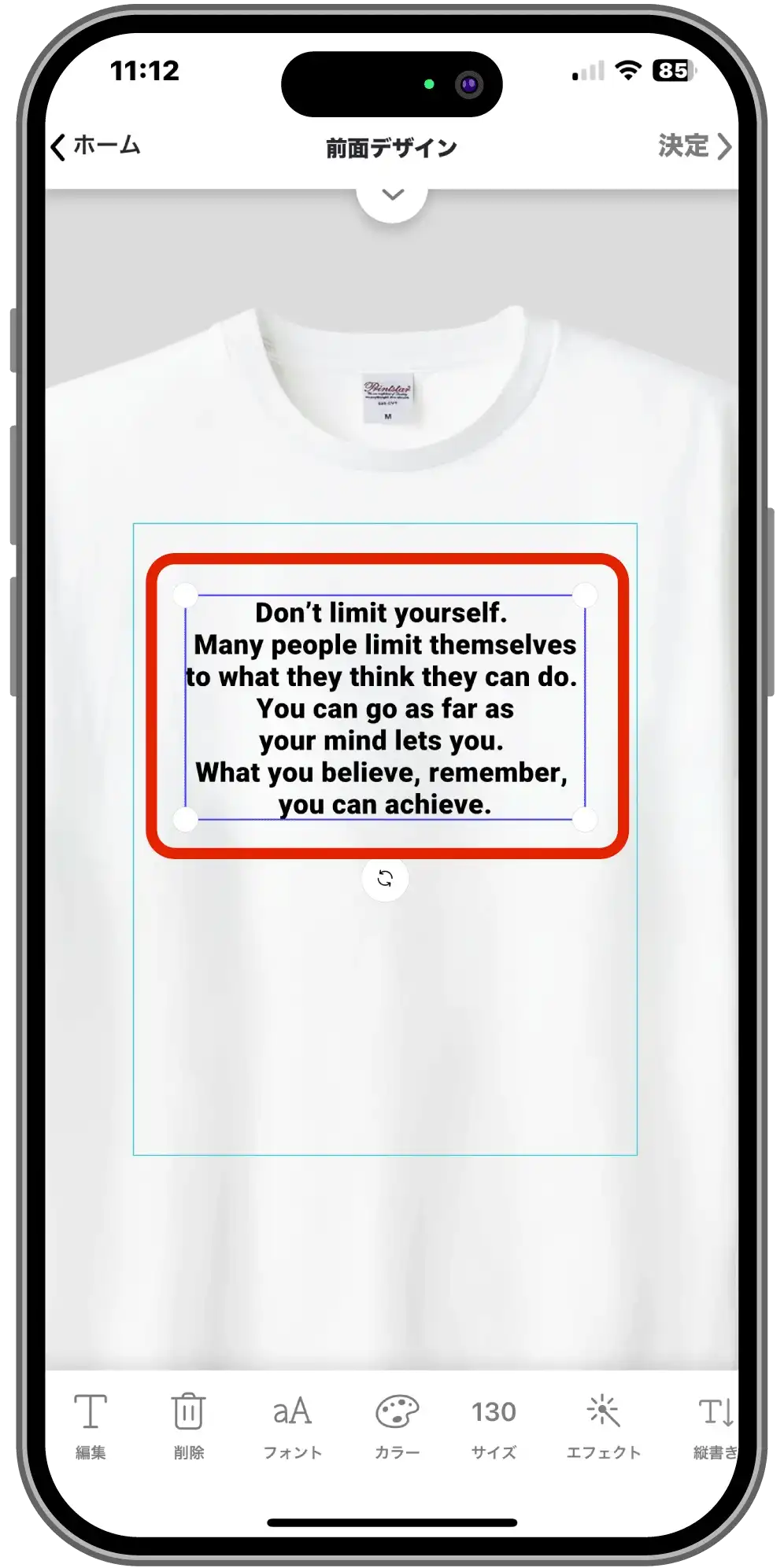
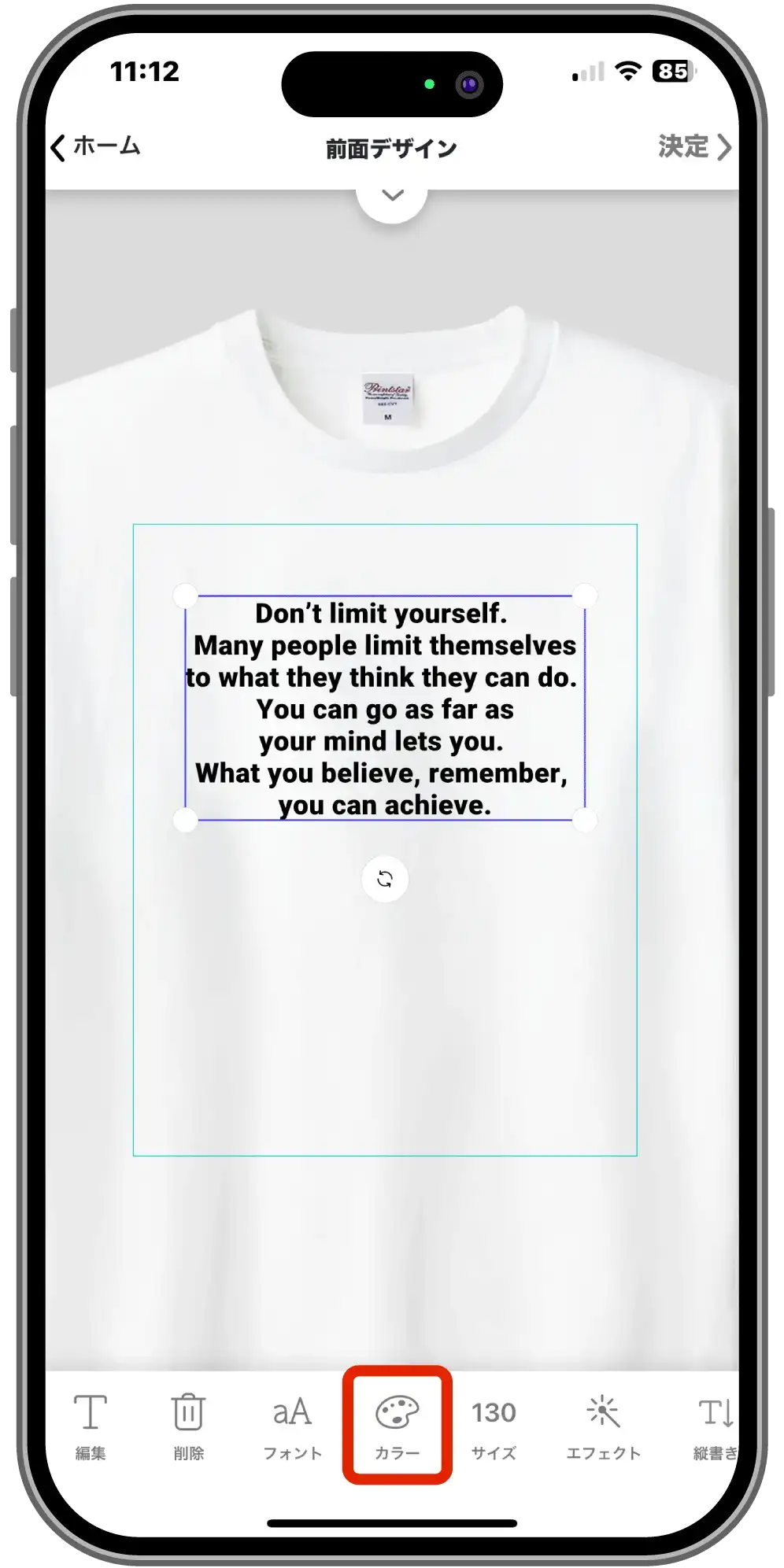
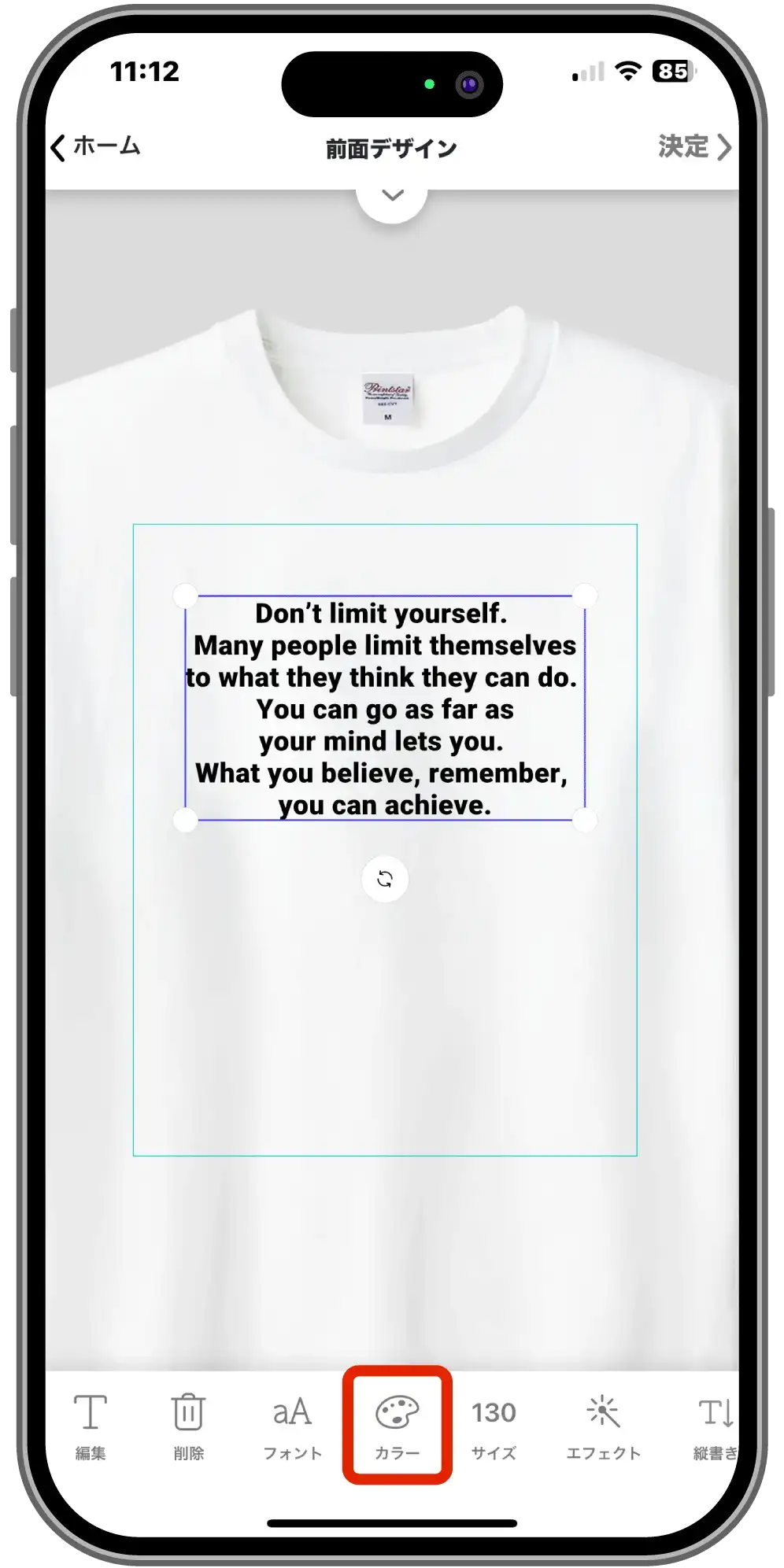
3
文字を選択した状態で、デザイン画面下のバーにある「カラー」をタップします。

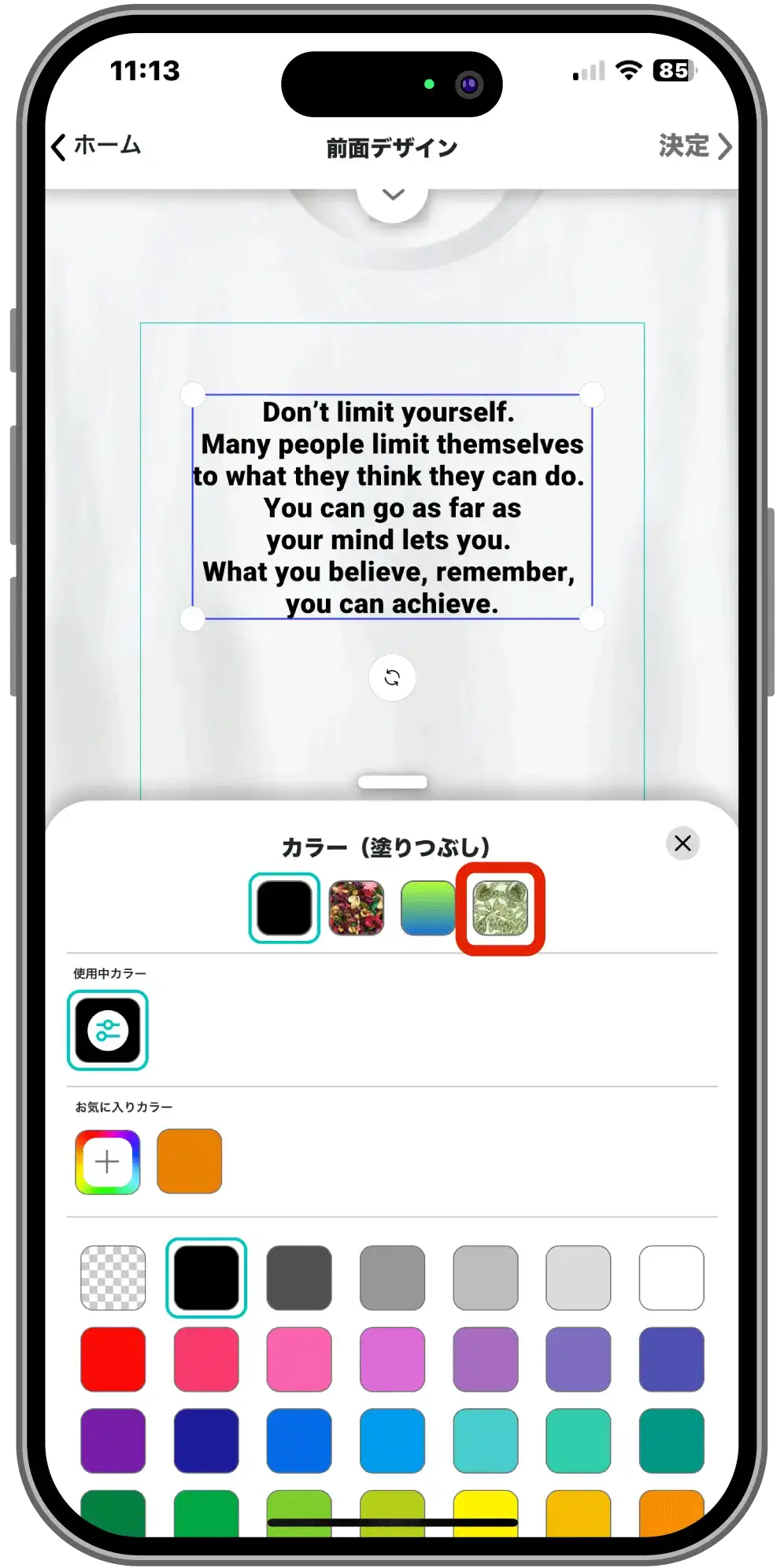
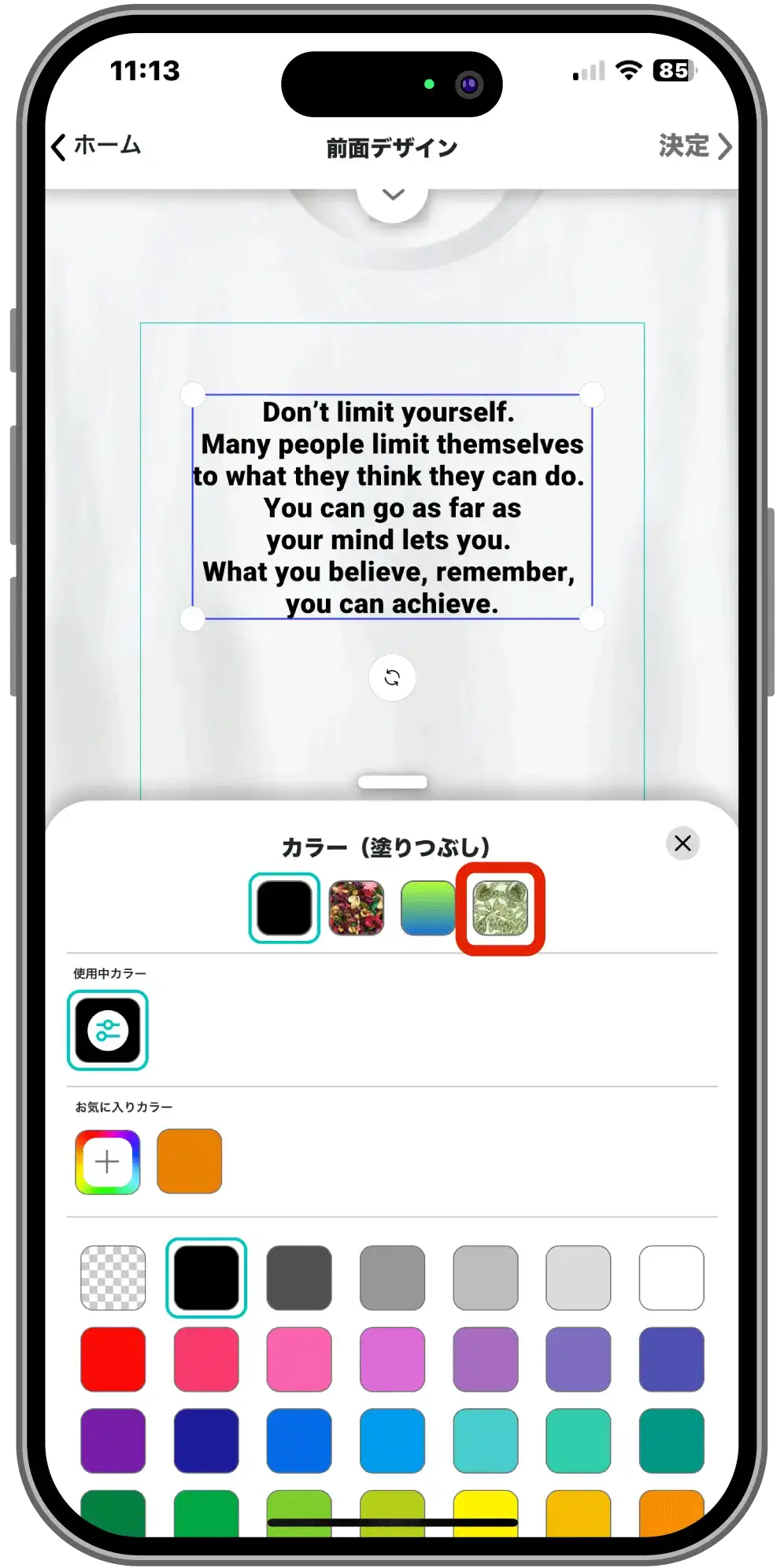
4
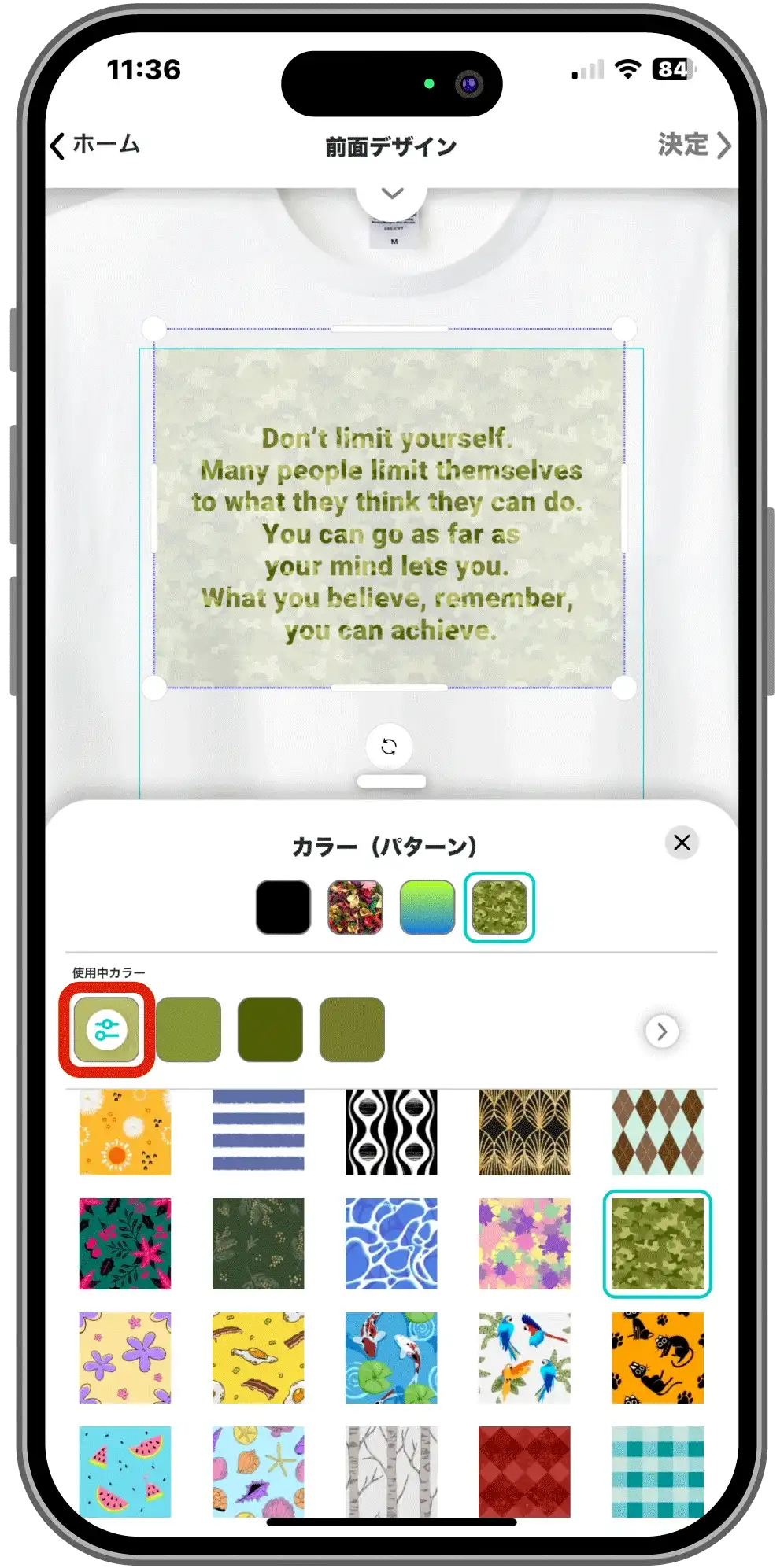
カラーメニューの一番上の4つのうち一番右のパターンのアイコンをタップします。

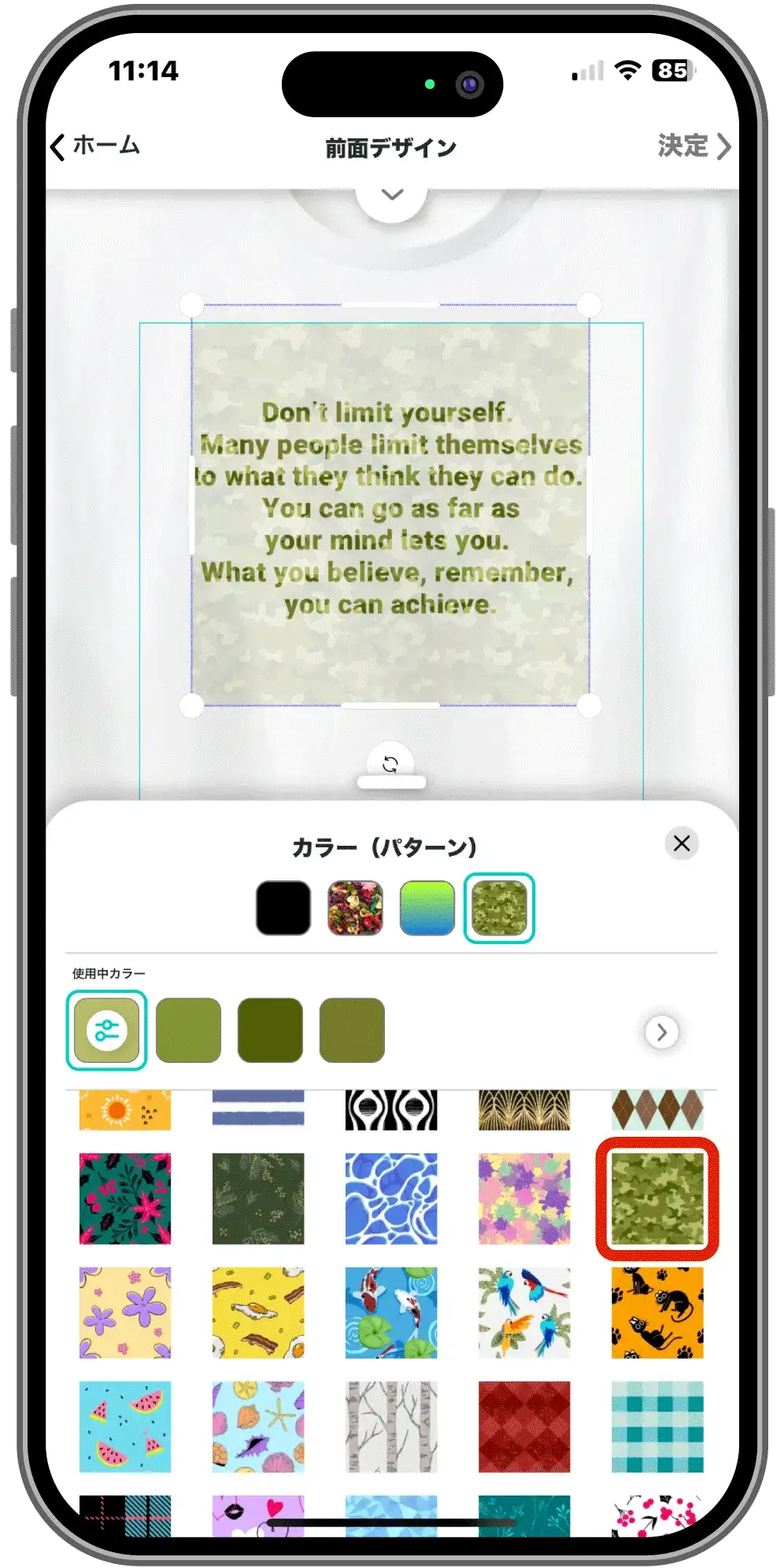
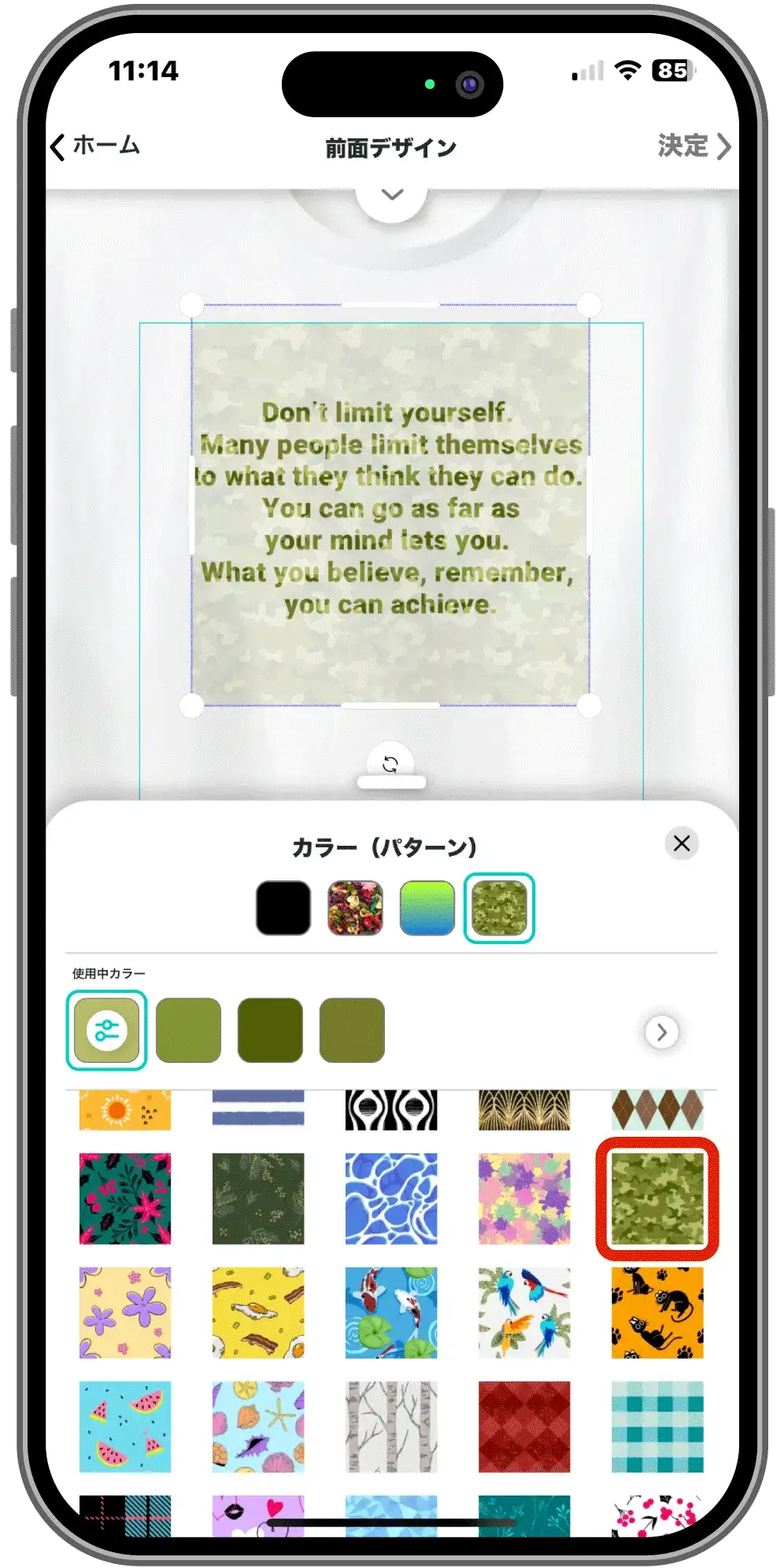
5
文字の中に入れたいパターン模様を選択してえアイコンをタップします。

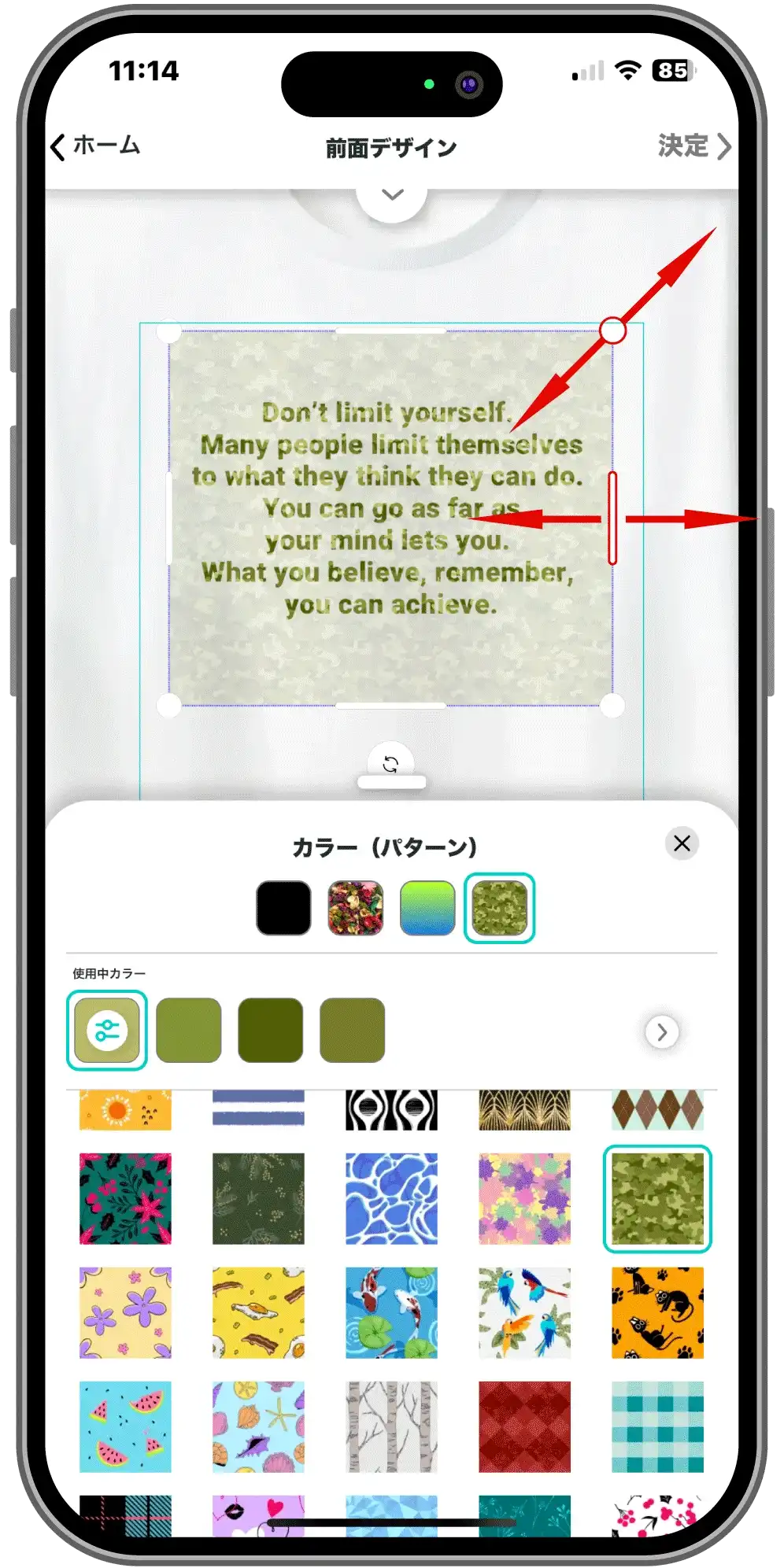
6
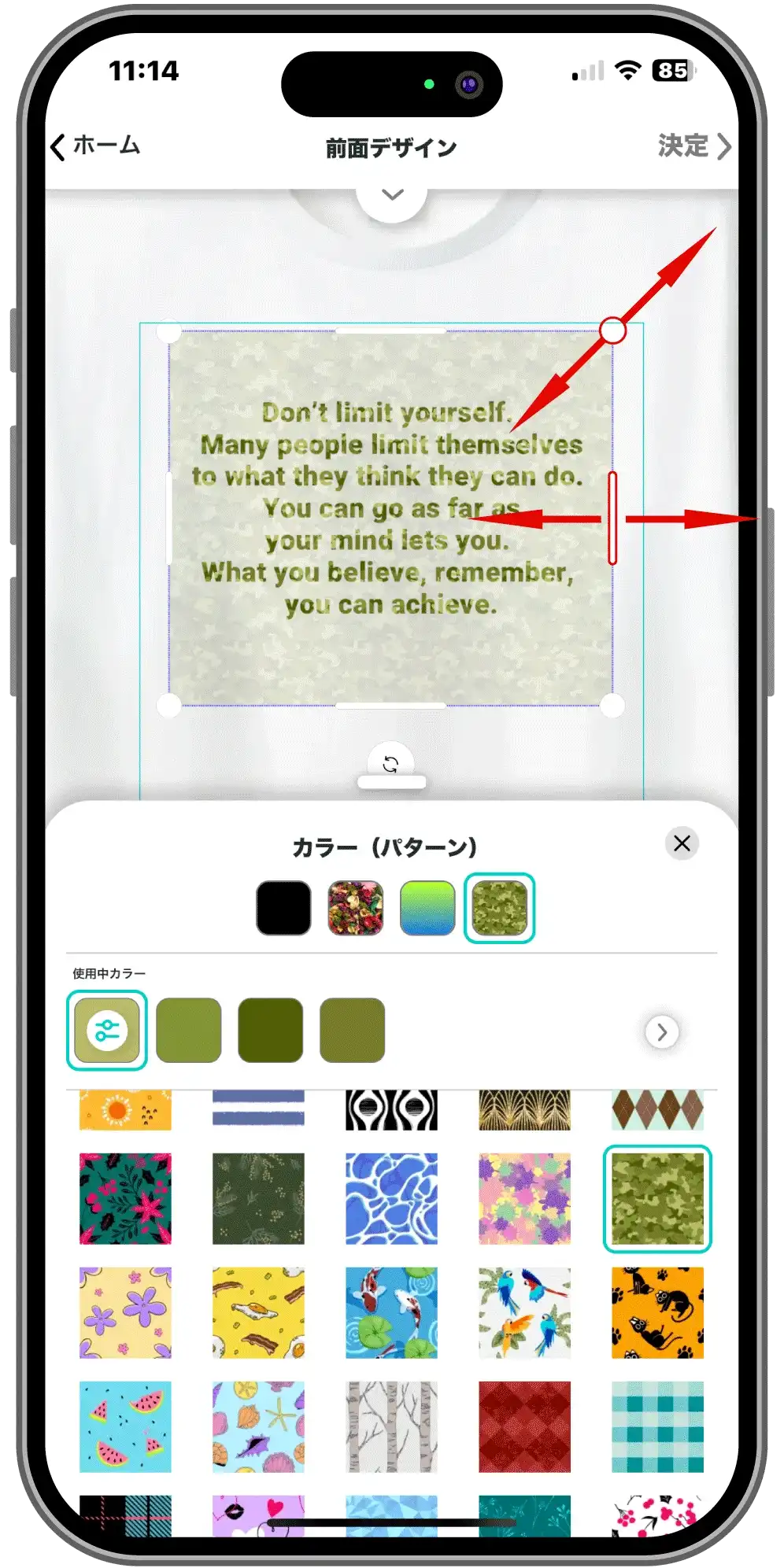
第1章でご紹介した方法でパターン模様の柄の細かさを調整します。

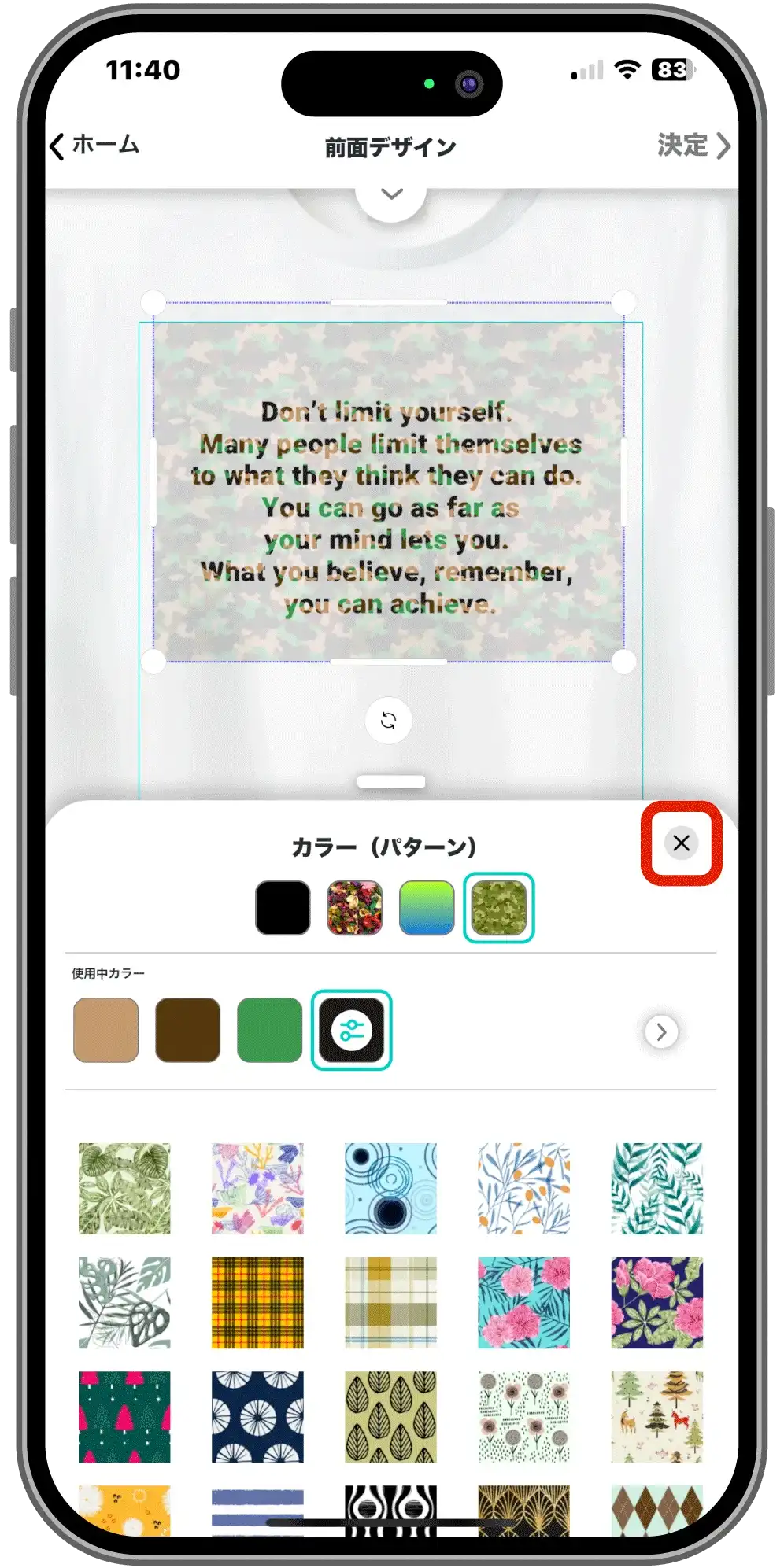
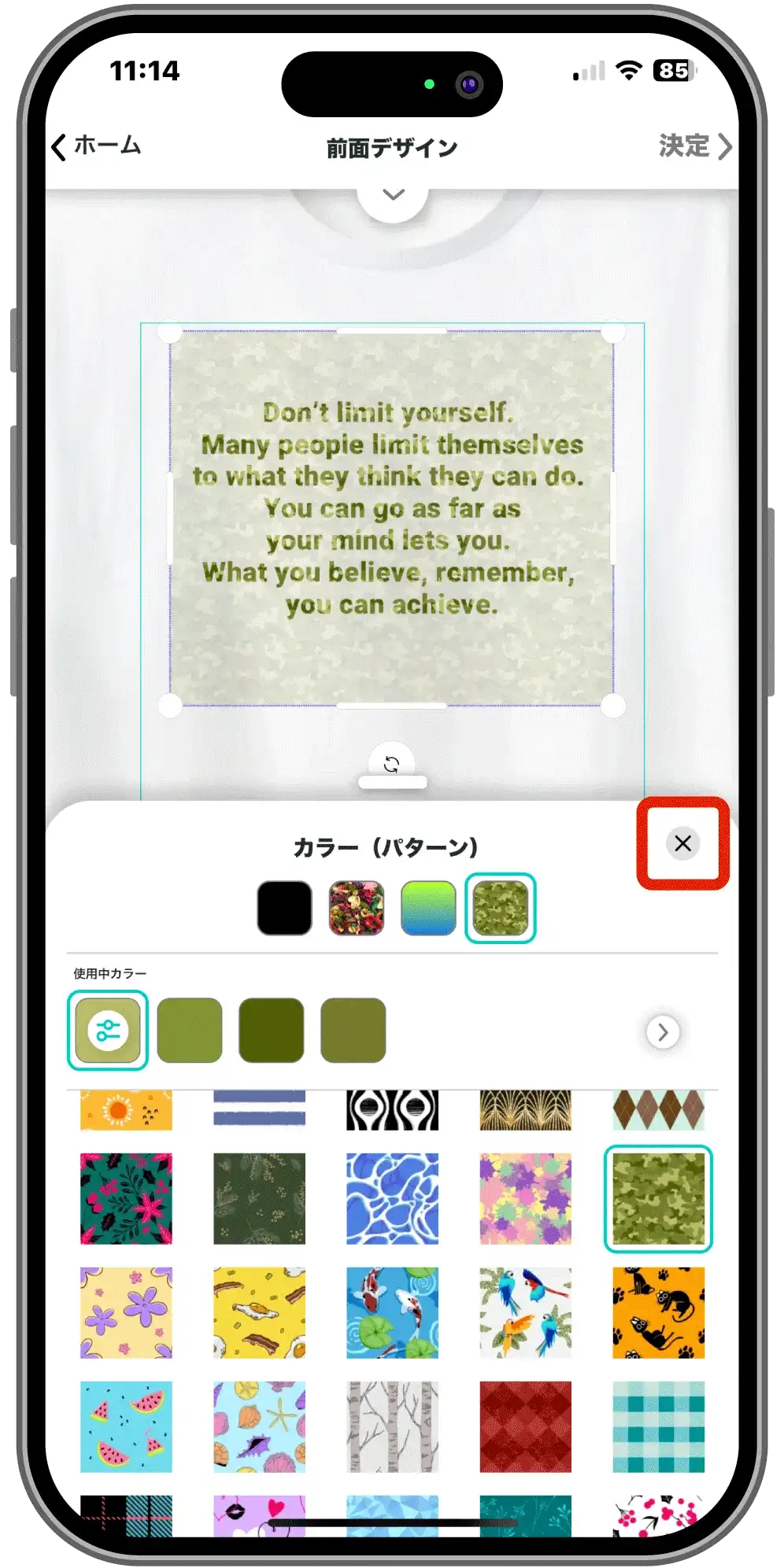
7
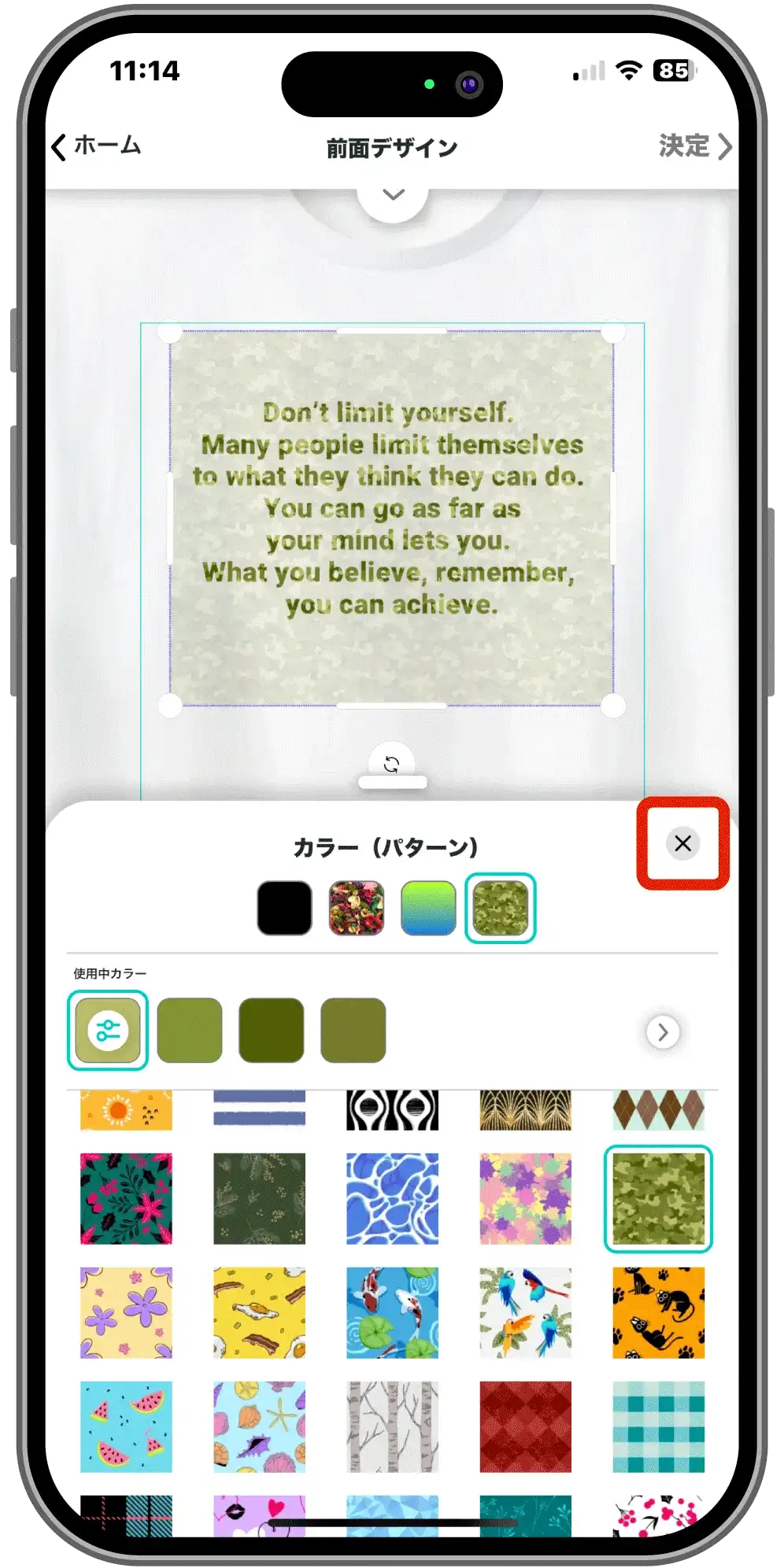
最後に「×ボタン」をタップします。

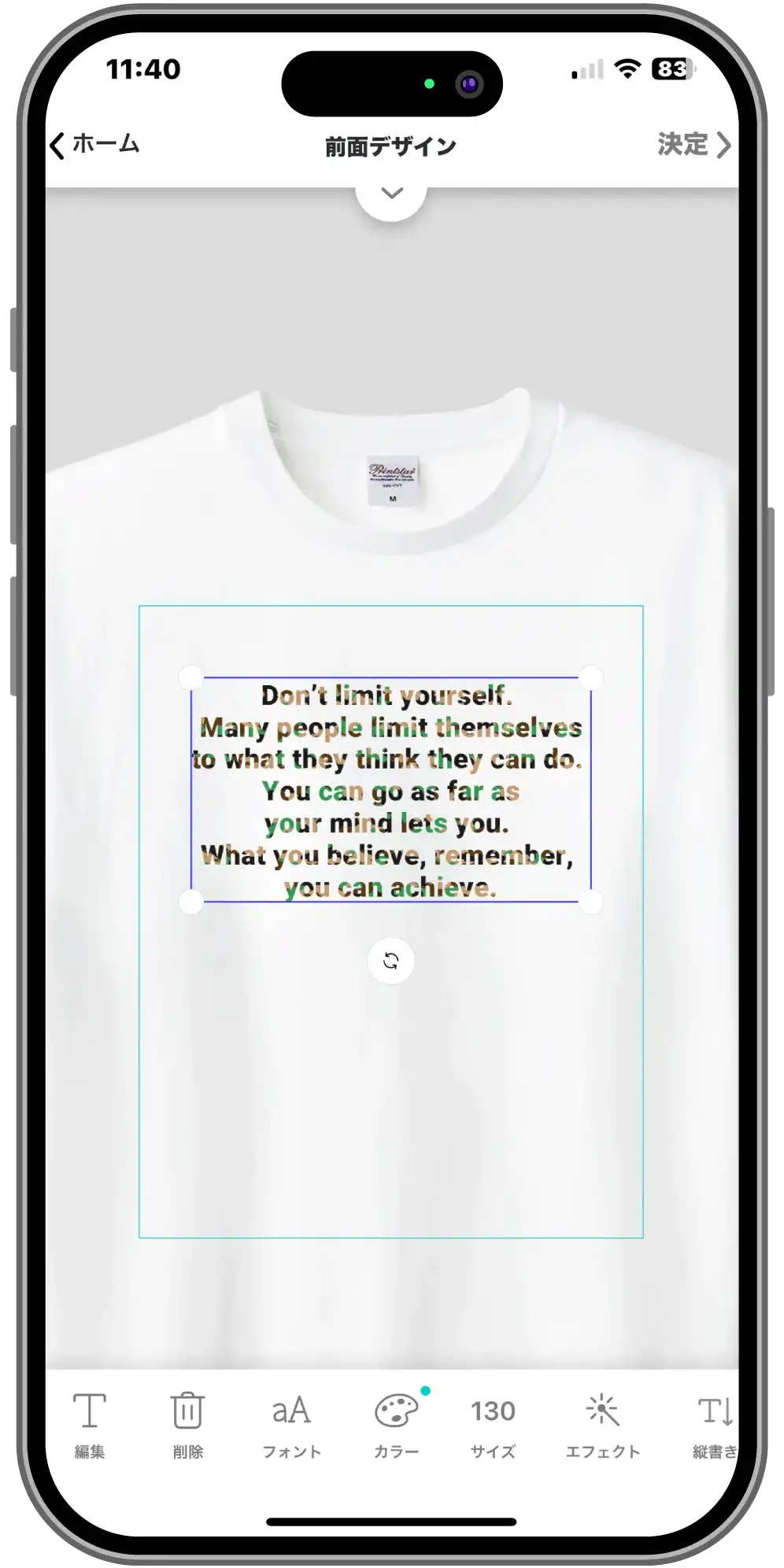
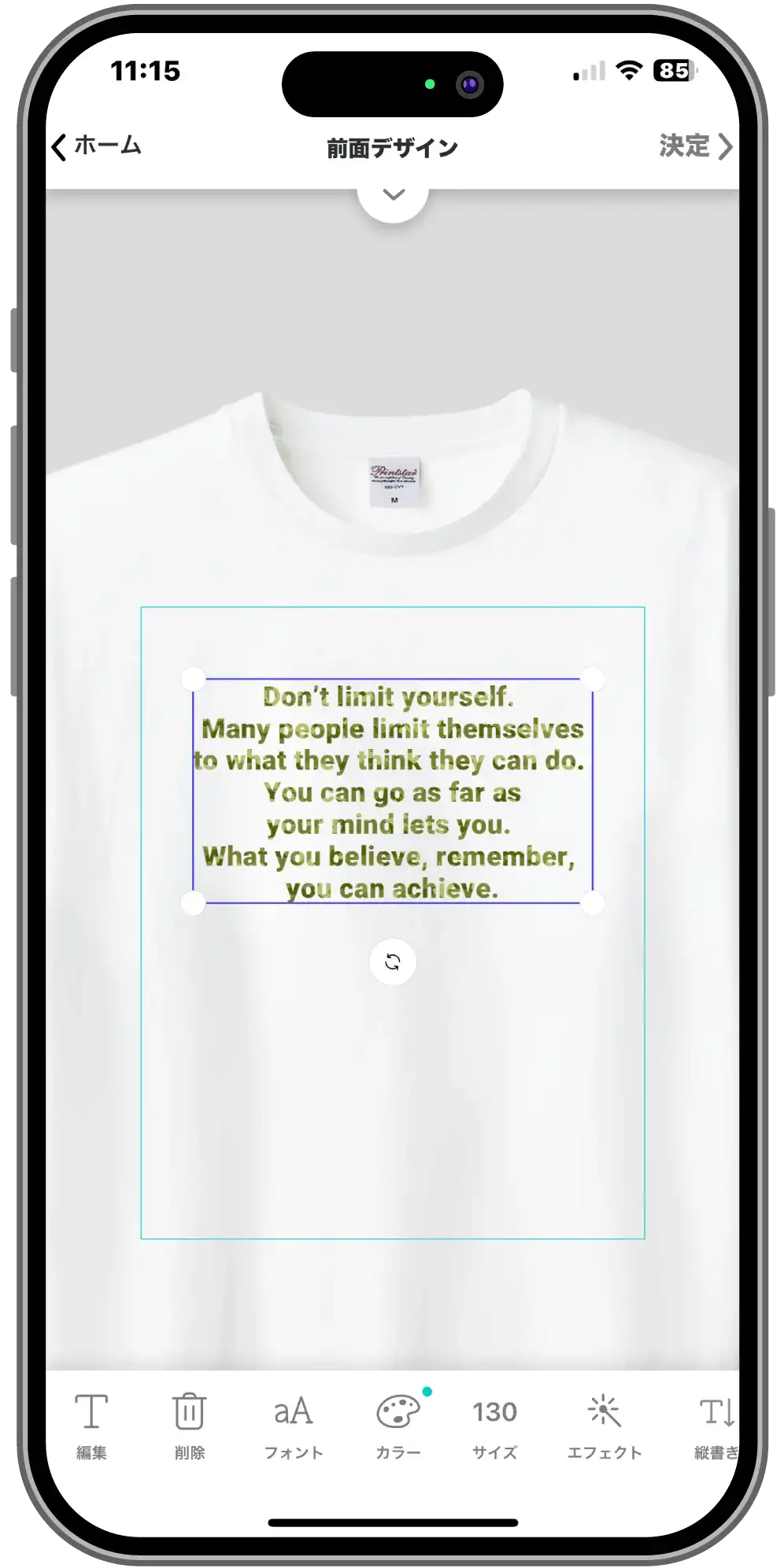
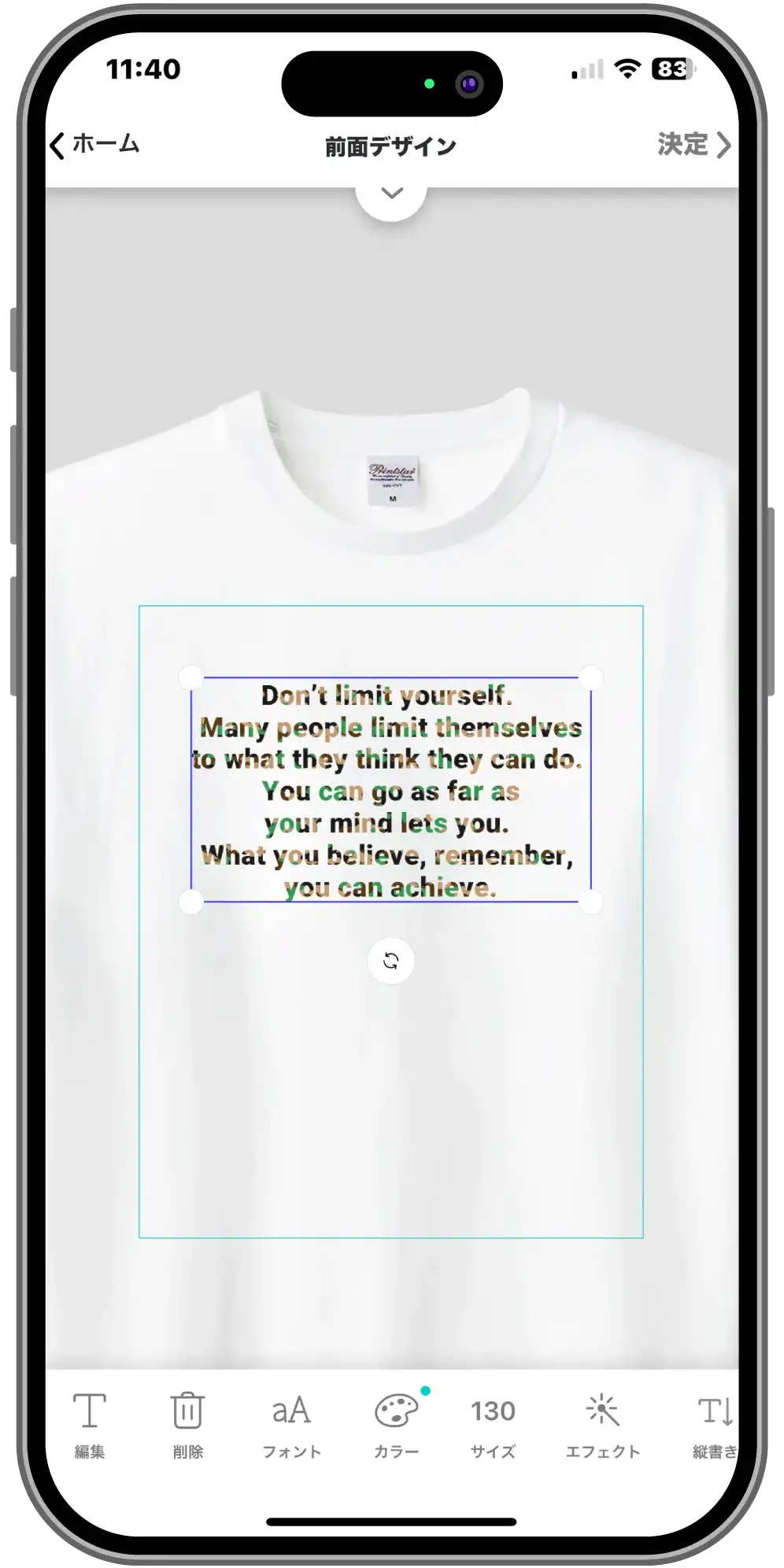
8
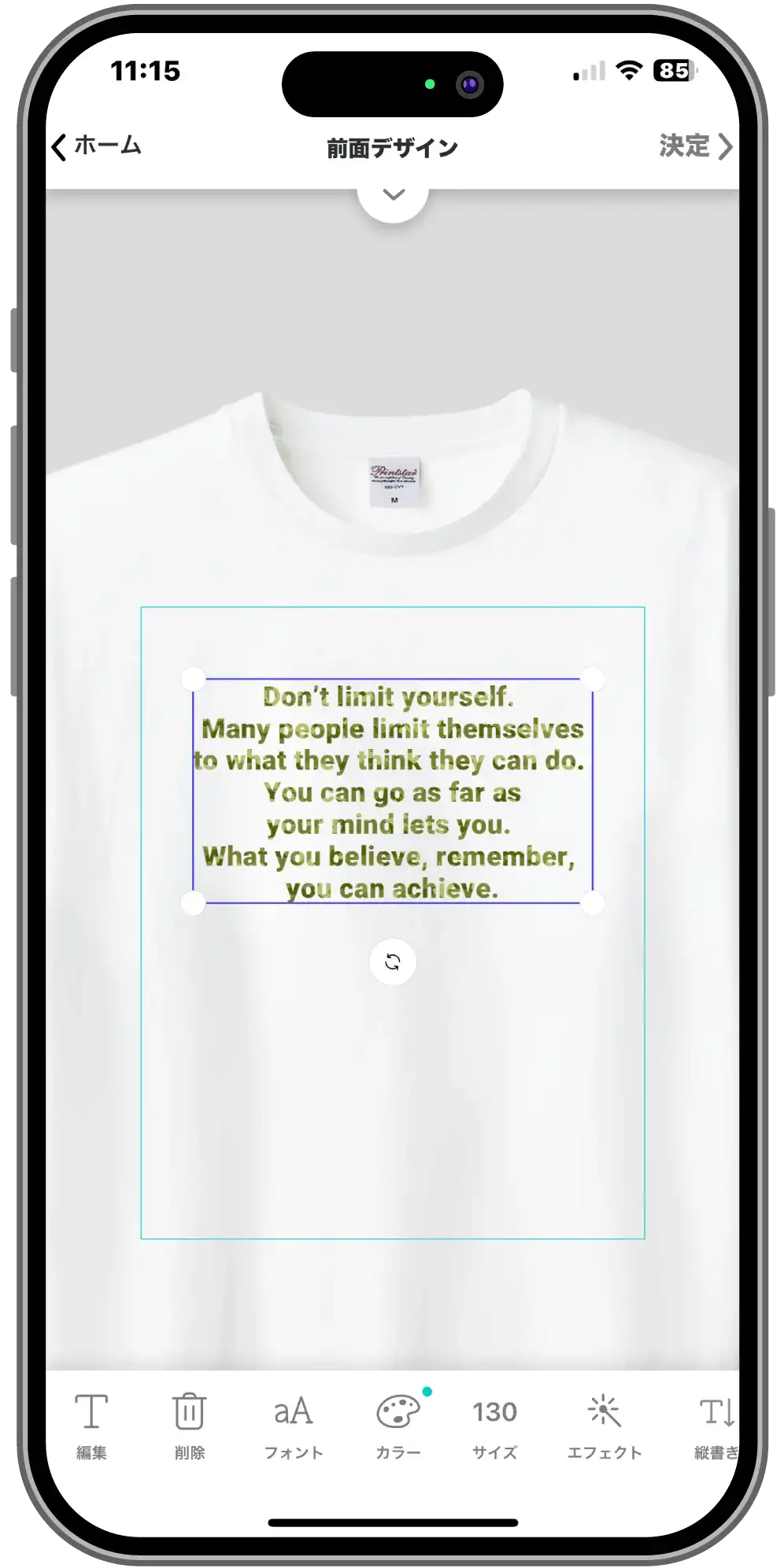
文字の中にパターン模様のイラストを入れることができました。

3. もっとパターンイラストの色にこだわりたい方には
AirPriでは、たくさんのパターンイラストをご用意しています。さらにパターンイラストの色にもっとこだわりたい方のために、パターンイラストに使用されている各色も自由に変えることができます。第2章の手順のうち、1〜6は同じ手順です。
1. デザイン作成画面下部の「文字」をタップします。
2. 入力したい文字を打ち込み確定します。
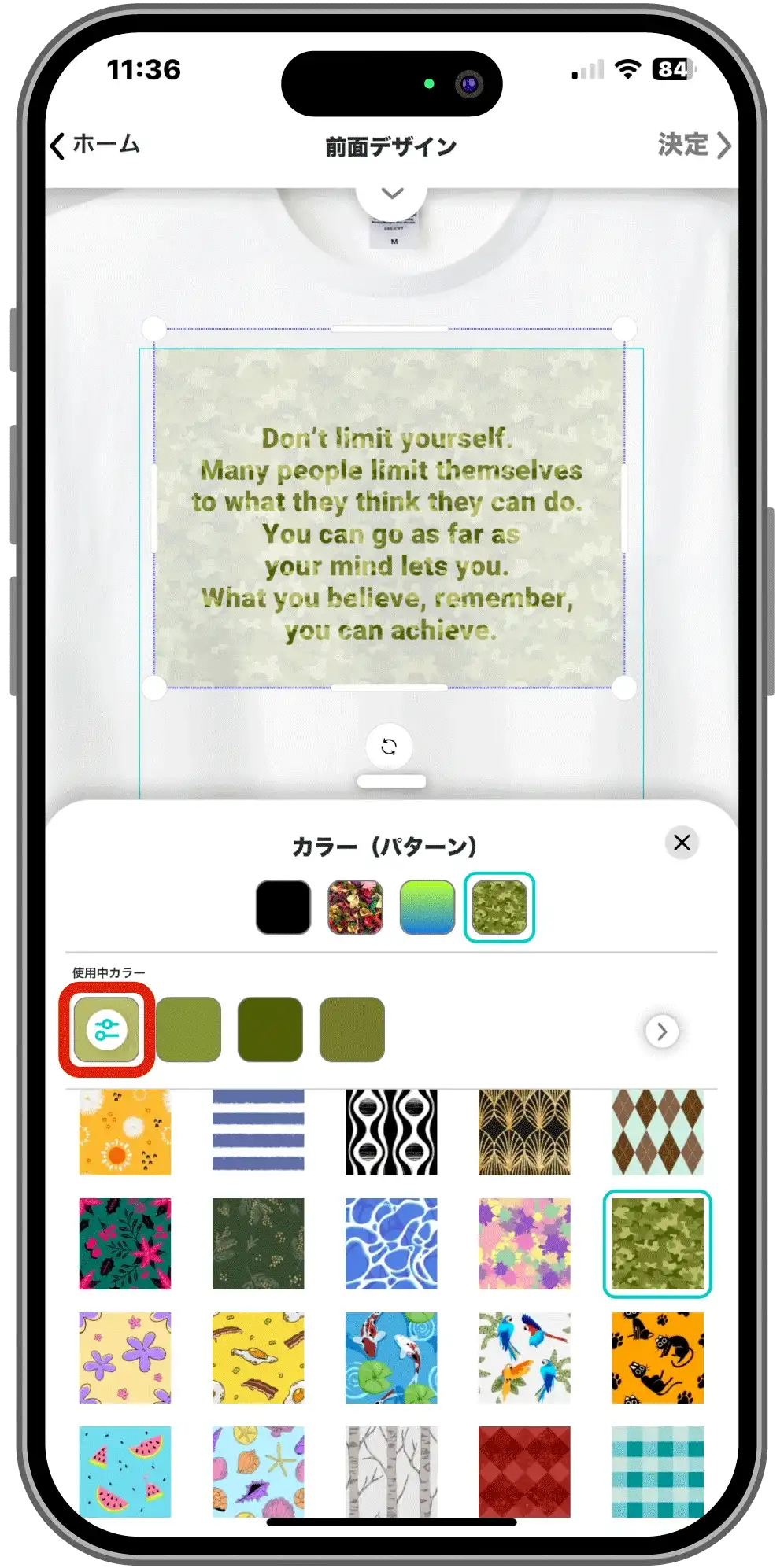
3. 文字を選択した状態で、デザイン画面下のバーにある「カラー」をタップします。
4. カラーメニューの一番上の4つのうち一番右のパターンのアイコンをタップします。
5. 文字の中に入れたいパターン模様を選択してえアイコンをタップします。
6. 第1章でご紹介した方法でパターン模様の柄の細かさを調整します。
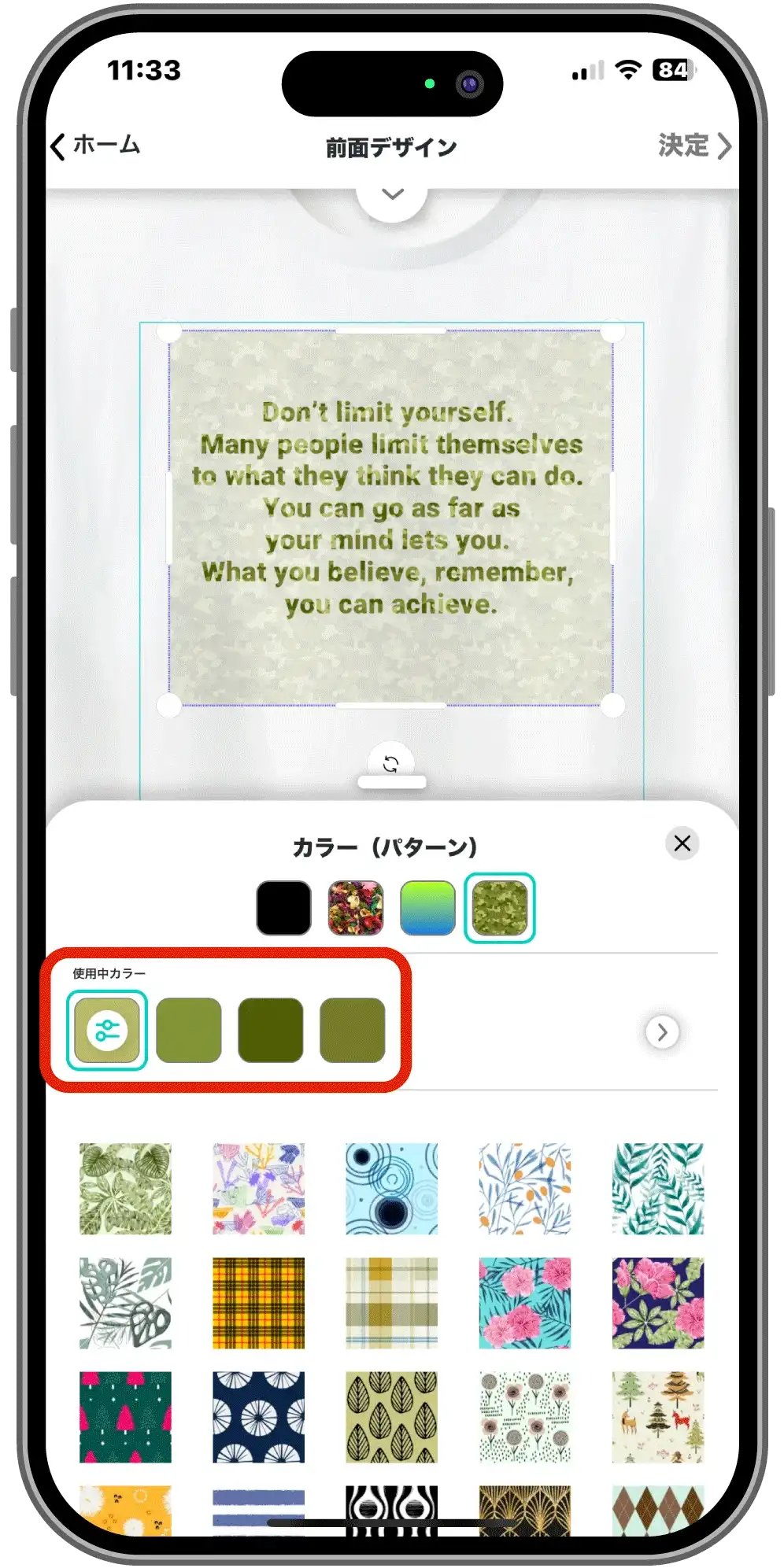
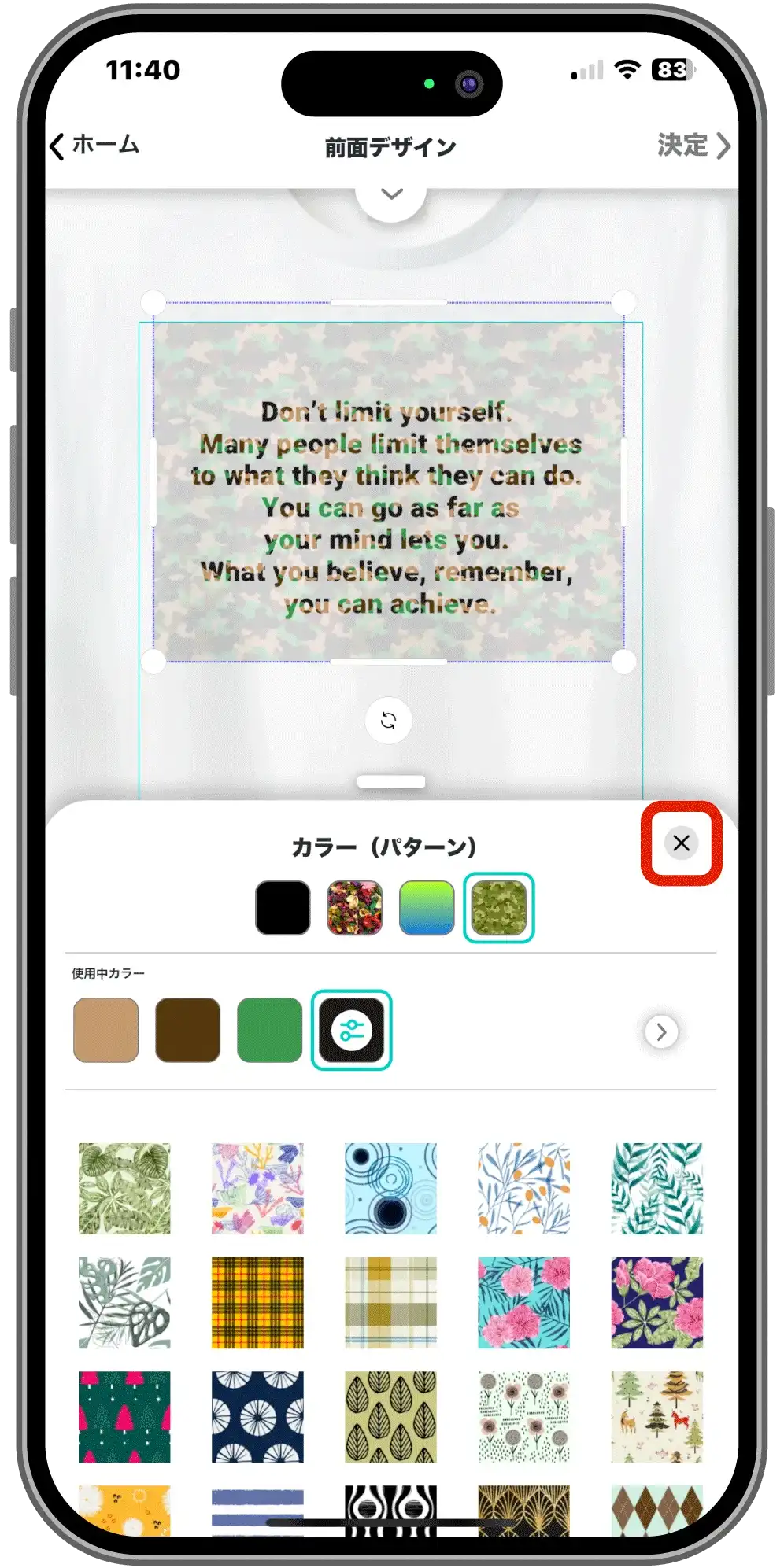
7
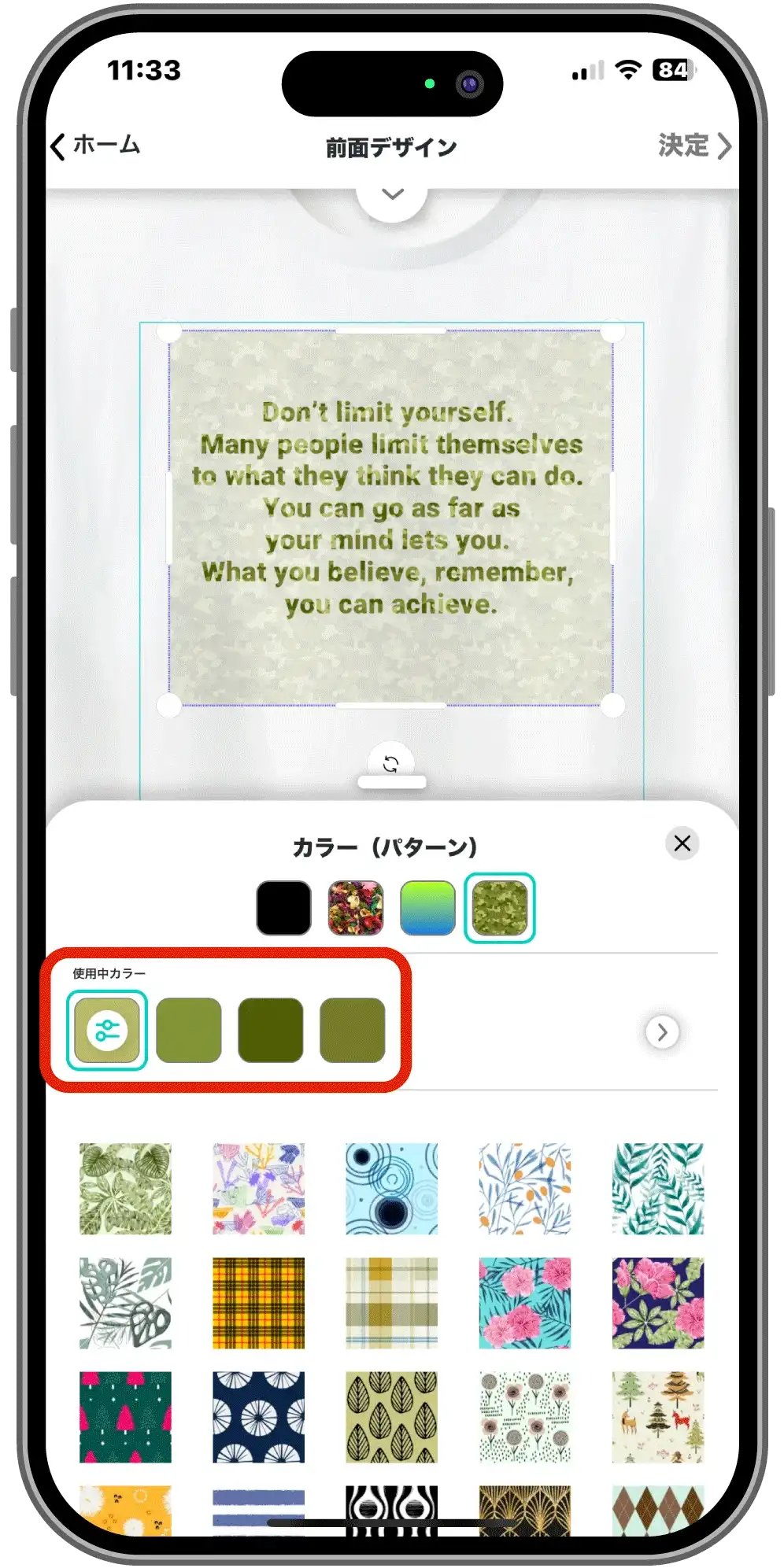
メニューの2行目に「使用中カラー」が表示されています。

8
この「使用中カラー」のうちの変えたい色をタップします。

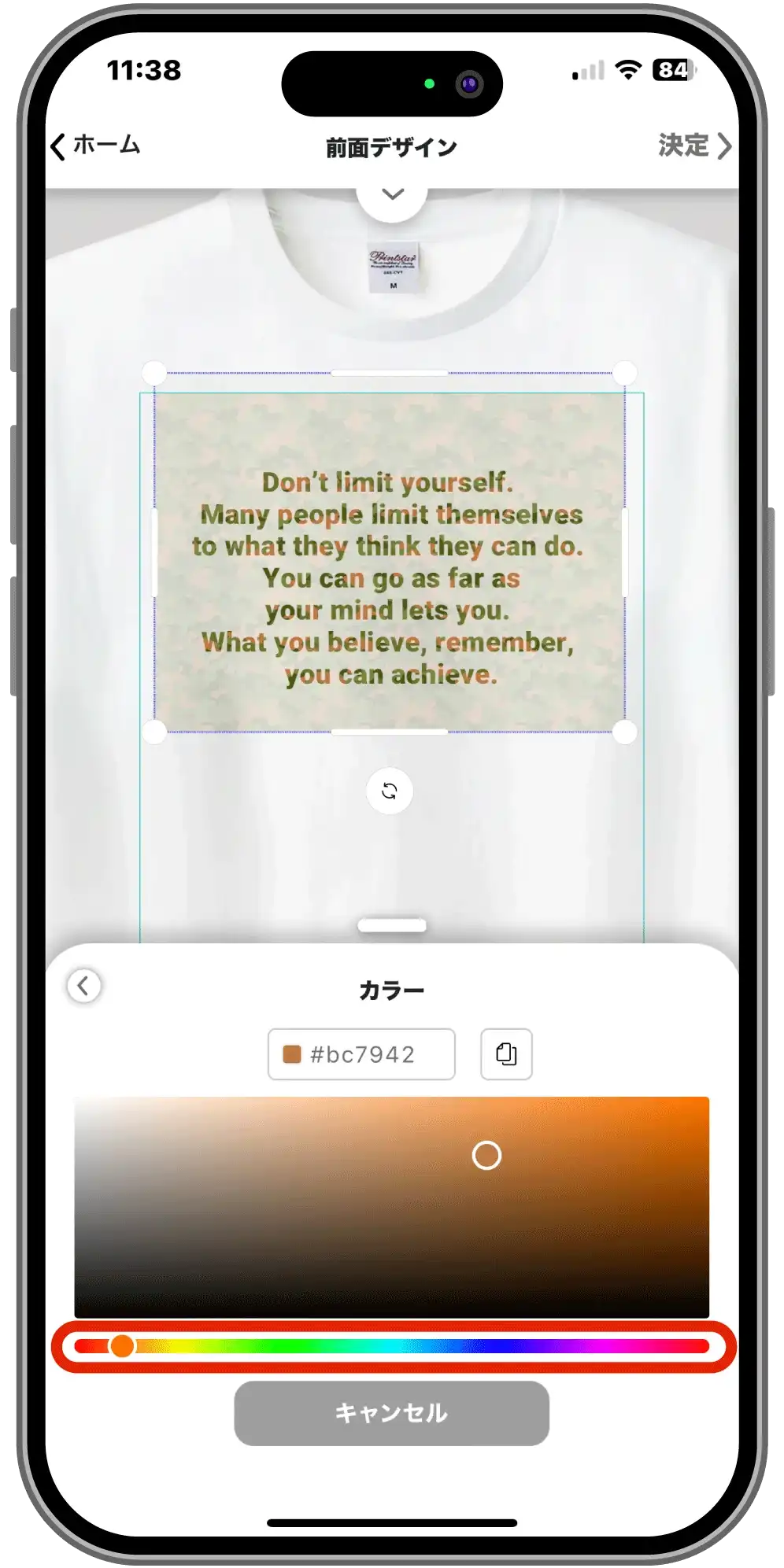
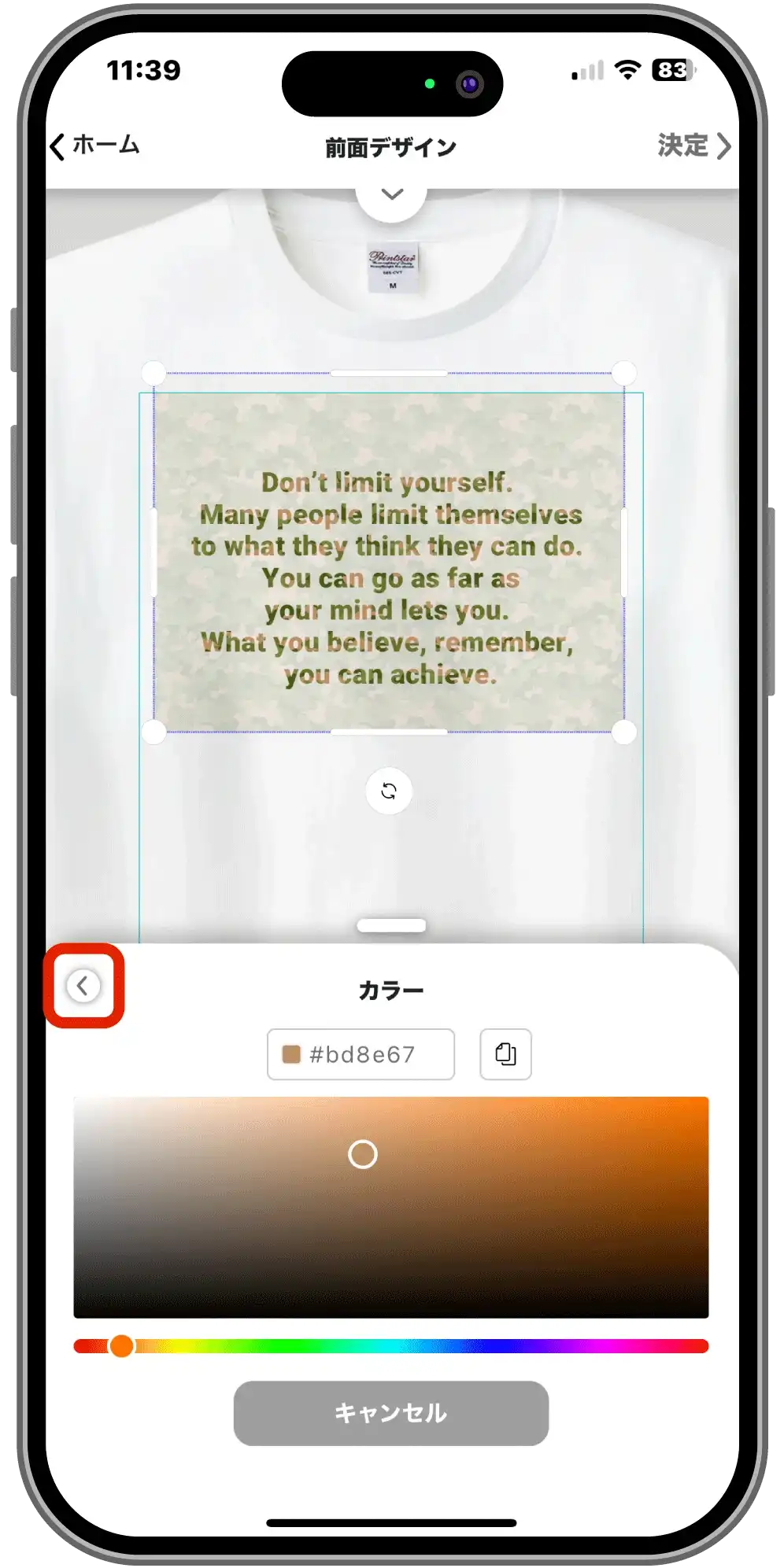
9
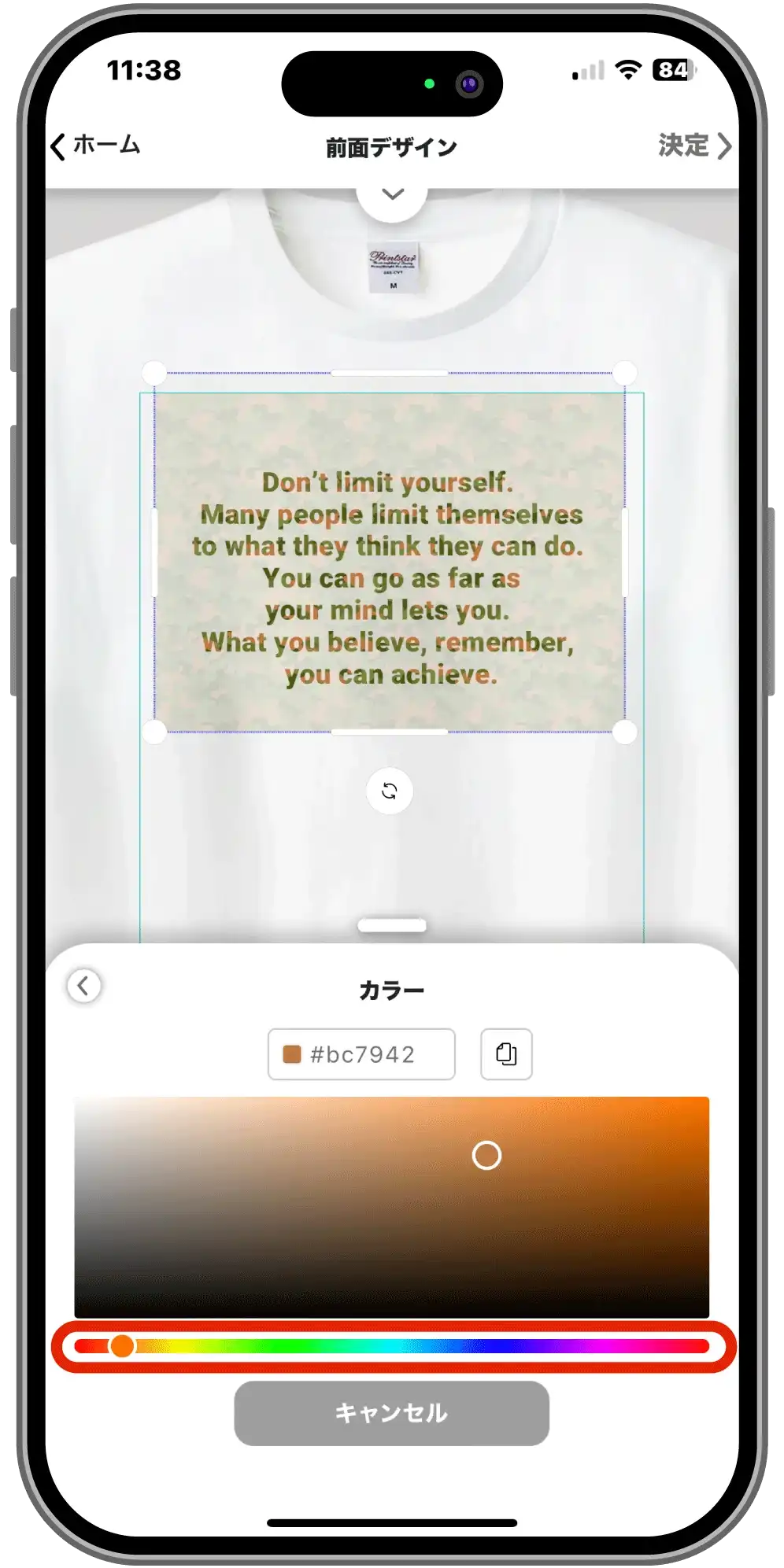
カラーピッカーが出るので下のバーで大まかに色を決めます。

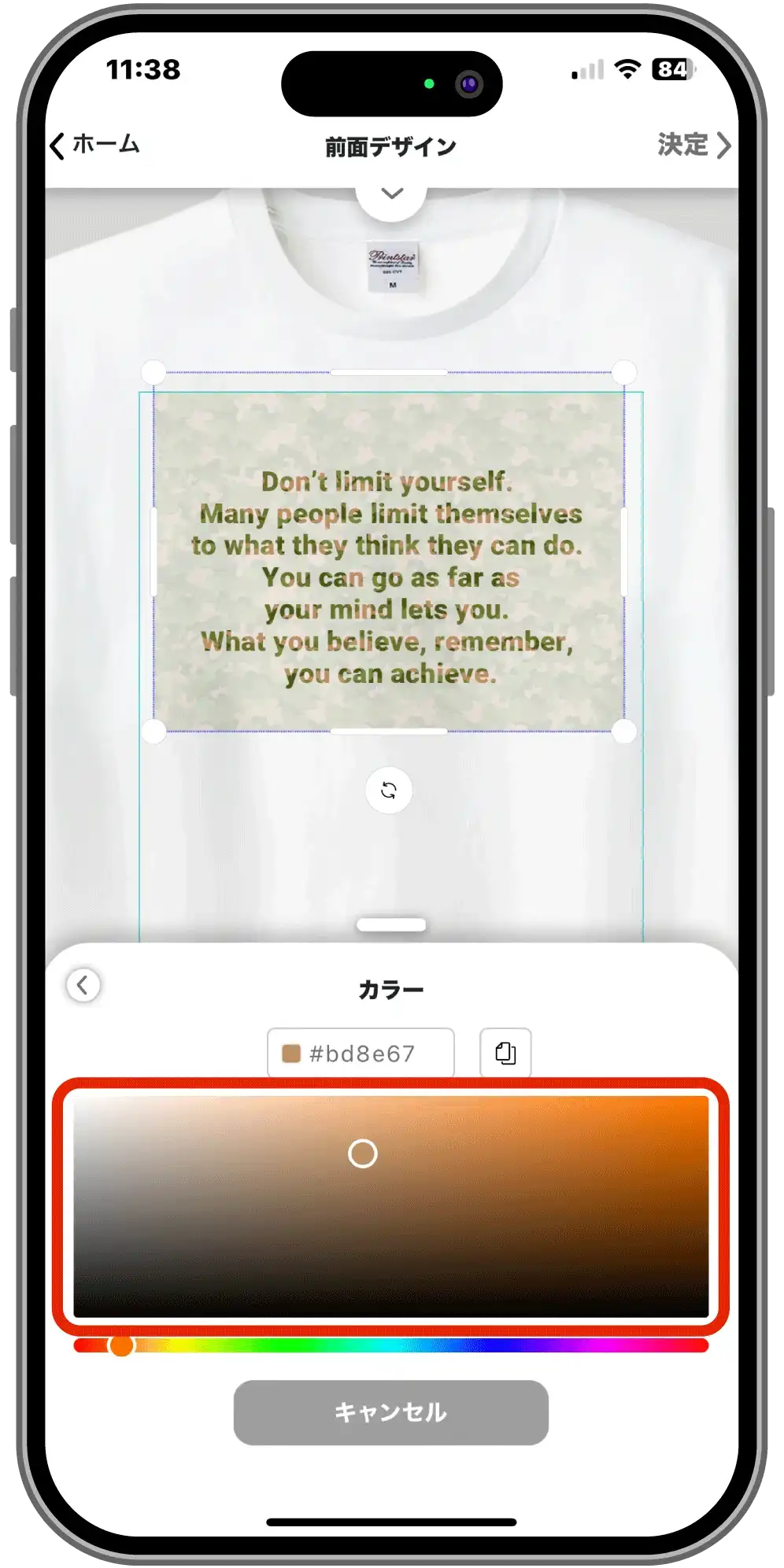
10
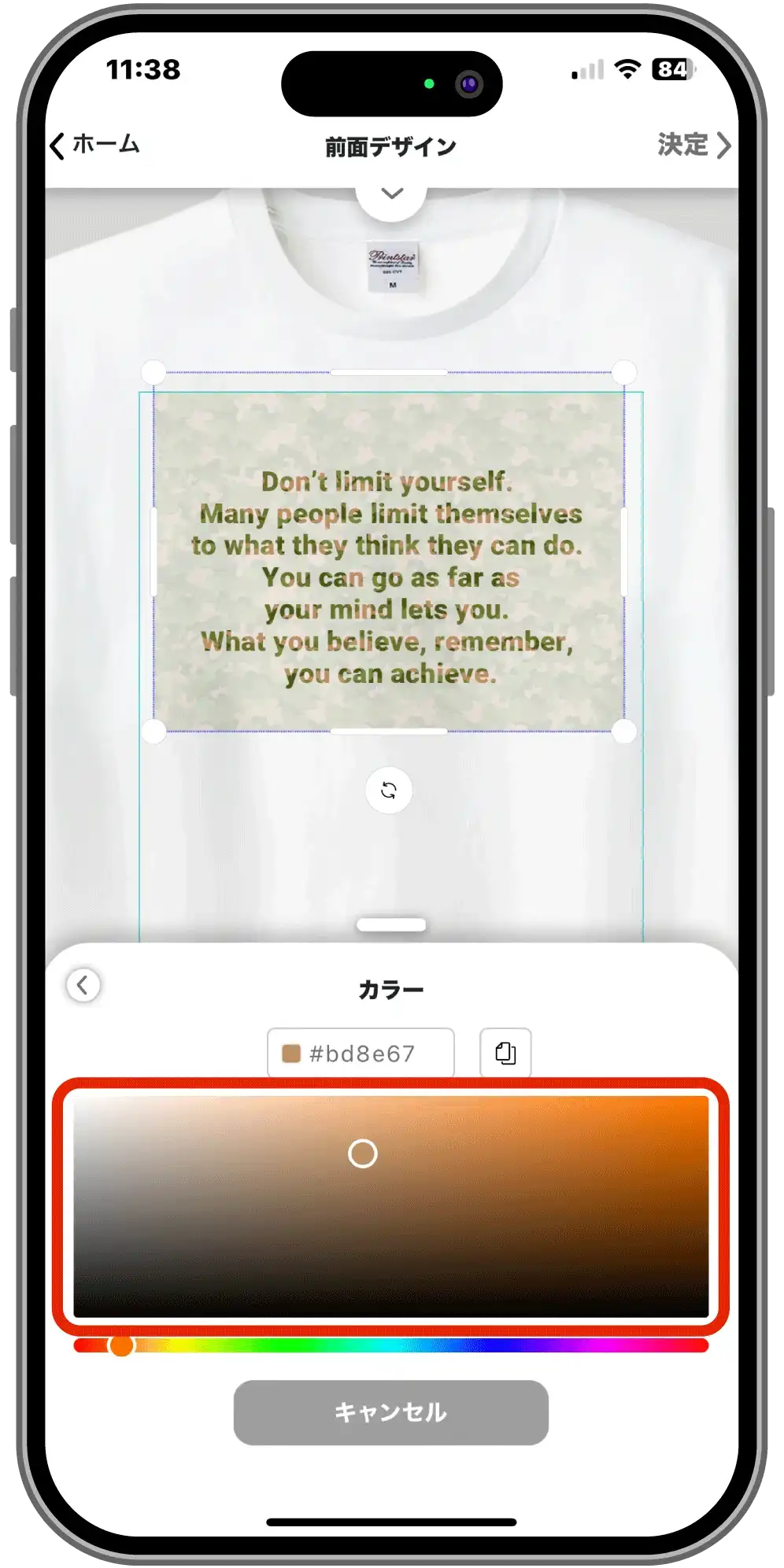
今度は上のカラーピッカーで色を細かく調整していきます。

11
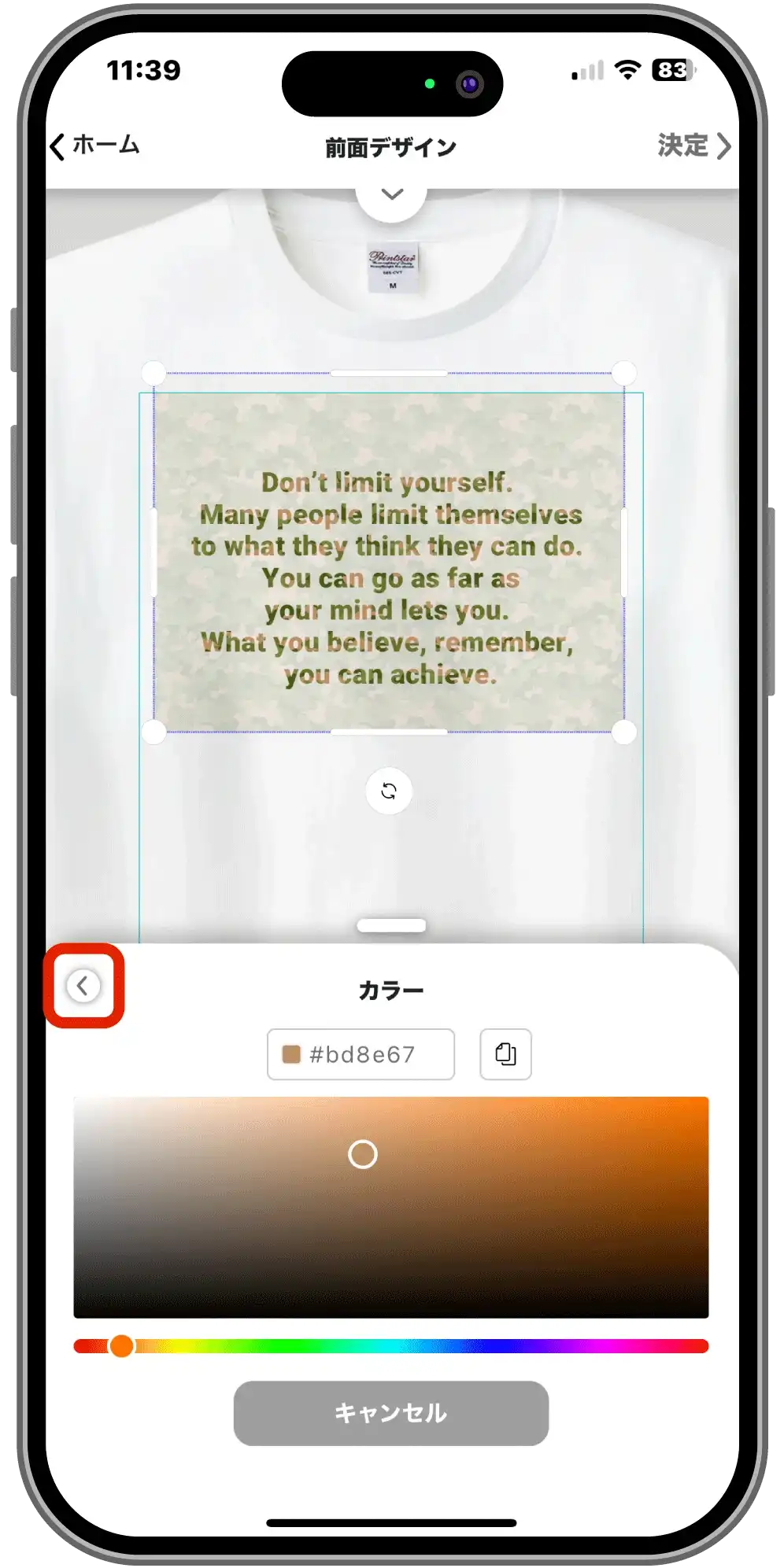
色が決まったら、左上のくの字の「戻るボタン」をタップします。

12
他の色も同様に変えて、OKなら「×ボタン」をタップします。

13
文字に入れたパターン模様の色を変えることができました。

4. パターンイラストの色を変えるときに注意すること
AirPriでは、唯一無二のオリジナルデザインをお応援するために、パターンイラストの色も自由に変更できます。でもここで気をつけたいのはその色についてです。ここでは色についての注意点をご紹介します。
色そのもののイメージ
単色の色には、「ピンクは柔らかい」など色のイメージがあります。代表的な色について、それぞれの色が持つイメージをまとめた
「デザインに大切な色の影響について」という記事で色の影響について詳しくご紹介しています。
スマホと実物で色味が変わる!?
これはどのサイトでも共通していますが、スマホで見ていた色と実際の色が違うということが起こり得ます。この理由や変わりやすい色などについては「AirPriにも使える!色のCMYKとRGBについて」という記事で詳しくご紹介しています。
色にも仲の良さがある
グッズとの色合いやグラデーションに使う色の組み合わせなど、色と色の相性なども大切です。色と色にも、合う合わないがあります。これについては「AirPriでも使える!デザインの配色パターン(前編)」がオススメです。後編では、AirPriのグッズでの使い方などが書かれています。
5. AirPriはここからがスゴい!
ここからがAirPriのスゴいところです。AirPriでは、文字の色(柄)をもっと自由にデザインできます。ここまでできるアプリは他にはないのではないでしょうか?他にできることをカンタンにご紹介します。
文字の色を単色に変える!
オリジナルデザインに使用する文字は、単色ならハッキリと見えるので、ちゃんとメッセージを伝えることができます。作りたいグッズの色が白なら、濃い色はどんな色でも合わせることができます。AirPriなら直感的な操作で、文字の色をカンタンに変更できます。これについては「AirPriのオシャレ機能!文字の色を変える!」という記事で詳しくご紹介しています。
文字の中にグラデーションが入れられる!
オリジナルデザインに使用する文字は、単色ならハッキリと見えるので、ちゃんとメッセージを伝えることができます。この文字の色を華やかにしたいときは、グラデーションがオススメです。AirPriなら直感的な操作で、文字の色をグラデーションにすることもカンタン♪詳しくは「AirPriで文字の色をグラデーションにする!」という記事がオススメです。
文字の中に写真も入れられる!
オリジナルデザインには単色、グラデーション、パターンイラストを入れることができるとご紹介しましたが、AirPriならここからさらに「写真」を入れることもできます。文字の中に写真を入れるときの手順や、そのときに気を付けた方がいいことなどについて詳しくは「AirPriで文字に写真を入れる!?」という記事でご紹介しています。
6. AirPriで文字に対してできること
デザインの中の文字というのは、情報を明確に伝えることができる大切なものです。AirPriでは、この文字に対してできることを他にもご用意しています。
フォントを変える
文字のフォントはデザインを大きく左右する要素の一つです。なのでAirPriでは、どんなオリジナルデザインにも文字がピッタリ合うように、たくさんのフォントをご用意しています。詳しくは「AirPriで使えるフォントについて」でご紹介しています。
文字のサイズを変える
もちろん文字の大きさも変えることができます。これについては「AirPriのデザイン機能!文字サイズを変更する」という記事で詳しくご紹介しています。
文字にエフェクトをかける
AirPriでは、文字の形はフォントだけにとどまりません。文字にいろいろなエフェクトをかけることで、よりデザインの一部としての文字に仕上げることもカンタンにできちゃいます。詳しくは「AirPriのオシャレ機能!文字エフェクトをかける!」という記事で詳しくご紹介しています。
7. まとめ
今回はAirPriで文字の色の代わりに柄模様としてパターンイラストを入れる方法や注意点などについてご紹介してきました。パターンイラストの操作は、スマホを普段触っていてもなかなか出会わないので、操作が難しく感じるかもしれませんがとてもカンタンです。このパターンイラストを使えば、文字はさらにデザイン性をまとってデザイン全体によりなじんでくると思います。AirPri専属のデザイナーが丁寧に作ったパターンイラストなので、柄模様もオシャレなものからポップなものまでたくさんあります。
また、文字は的確に情報を伝えられるのでデザインの中でも大切ですが、その文字が全体的なデザインを壊さないように、AirPriでは文字に対してできることがたくさんあります。AirPriはみなさんのオリジナルデザインが成功するようにこれからも全力で応援しています!
最後までお読みいただきましてありがとうございました。