デザインに大切な「レイヤー」とは?
デザインに欠かせないレイヤーという考え方についてご紹介していきます。
皆さんは、パソコンやスマホで何かデザインをしたという経験はありますか?できるようになるととても楽しいです。いろいろなものにそのデザインを反映させることもできるので、紙に書くのではなく、パソコンやスマホでのデザインをオススメします。
でもそのときにとても大切な考え方が今回ご紹介する「レイヤー」です。パソコンのデザインソフトには、必ずと言っていいほどこのレイヤーが使われています。また、オリジナルグッズ作成アプリのAirPriでもレイヤーは使えるので、この記事でレイヤーについて知っていただくと、デザインするときに楽になります。

1. レイヤーとは?
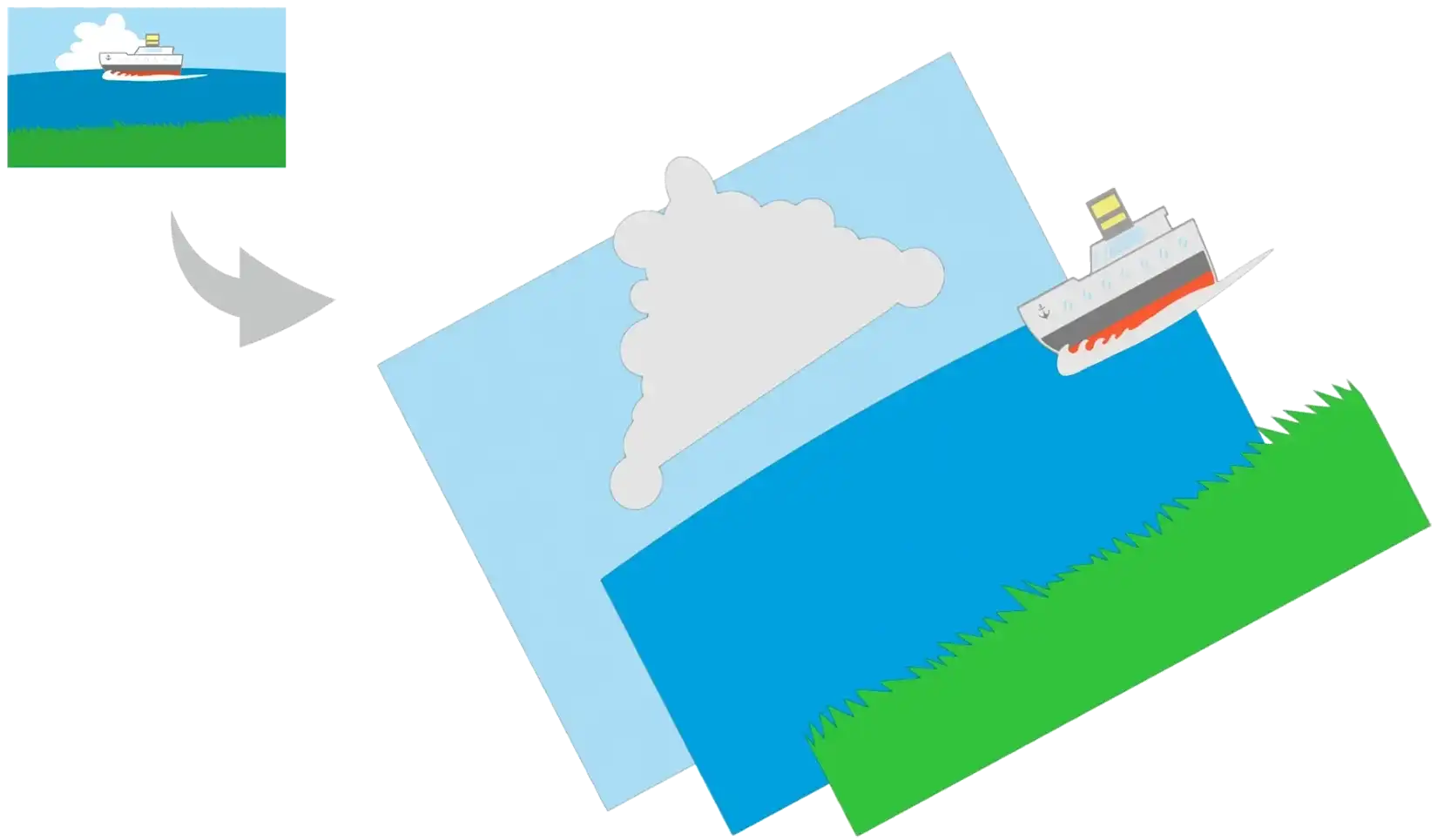
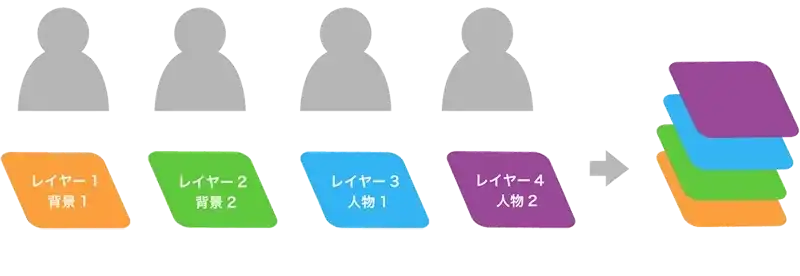
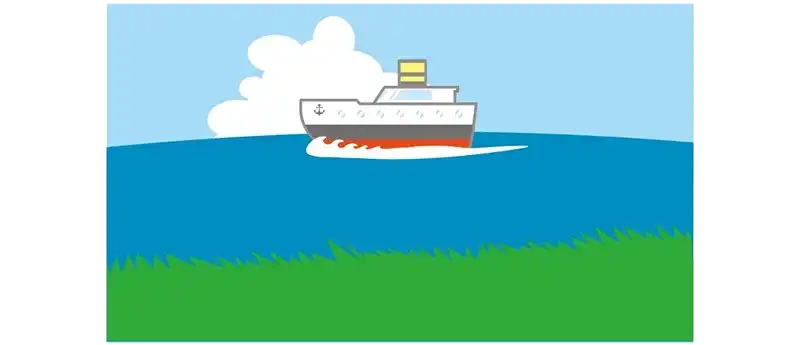
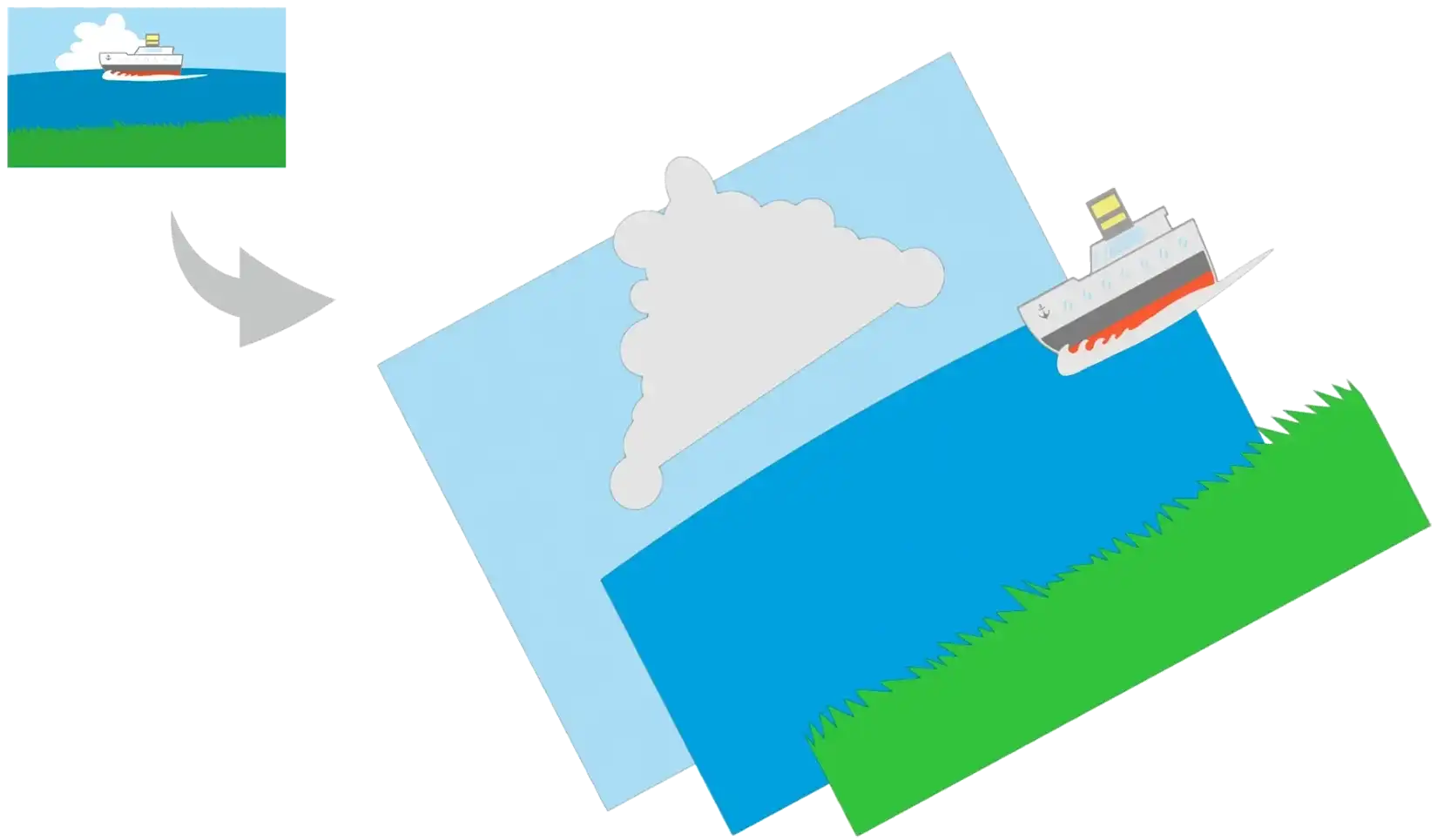
レイヤーというのは、「層」「階層」「積み重ね」という意味です。Adobe社から出ているIllustrator(イラストレーター)やPhotoshop(フォトショップ)などのソフトでも必ず出てくるのが、デザインの世界でよく耳にする「レイヤー」という言葉です。右にあるイラストを、下の図でレイヤーごとに分解してみます。


このように、パッと見ると1枚のイラストですが、それを横から見ると何枚かの層に描かれたパーツを重ねていて、それを上から見ると1枚のイラストになっているのです。これがレイヤーを使った書き方です。
2. なぜレイヤーがいいの?
レイヤーという考え方は、先ほどご紹介したデザインソフトの他にも、アニメの制作で使われるソフトにも必ずあるので、グラフィックデザイナーさんやアニメーターの方が必ず使っていると思います。ではこのレイヤーを使わないで描くとどうなるのでしょうか?
レイヤーを使うと・・・
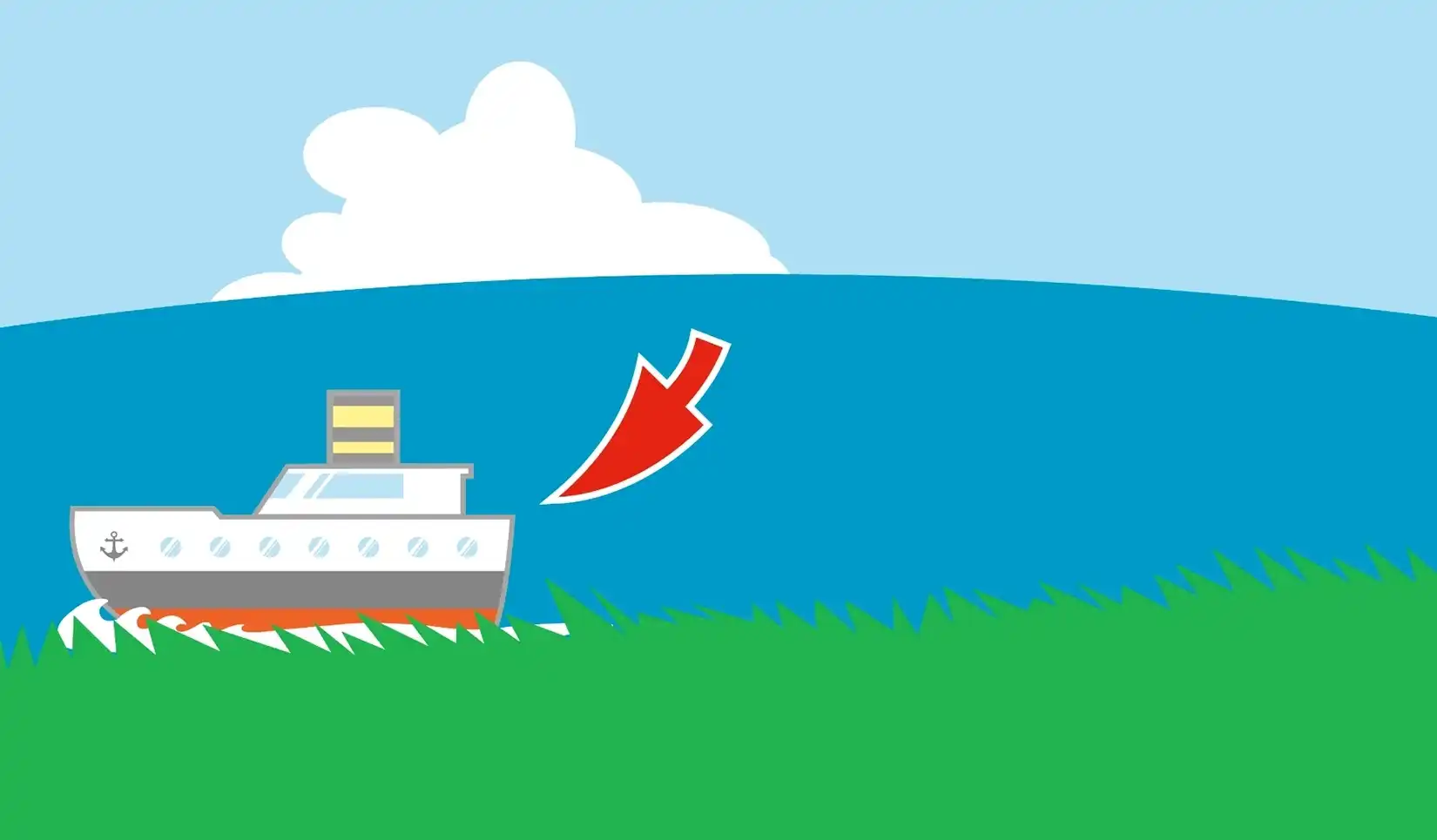
レイヤーに分けて描いておくと、「一番上のオブジェクトを少し右」がとても簡単になります。背景はオブジェクトの後にもあるので、そのオブジェクトをずらすだけで完了です。「後からの作業が楽になる」というのはレイヤーという考え方のメリットです。

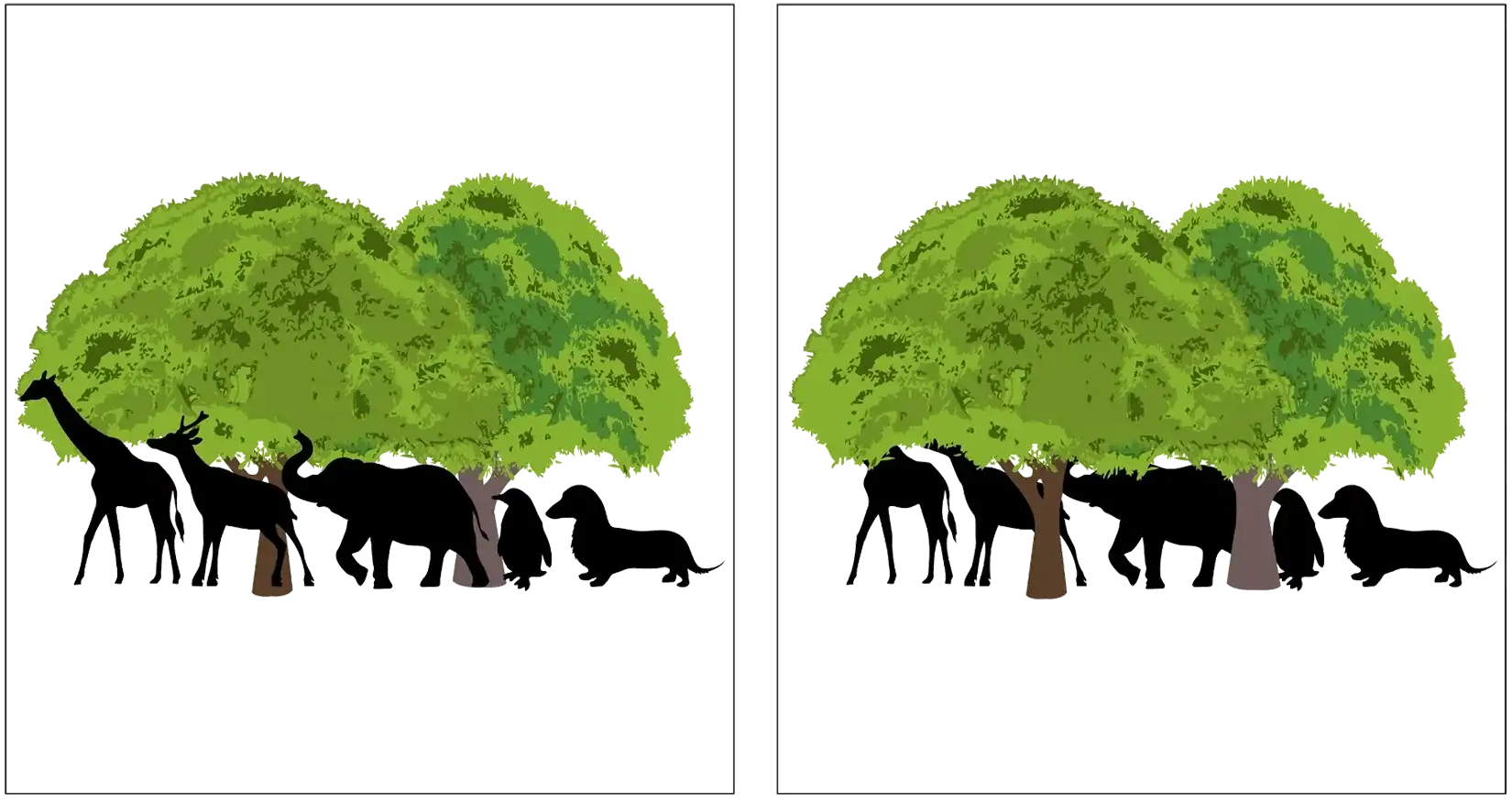
デザインの「見え方」が簡単に変えられる!
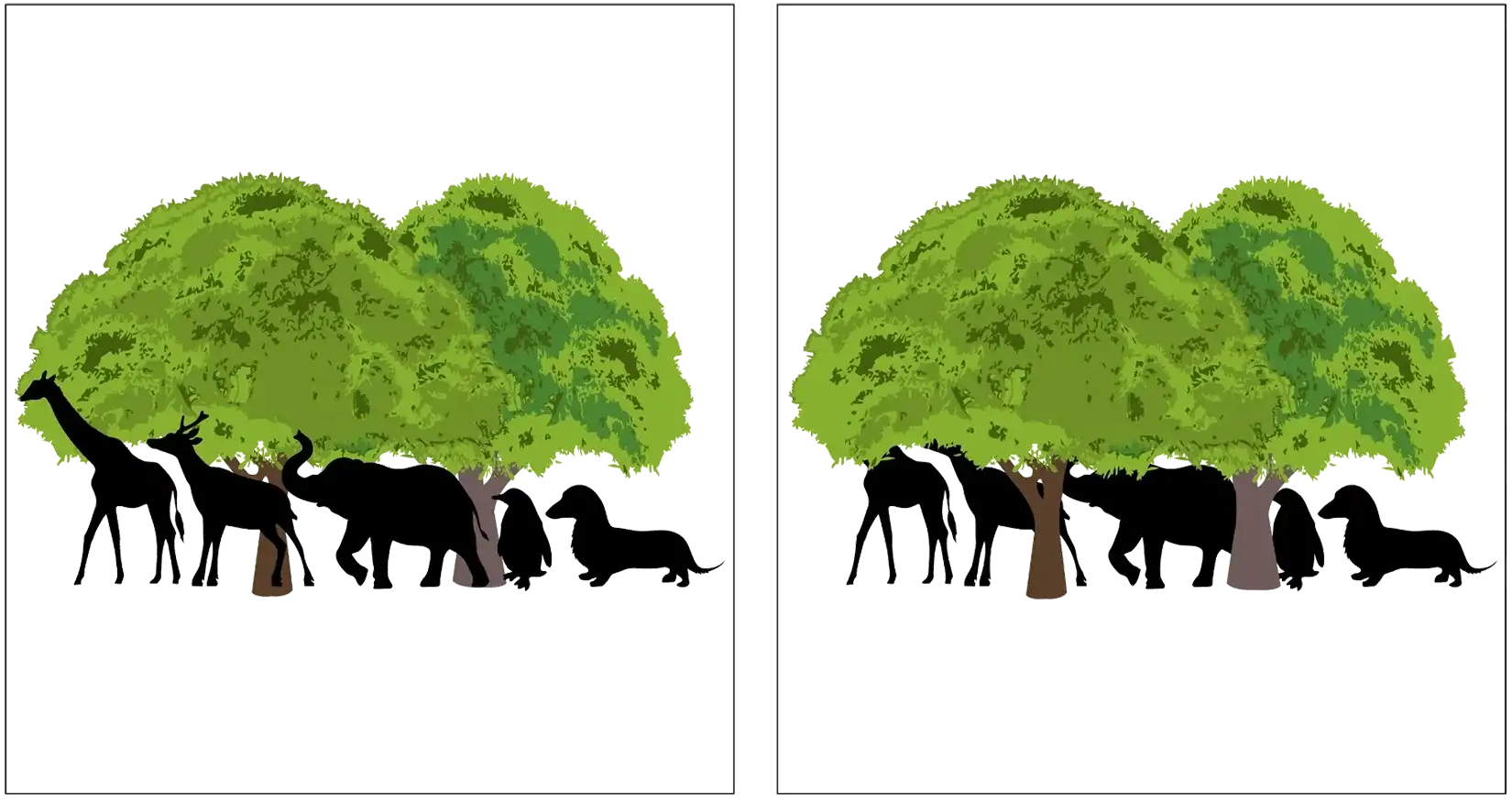
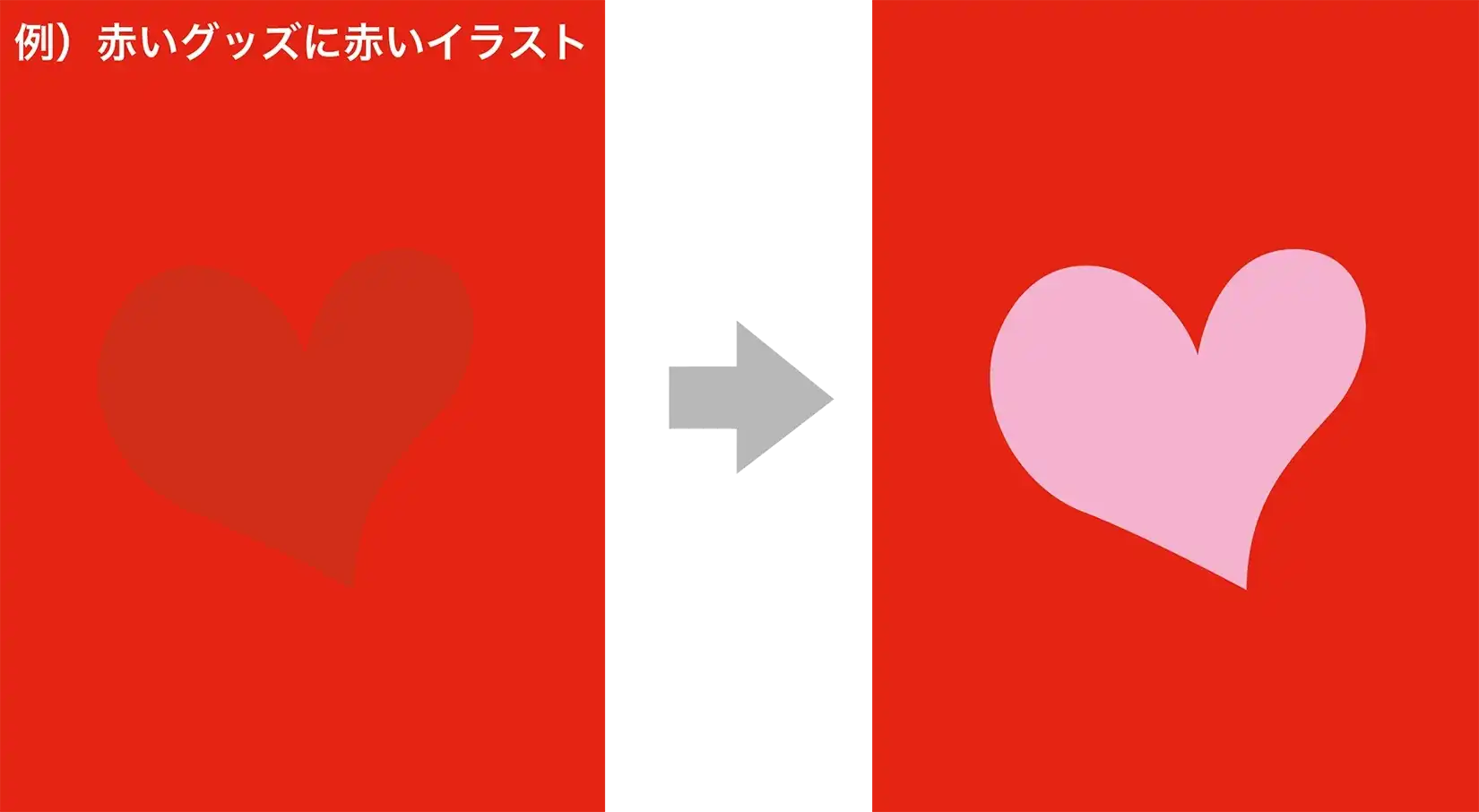
デザインが重なっているとき、どのオブジェクトを一番上に持ってくるのかによってデザインの見え方が変わります。この操作もレイヤーを使っていればカンタンに変えることができます。下の図の左側と右側で印象が少し違いますよね。同じデザインを使っていてもレイヤーの順番を変えるだけで見え方を変えることができるのもレイヤーを使うメリットです。

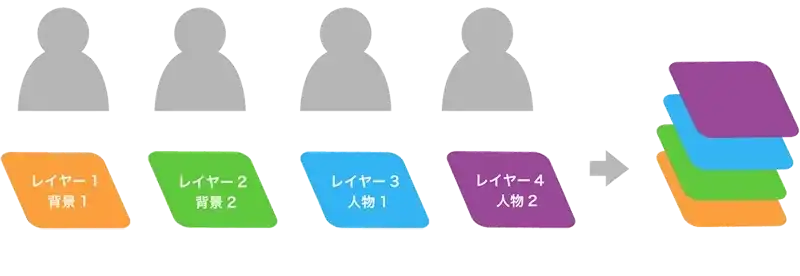
みんなでデザインしていく場合も便利!
複数人のチームで1つの作業を進めていく場合、1人が1つのレイヤーを担当して進めていけるのもレイヤーを使うメリットです。たとえばデザインの一部を削除するとき、レイヤーを分けておけば一緒に削除してしまうこともなくなります。

3. AirPriでレイヤーを使うには?
オリジナルグッズ作成アプリのAirPriは機能がとても充実しています。もちろんレイヤー機能もあります。ここで、AirPriのレイヤー機能の使い方をご紹介します。
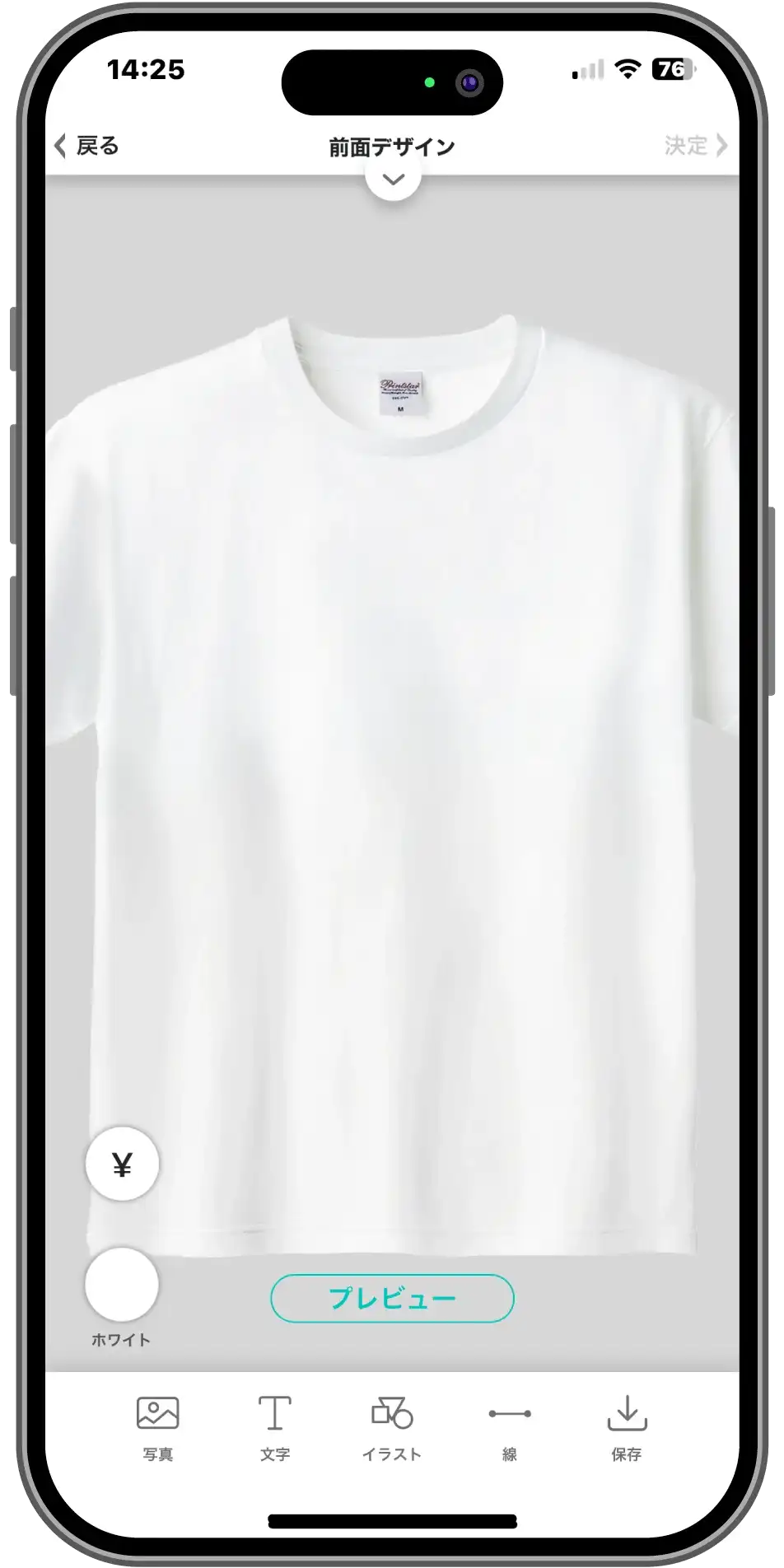
1
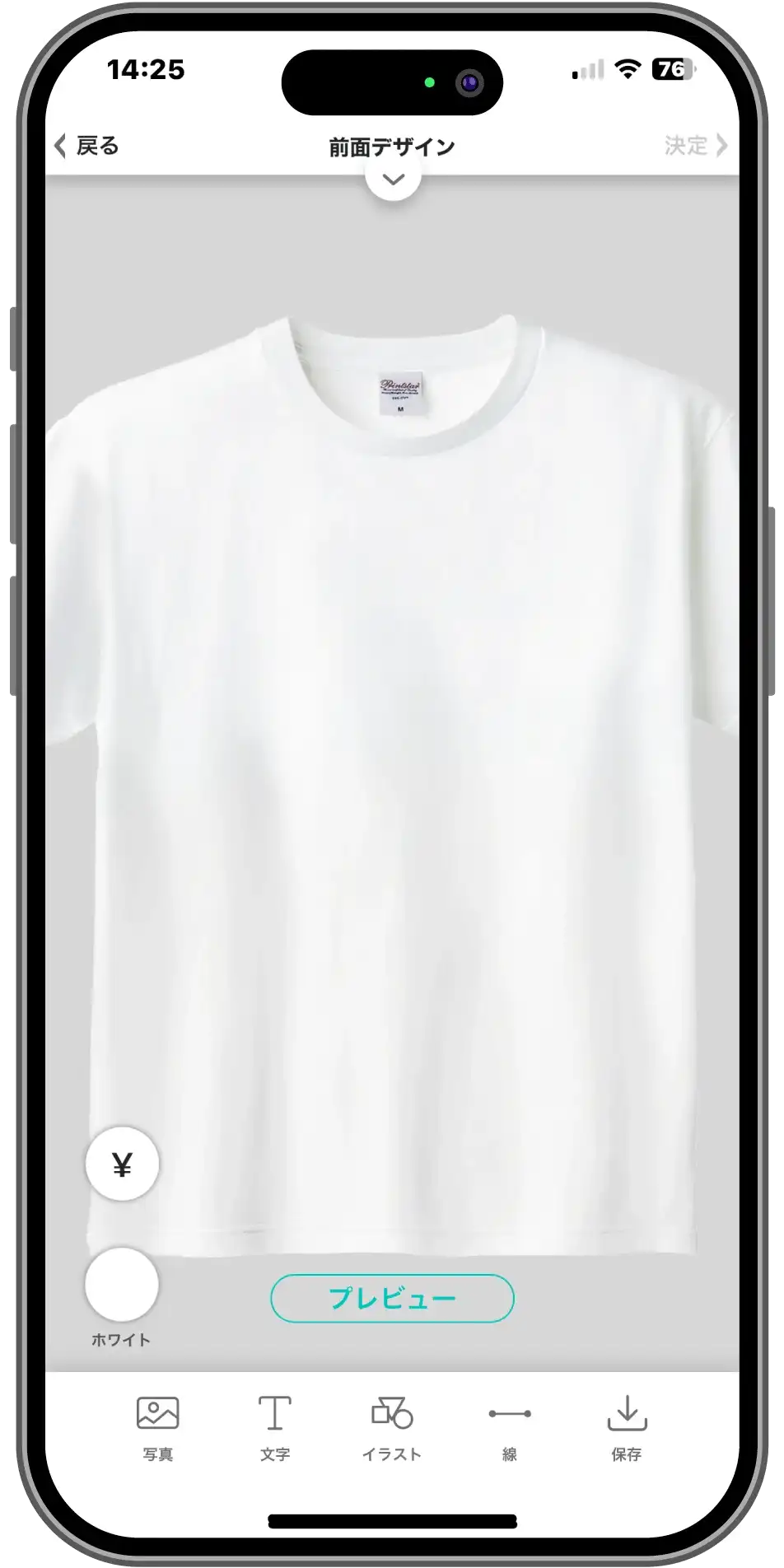
AirPriのデザイン画面を開きます。

2
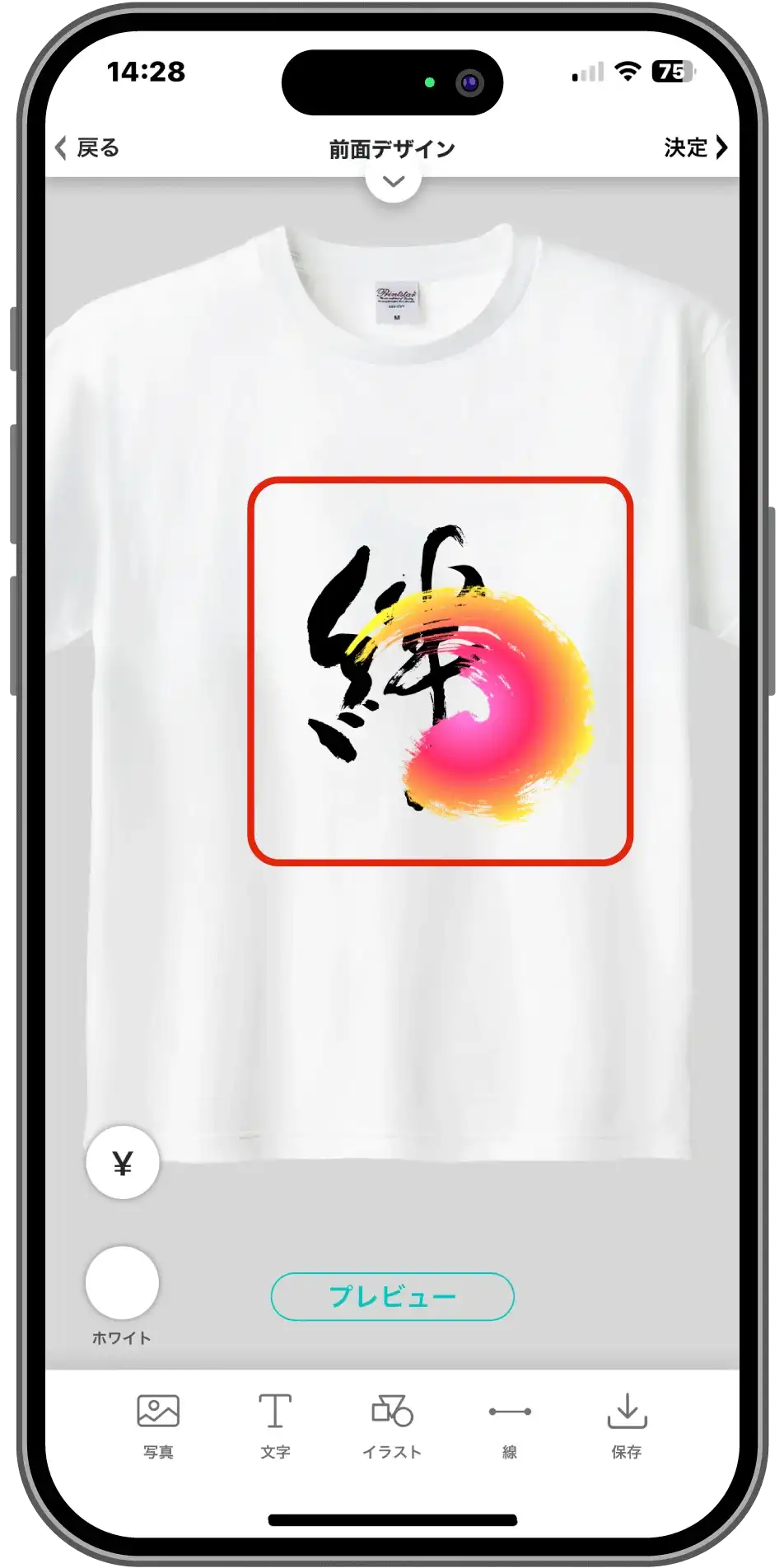
イラストを2つ選び少し重ねて配置します。

3
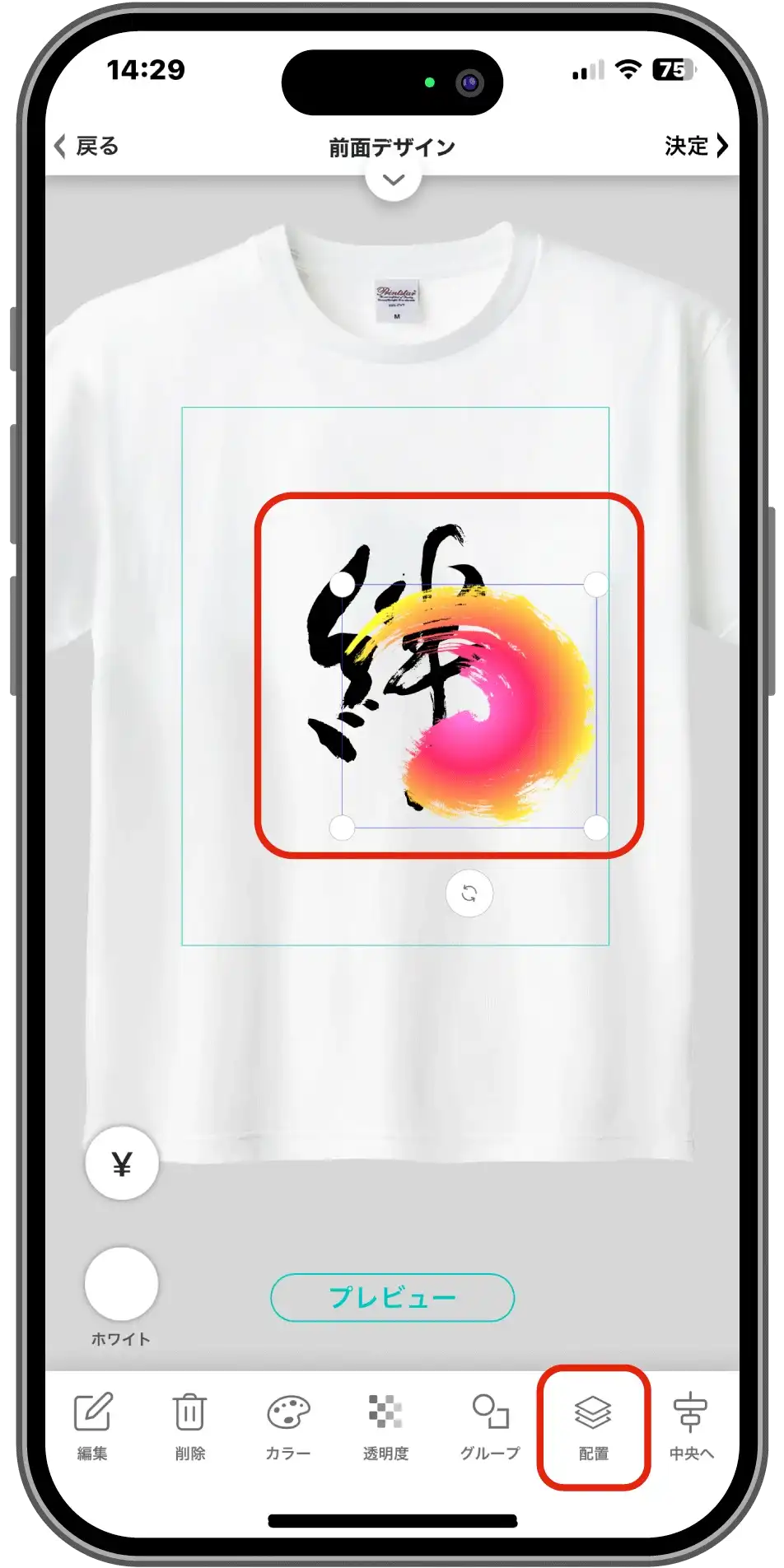
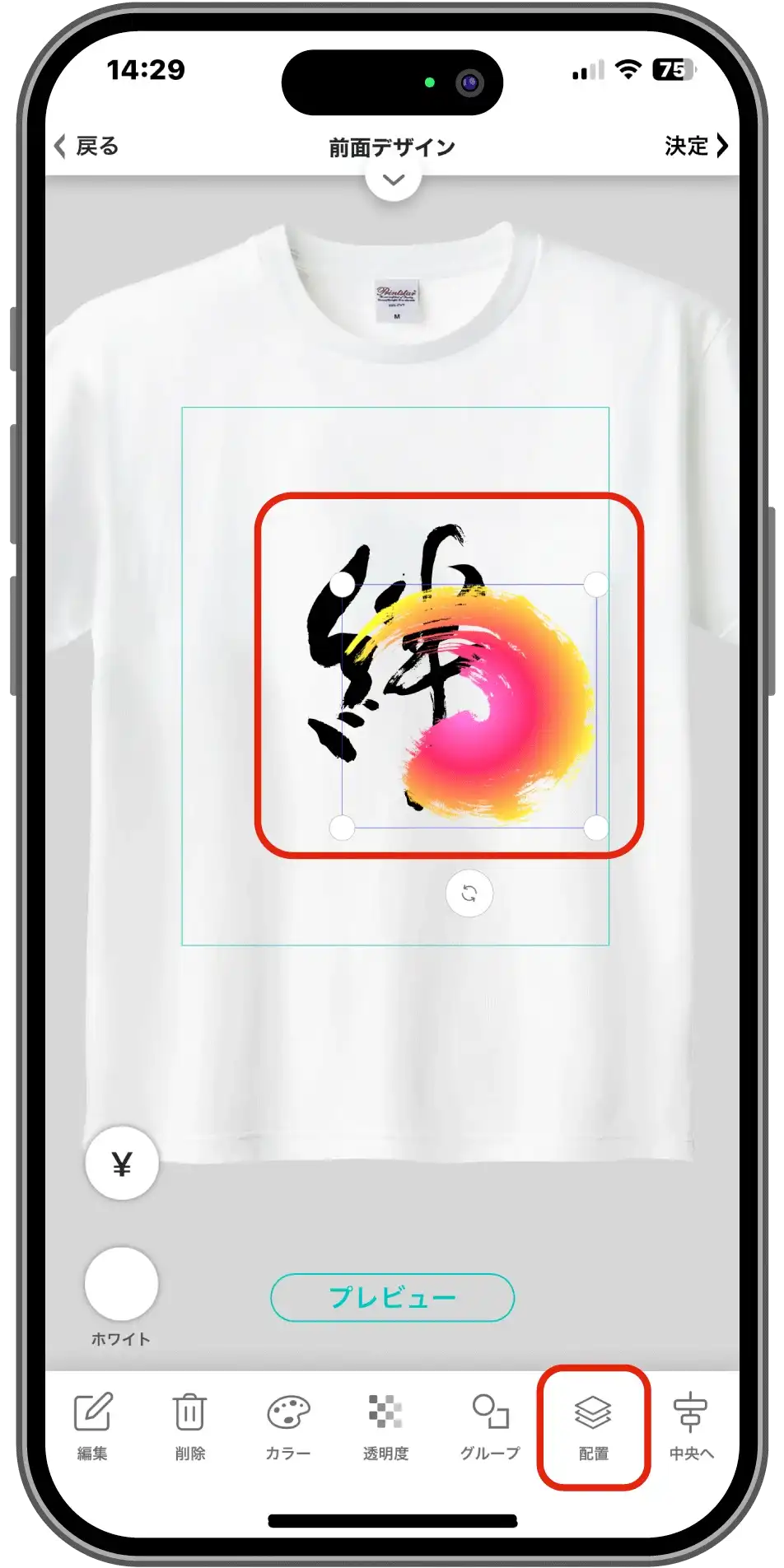
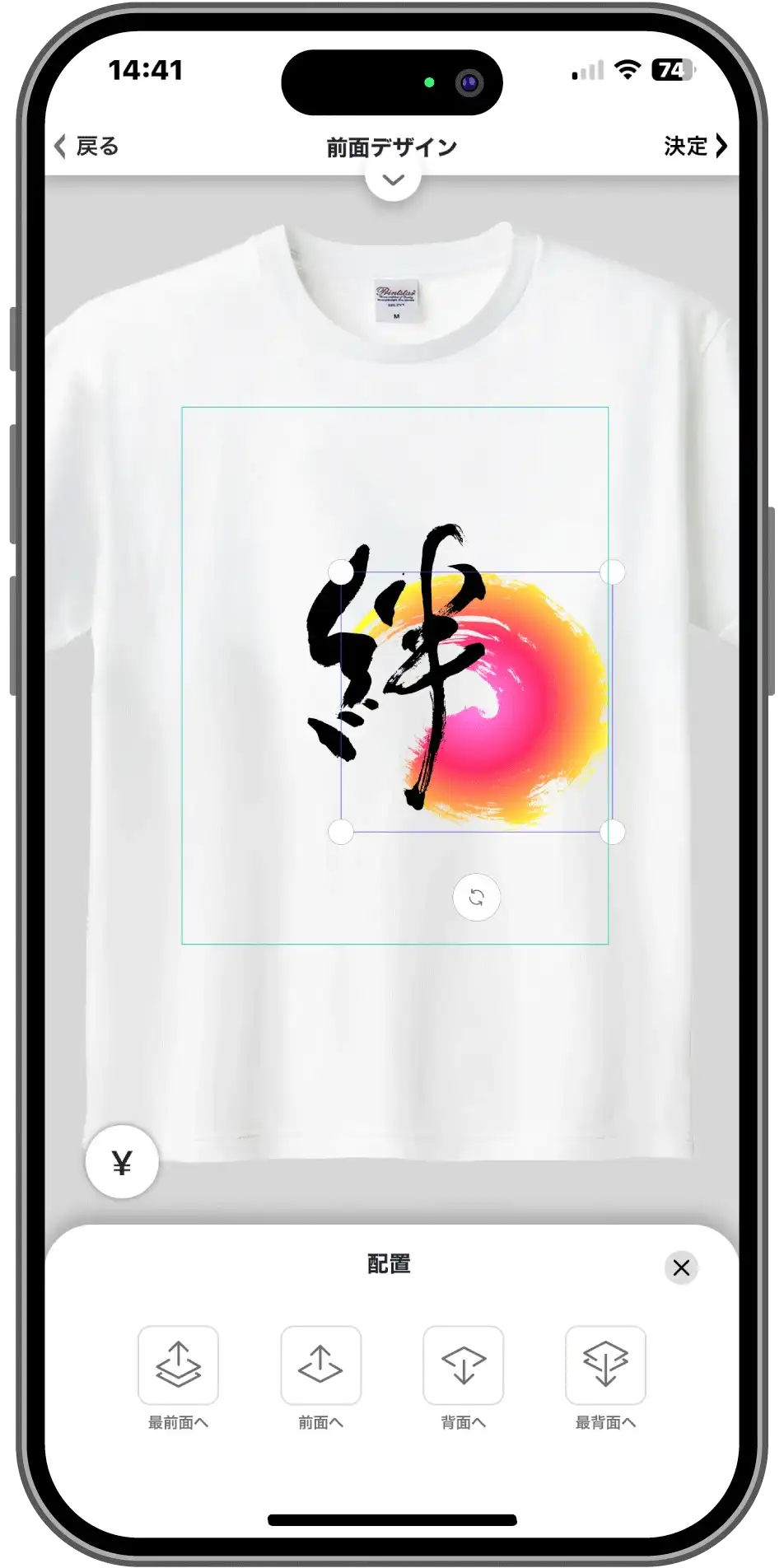
イラスト選択状態で下のバーの「配置」を選択します。

4
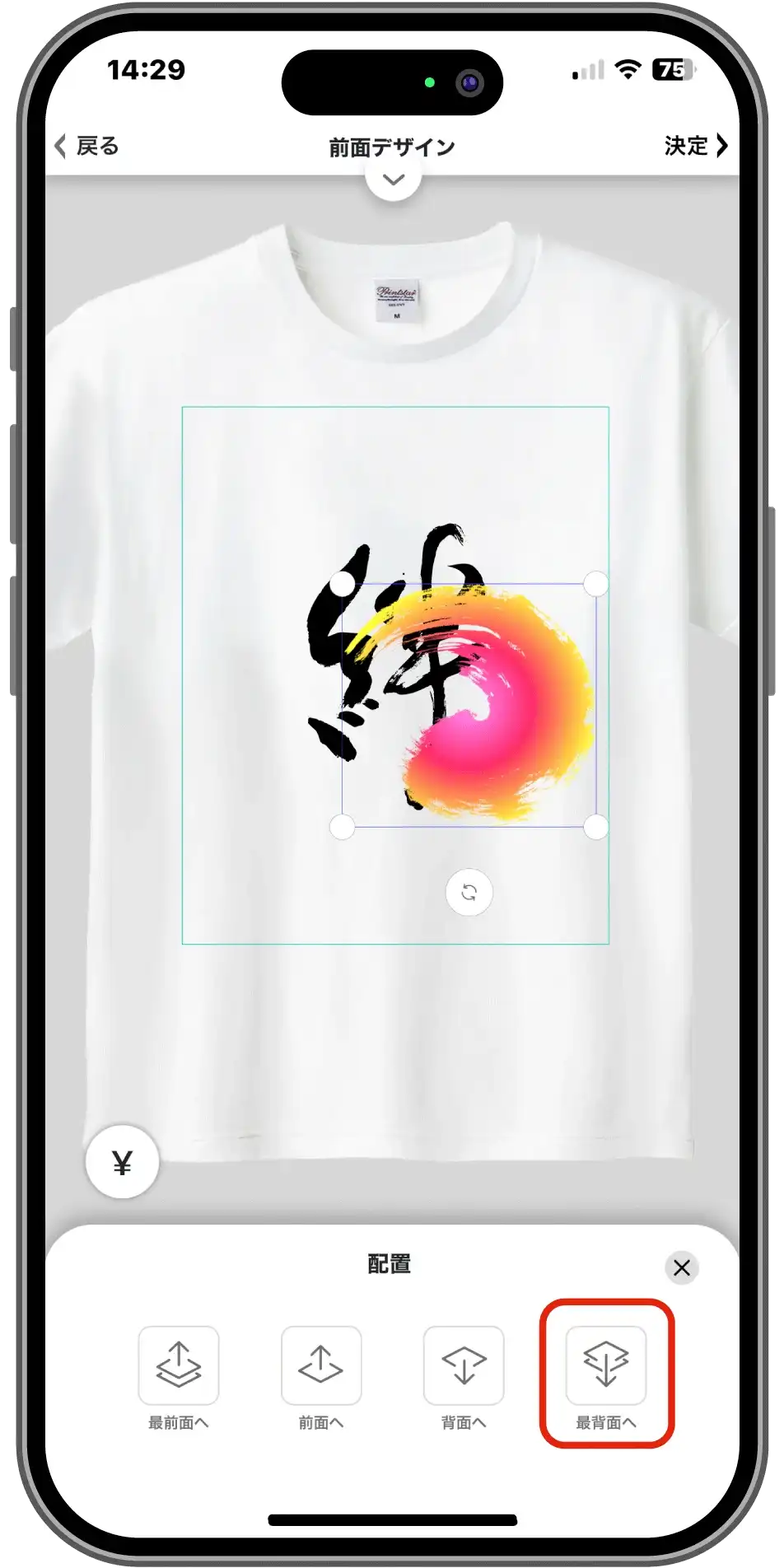
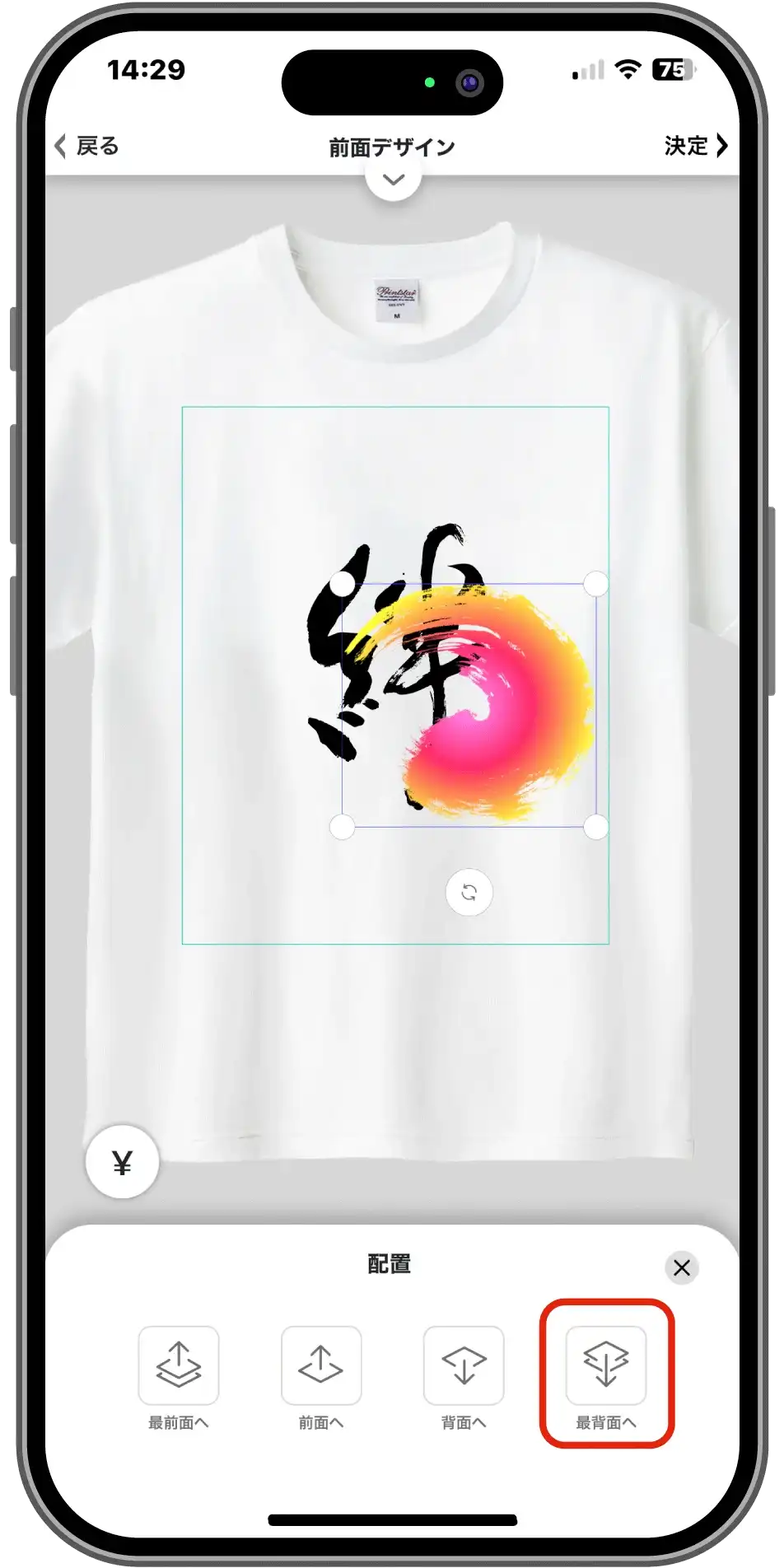
今回は「最背面」を選択します。

5
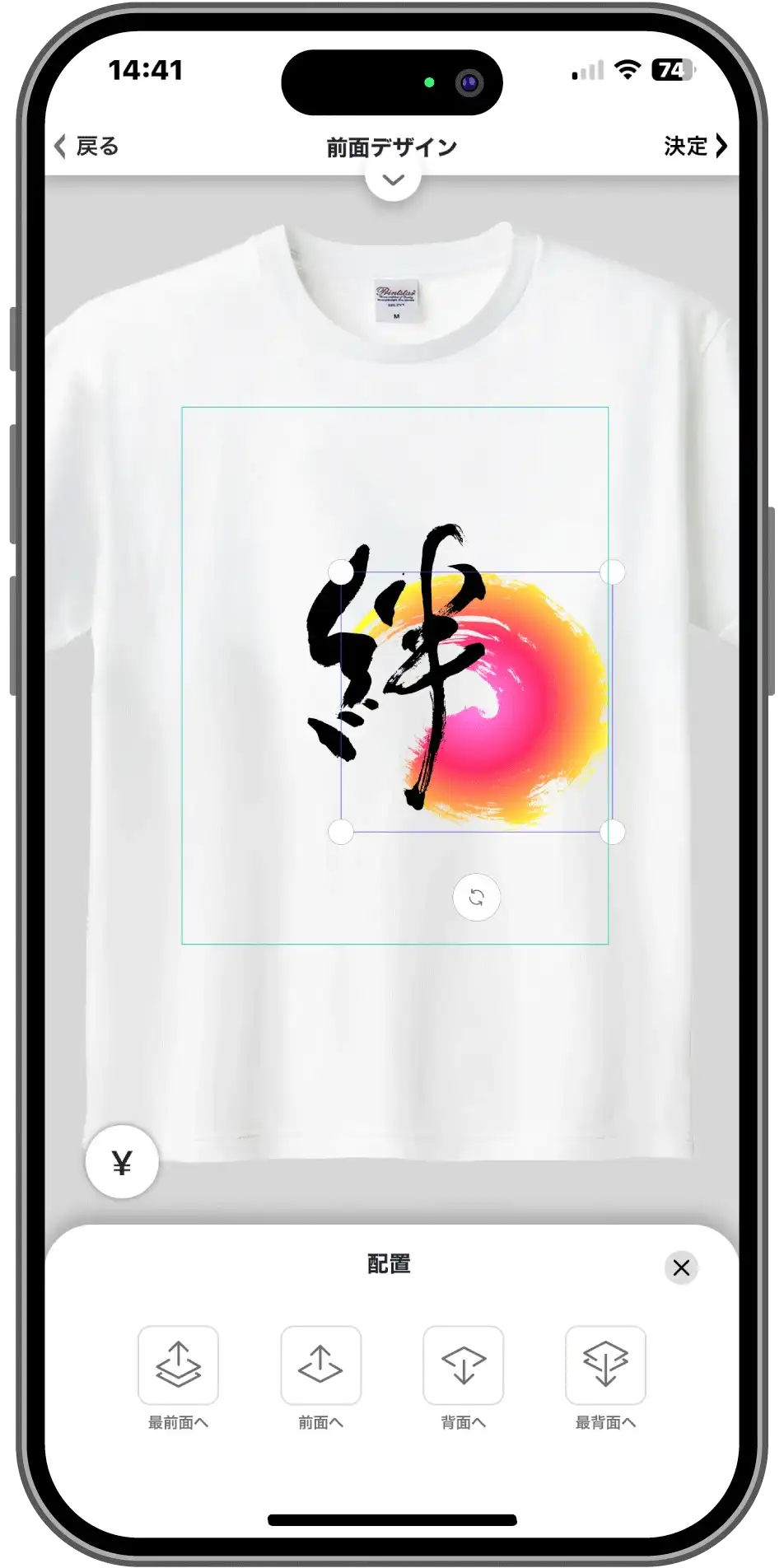
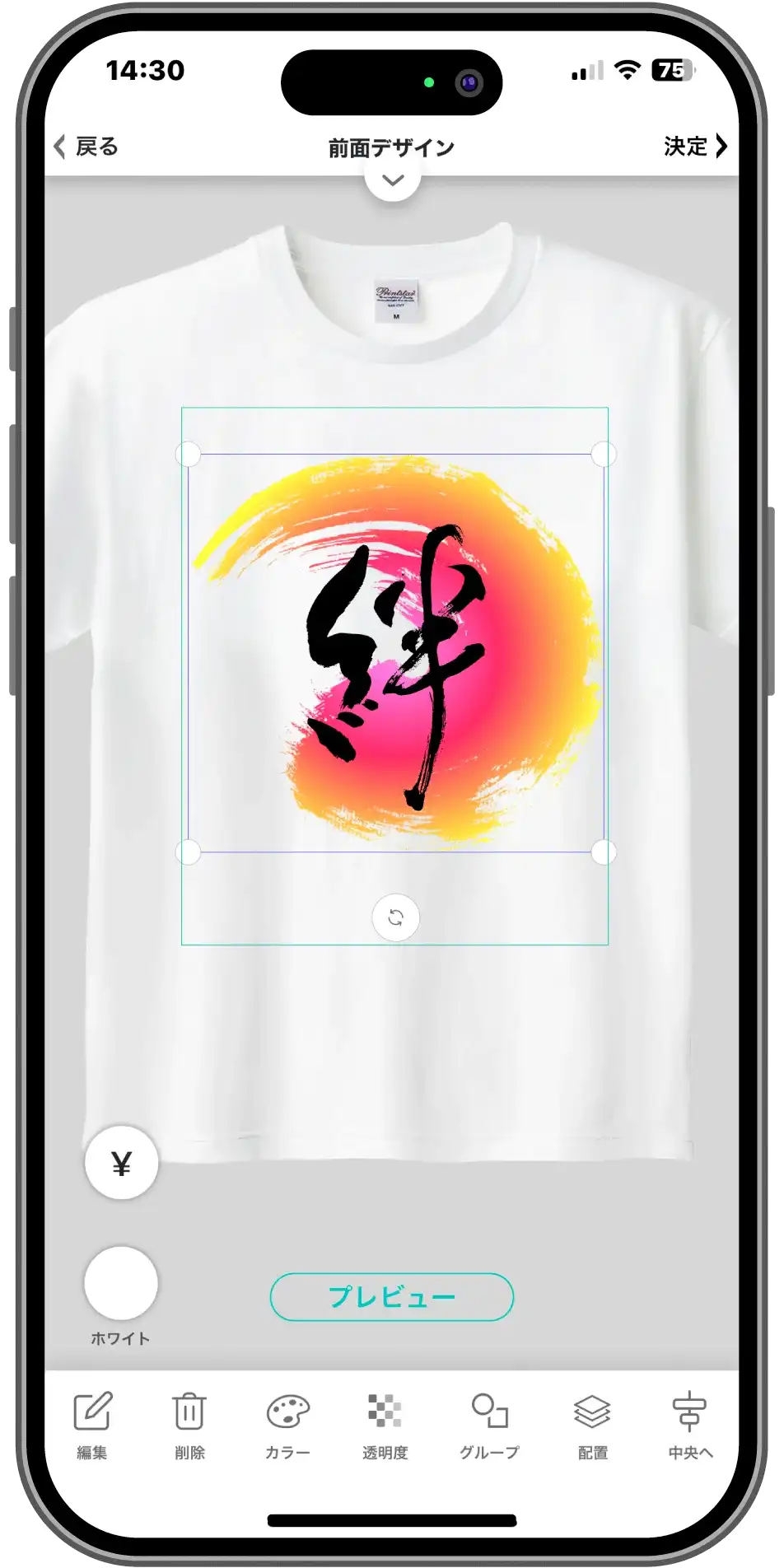
イラストの位置や大きさを調整します。

6
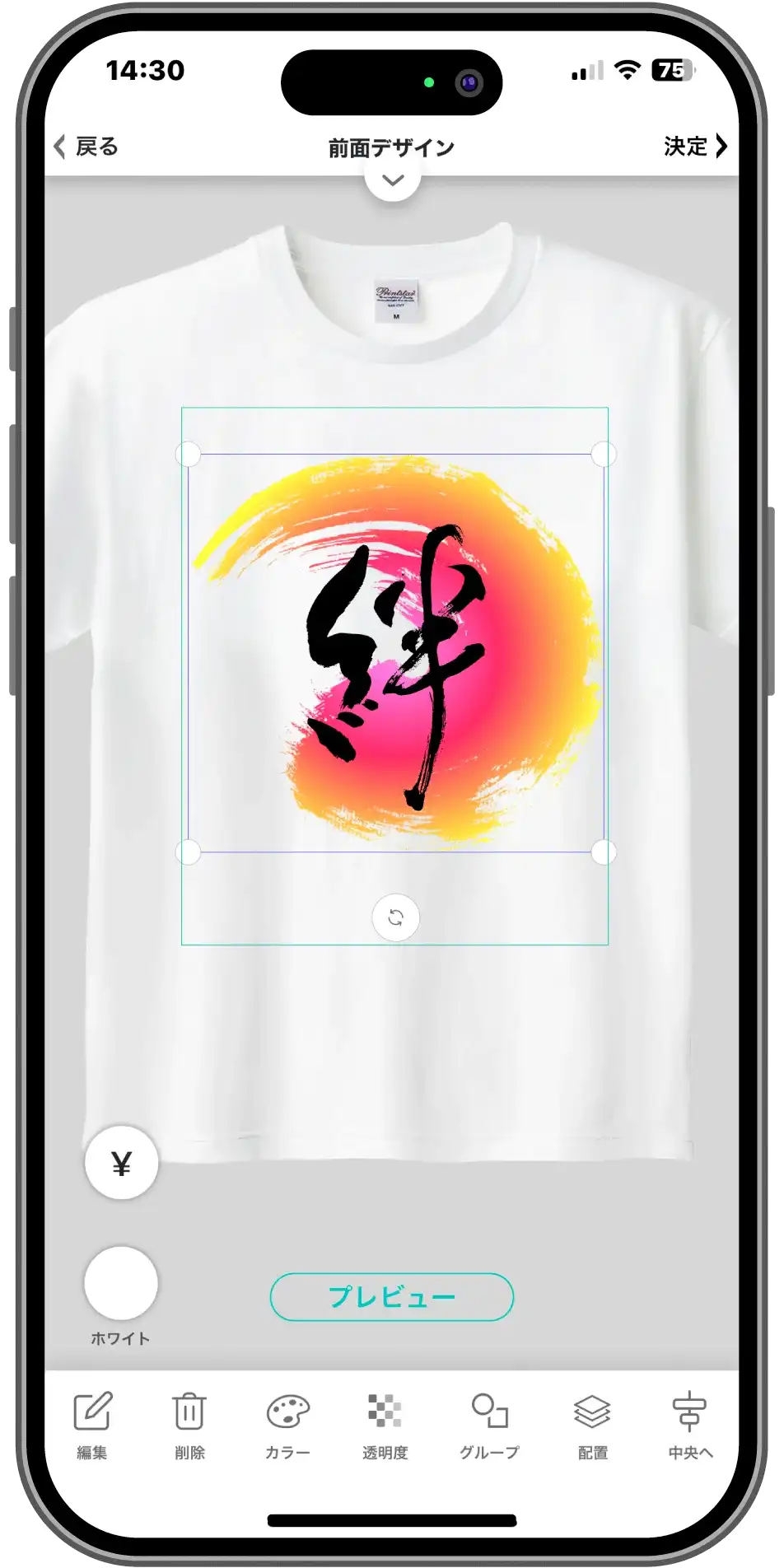
最前面から最背面に移動できました。

4. レイヤーと合わせて使えるAirPriの機能
AirPriには、レイヤー機能と合わせて使うとよりイイデザインになる機能があります。その機能をここでご紹介していきます。
透明度を調整する
レイヤーと合わせて使うオススメ機能はこの「透明度」です。そのオブジェクトのの透明具合を調整できます。この透明度合いを強くしていくと、下にあるオブジェクトの色を反映していくので、色の掛け合わせで新しい色が生まれます。この透明度について詳しくは「AirPriで透明度を調整する」を参考にしてください。
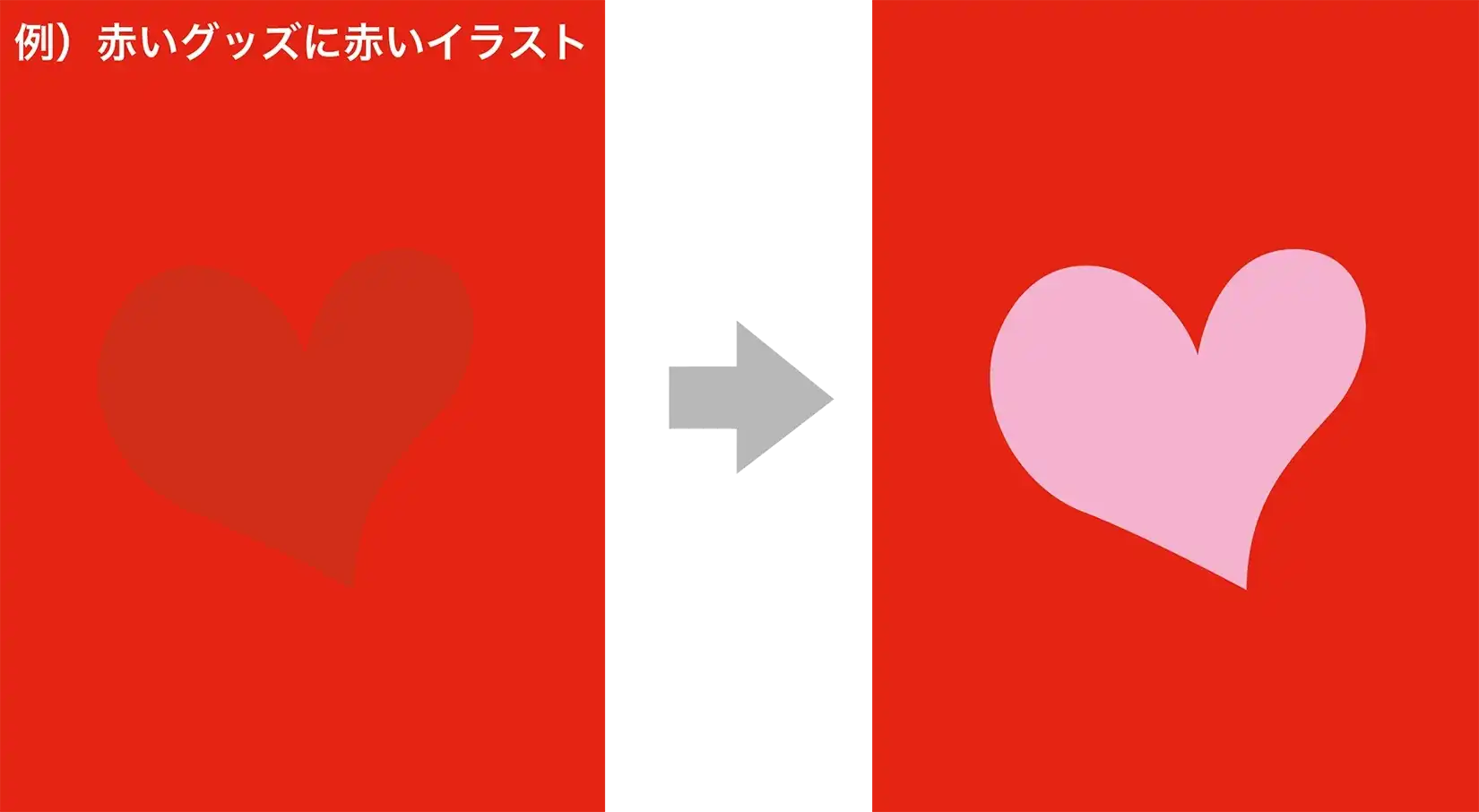
カラーを変える
レイヤーを調整してもオブジェクト同士の色がケンカしてしまっては、せっかくのオリジナルデザインが台無しになってしまいます。なのでAirPriにはカラーを変えられる機能もあります。色の変え方については「テキストAirPriのオシャレ機能!イラストの色を変える!」という記事で手順をご紹介しています。
また、色はプロのデザイナーでも迷ってしまうほどですが、1色の基本的な考え方については「デザインに大切な色の影響について」という記事がオススメです。
2色以上の相性については「AirPriでも使える!デザインの配色パターン(前編)」などもオススメです。

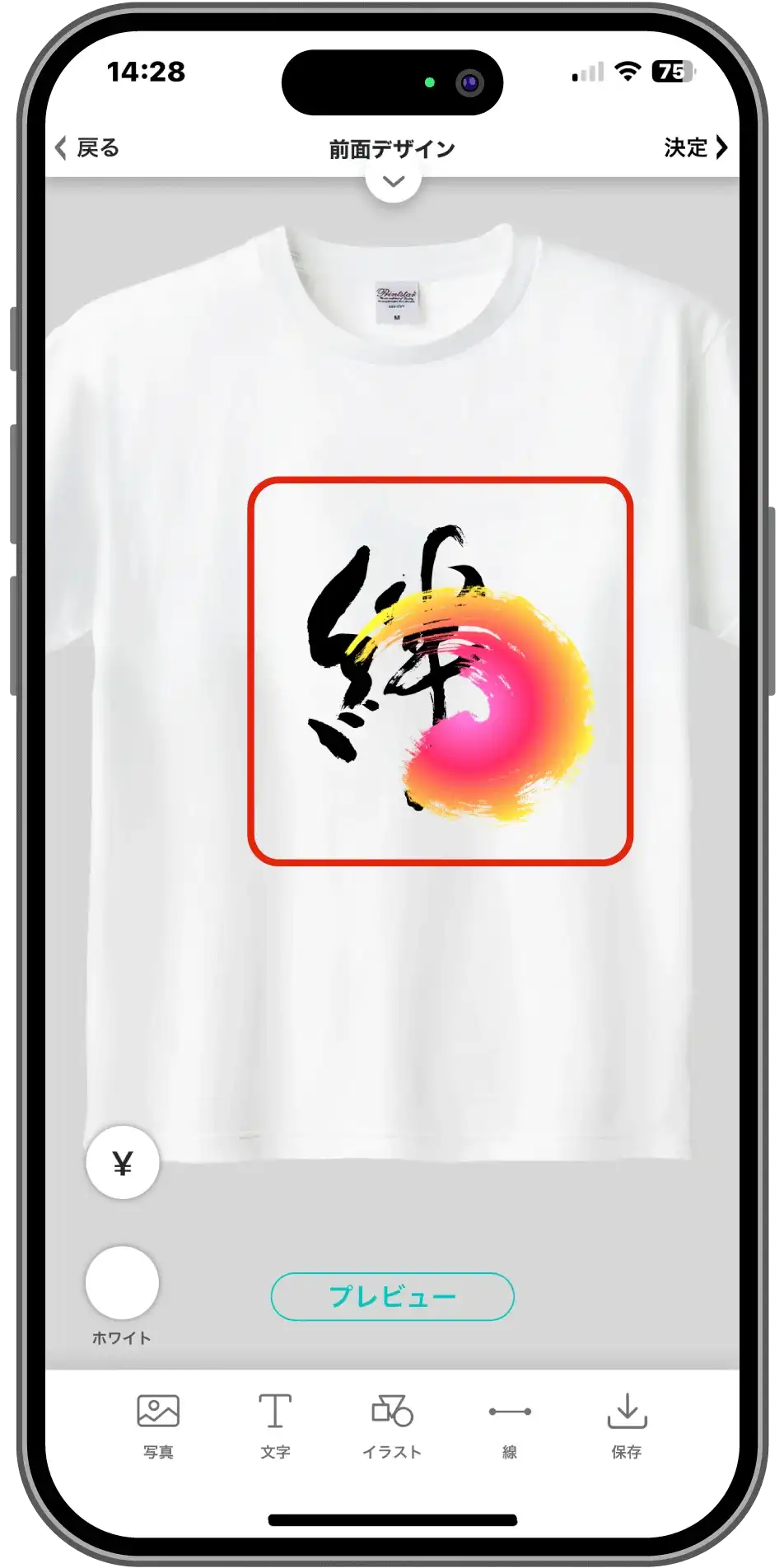
5. レイヤーを使ったデザインの例
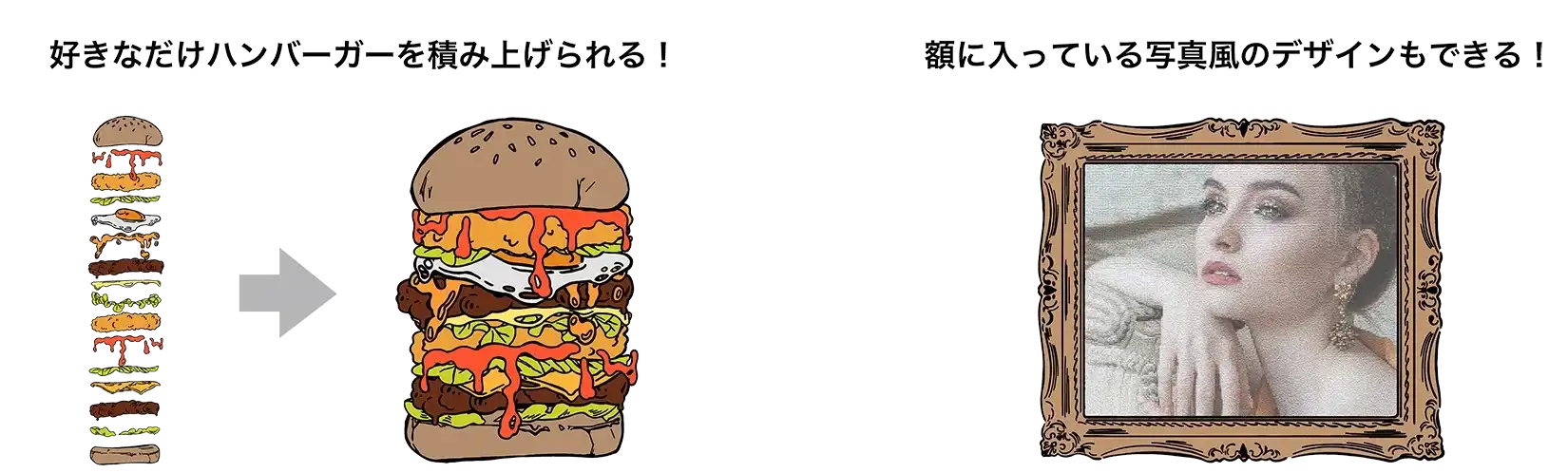
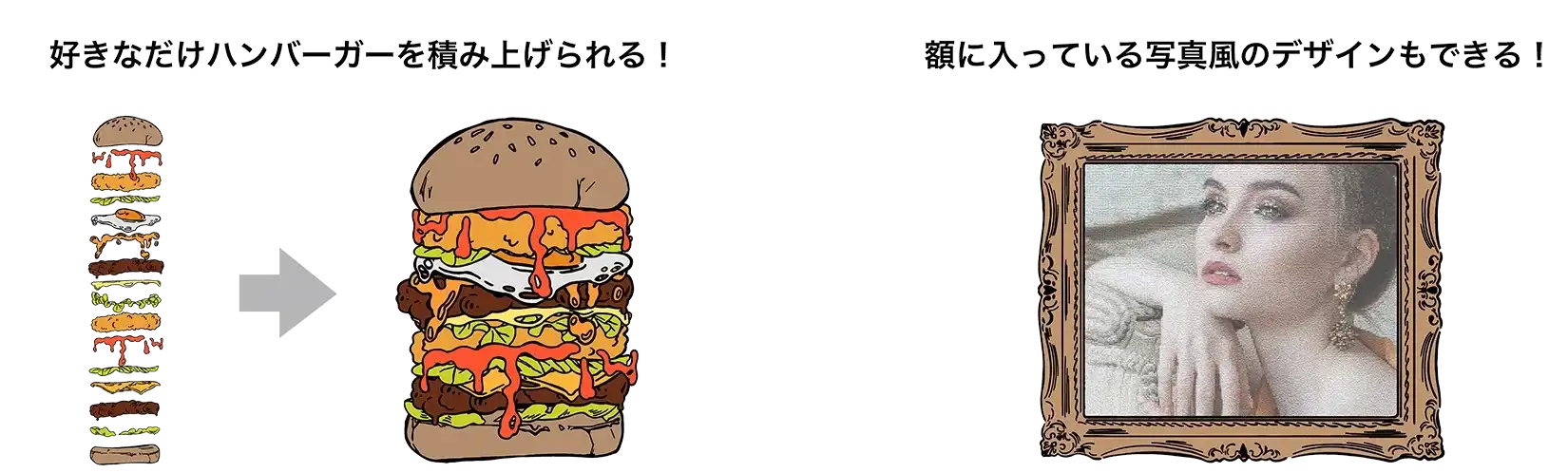
オリジナルグッズ作成アプリAirPriにもレイヤー機能があります。このレイヤー機能をうまく使うと、AirPriのデザインイラストから面白いことができます。レイヤーを使ったデザイン例をいくつかご紹介します。

これはAirPriにあるデザインイラストの一部です。AirPriには、3000を超えるイラストがあるのでぜひ検索してみてください。AirPriのイラスト紹介の記事「テキスト」もあるので、よかったらチェックしてみてくださいね。
6. まとめ
今回はレイヤーという考え方や、AirPriでレイヤーを使ったデザイン例、レイヤーと合わせて使うとオシャレにできる機能などをご紹介してきました。レイヤーはデザインをしていく上で欠かせないものです。このレイヤーが分かれば、どんなデザインソフトでも応用できます。そして、このレイヤー機能ももちろん使えるAirPriもぜひ触ってみてくださいね。
最後まで読んでいただきまして、ありがとうございました。