印刷に必須知識!RGBとCMYKの違い
まずはデザイン時と印刷後の色の結果についてご紹介します。
図を見ると同じような色が2つずつ並んでいますが、この並んでいる似た色は実は同じ色なんです。どう見ても「同じ色」とはいえないと思いますが、同じ色なんです。
えっ? どういうこと?その疑問についてお伝えしていきます。
これは「色を2種類の方法で表現しているから」が答えです。1つは「RGBカラー」と呼ばれているもので、もう1つは「CMYKカラー」と呼ばれています。まずは、RGBカラーの方から紐解いていきましょう。

1. RGBってなに?
色の表現方法の1つである「RGBカラー」についてご紹介します。
RGBの色は光!?
この記事は、パソコンやスマホで見ていると思いますが、これがRGBによる色の表現です。RGBによる色の表現方法は「光の3原色」とよばれていて、「赤い光」「緑の光」「青の光」を、配合割合を変えることによって色々な色を表現しています。
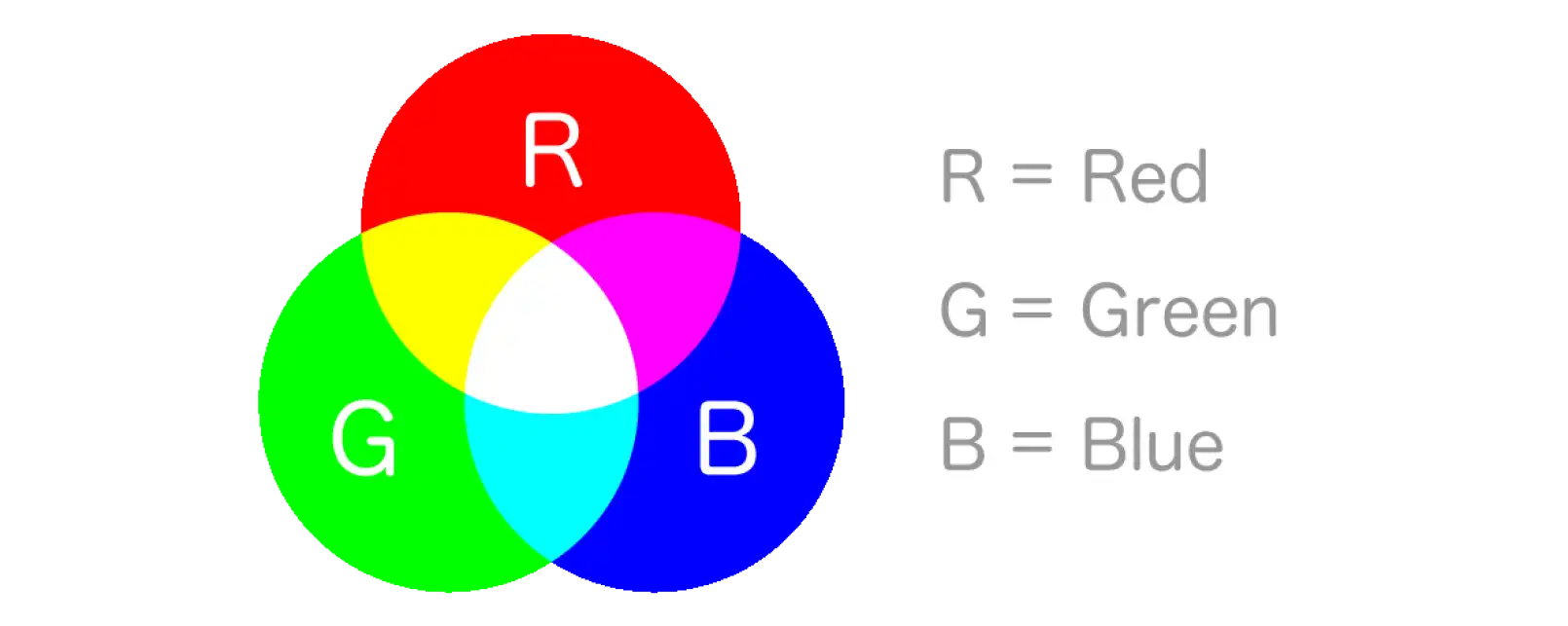
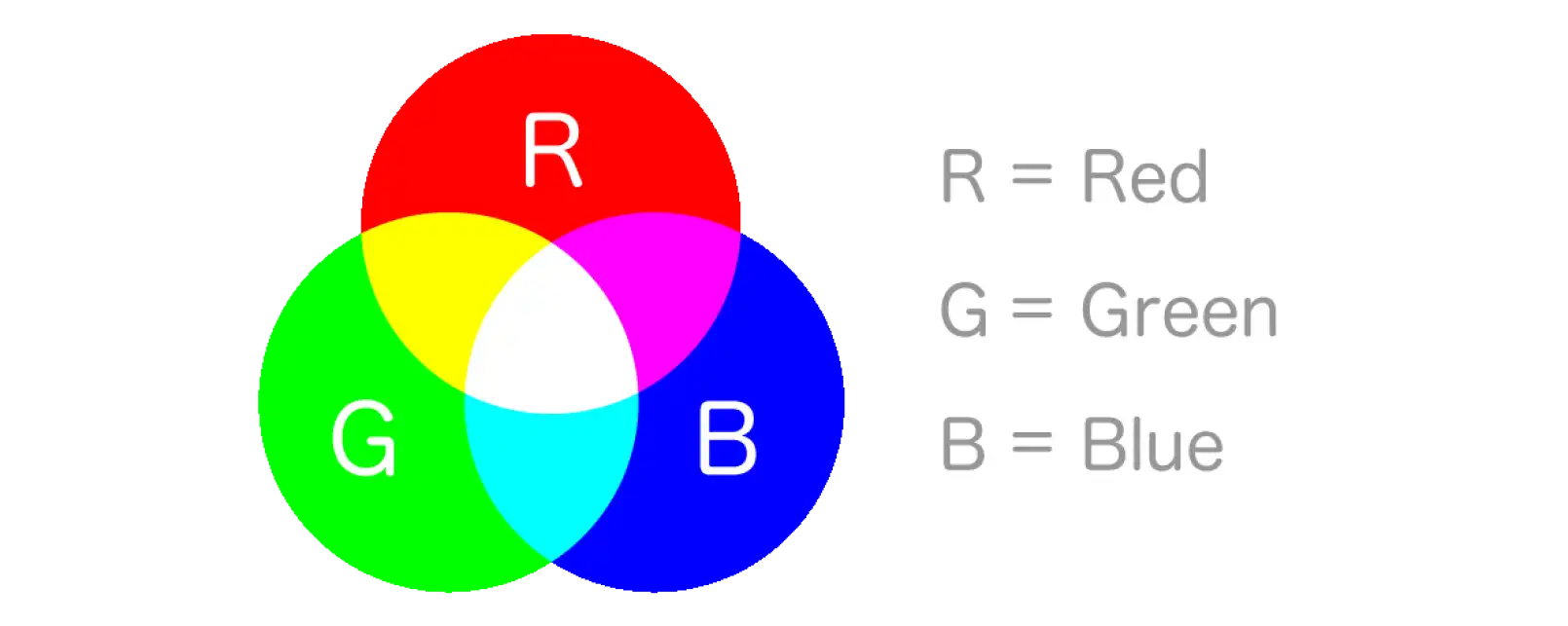
「R=Red」「G=Green」「B=Blue」の頭文字をとってRGBと呼ばれています。パソコンやスマホの他にも、タブレット、テレビなど電子機器はこのRGBによってさまざまな色を表現しているのです。

混ぜると白になる
R(赤)とG(緑)とB(青)を混ぜ合わせると図のようになります。一番重なっている(すべての色を混ぜる)部分は白くなります。この特徴からRGBは「加法混色」や「加法混合」などとも呼ばれています。
RGBは光による色の表現なので、黒はありませんが、すべての光を消すことで黒を表現できます。
全部で何色?
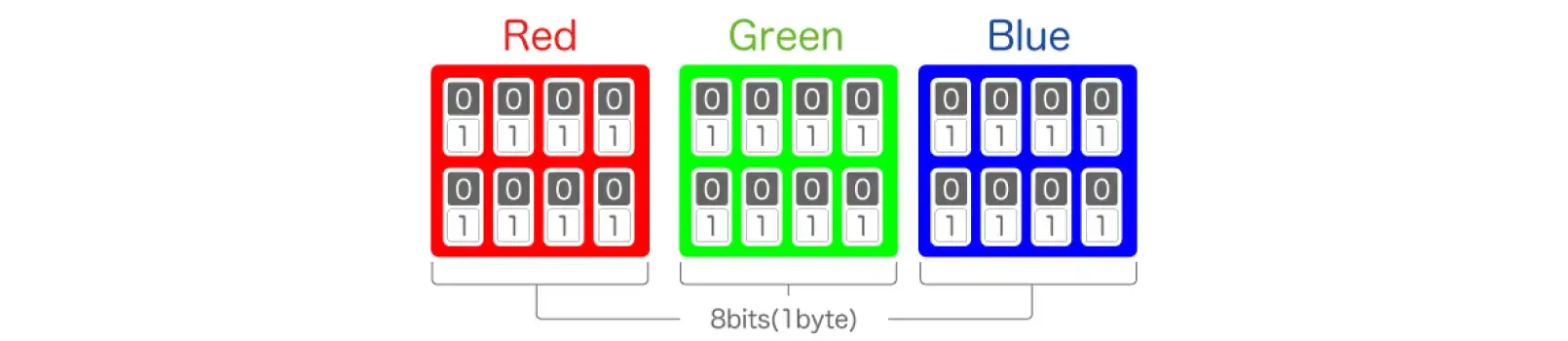
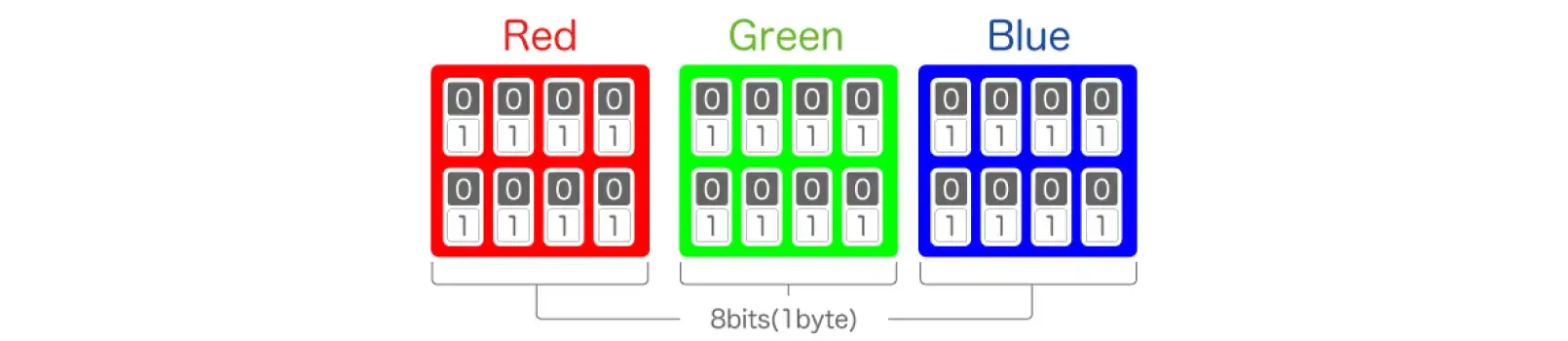
コンピュータの世界は2進数であることと、1つの色に8段階あるので「2の8乗=256」。つまり赤色には256段階の赤色を表現することができます。これがRとGとBで3つあるので「256の3乗=16,777,216」。RGBでの色の表現は1677万色となります。
テレビなどのCMで「フルカラー」といわれるのは、1677万色全部使って色を表現できるよ!と宣伝しているということです。

2. CMYKってなに?
色の表現方法の1つである「CMYKカラー」についてご紹介します。
CMYKは色!?
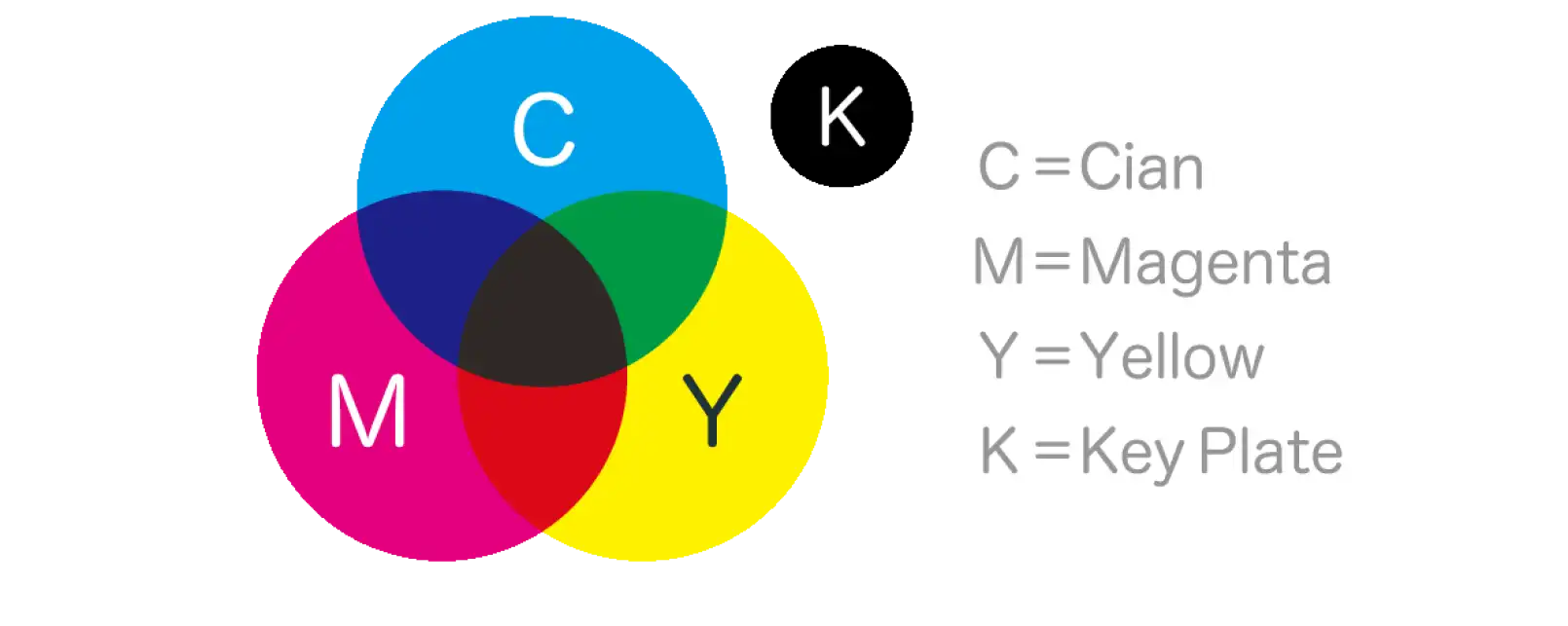
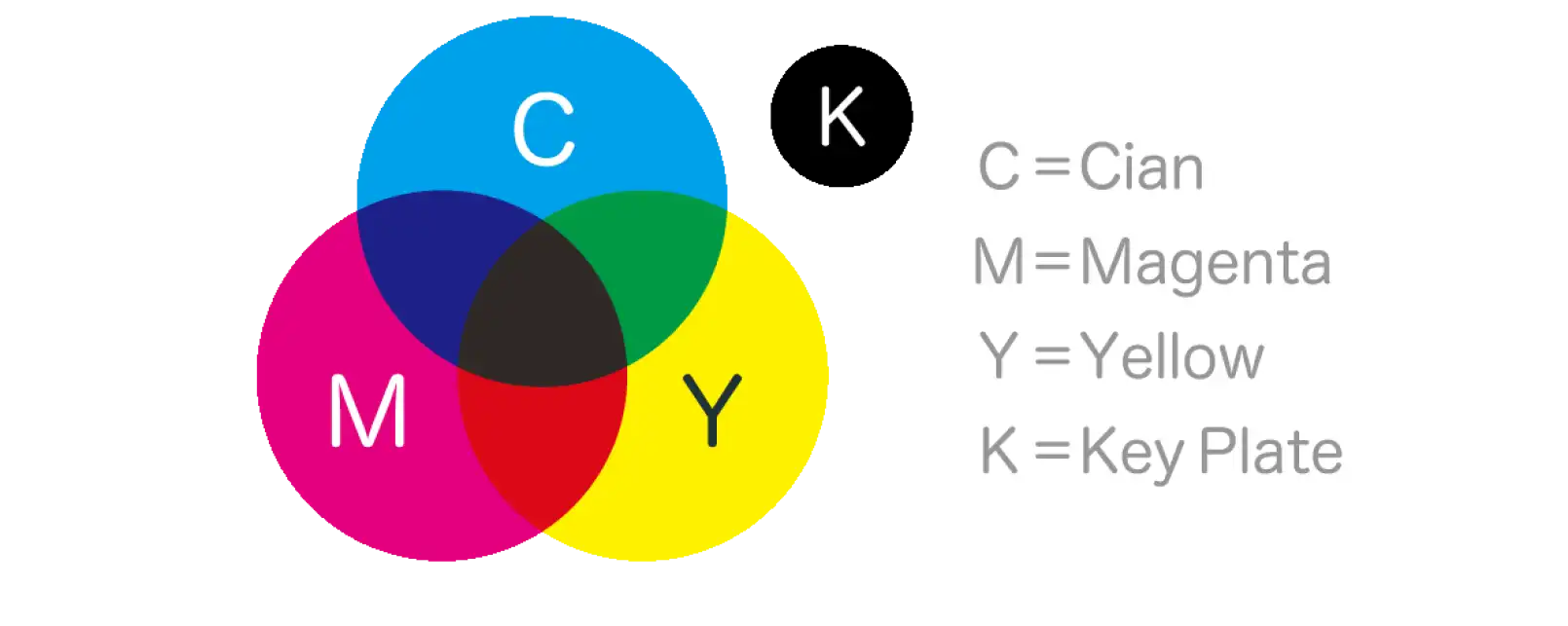
この記事をカラー印刷したとき、それはCMYKカラーでの色の表現での印刷になっています。CMYKは印刷機で使用されている色の表現方法で、CMYの3色から「色の3原色」と呼ばれています。このCMYに「K(=黒)」を足して、CMYKの4色で表現しています。世の中のすべての印刷機はこのCMYKを使っていろいろな色を表現しています。
CMYKは一般的にはあまり使われない色の名前もあるので一つずつご紹介します。

混ぜると黒になる!?
CMYKでは、CMYが重なった部分は黒のように見える色になります。混ぜるほど黒に近づいていくことから「減法混色」や「減法混合」などとも呼ばれます。でもCMYだけでは真っ黒は表現できないため、CMYとは別にKがあり、「CMYK」と呼ばれる所以になっています。
「C」とは?
Cyanの頭文字のC。「シアン」と読みます。シアンは下のような色です。簡単にいってしまえば青っぽい色ですね。日本工業規格においては「明るい青」と定義されています。日本では一般的に使う用語ではなく、デザイン、印刷関係の人々が主に用いています。色に繊細な日本では、「水浅葱色 (みずあさぎいろ)」「藍緑色(らんりょくしょく)」といわれることもあります。

「M」とは?
Magentaの頭文字のM。「マゼンタ」や「マジェンタ」と読みます。マゼンタとは下のような色です。日本工業規格においては「鮮やかな赤紫」と定義されています。1859年のイタリアを統一するきっかけになったマジェンタの戦いで勝利をおさめたという史実に由来しています。日本では、「紅紫色(こうししょく)」といわれることもあります。

「Y」とは?
Yellowの頭文字のY。「イエロー」と読みます。見慣れている色ですね。日本工業規格においては「鮮やかな黄」と定義されています。語源は古代ヨーロッパのゲルマン語で、「geolow」が変化して「yellow」になったので起源がとても古い色ですね。色彩感覚が豊かな日本では「萌黄色(もえきいろ)」だったといわれています。見ていると元気になる色ですね。色が人間にもたらす心理的影響については後ほどお伝えします。

「K」とは?
Key plateの頭文字のK。「キープレート」と読みます。CMYKのKは黒(Kuro)の略ではなく、正しくはKey plate(キープレート)の頭文字を取ったものです。キープレートとは、画像の輪郭や罫線、文字などを表現する印刷板(プレート)を指し、この印刷版によく黒が用いられていたことから、Kが黒を表す由来になったとされています。

3. CMYK(印刷)の色の表現方法
ここまでRGBとCMYKについてご紹介してきましたが、コンピュータに色を認識させるには色を数値化しなければいけません。この章では、まずCMYKの色を数値化した表現方法をご紹介します。
CMYK(印刷用のインク)の色の表現方法
CMYKの色をコンピュータに理解してもらうために、色を数値化します。CMYKの場合は、0〜100%まである101色の階調で表します。100%に近くなるほどその色が濃くなります。「C=○%」「M=○%」「Y=○%」「K=○%」というふうに、4つの色をブレンドして作り、その色の配合によってたくさんの色を作っています。CMYKの色は、絵の具を想像していただければ分かりやすいです。いくつか例を出しておきましょう。
CMYKでの白の例
この白色……C=0% M=0% Y=0% K=0%の色です。

CMYKでの薄い緑色の例
この薄い緑色……C=43% M=4% Y=38% K=0%の色です。

CMYKでの赤色の例
この赤色……C=10% M=95% Y=92% K=0%の色です。

CMYKでの紫色の例
この薄紫色……C=44% M=55% Y=5% K=0%の色です。

CMYKでの黒色の例
この黒色……C=100% M=100% Y=100% K=100%のリッチブラックの色です。
4. RGB(ディスプレイ用)の色の表現方法
RGBの色を数値化した表現方法をご紹介します。
RGB(ディスプレイ用)の色の表現方法
RGBの色の表現方法はちょっと変わっています。世の中は大体が10進数で表記していますが、RGBで色を表現するときは16進数で色を表現しています。「0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f」の16個の数字と文字の組み合わせで表されます。このままは話を進めていくと数学要素が強くなってしまうので、ここでは「RGBの色は、1〜10とa〜fの16個の文字で表現されるんだな」と覚えておく程度で大丈夫です。いくつか例を出しておきましょう。
RGBでの白色の例
この白色……#FFFFFFの色です。

RGBでの緑色の例
この黄緑色……#5CB531の色です。

RGBでの紫色の例
この紫色……#7678B8の色です。

RGBでのピンク色の例
この桃色……#EE8AB5の色です。

RGBでの黒色の例
この黒色……#000000の色です。

色の違いは16進数の順番
RGBは「光の三原色」なので、光がない(黒)は「#000000」で表現され、16進数でもっとも高い数値(明るい色=白)は「#FFFFFF」と表現されます。
5. CMYKをRGBに変換したらどうなる?
異なる3原色によって表現されている色。変換したらどうなるのでしょうか。
RGBはCMYKに変換できる?
たとえば、グッズ作成アプリのAirPri(エアプリ)はRGBの色表現のスマホ内でデザインしたものが、CMYKの色表現で実際の印刷されたグッズになってお手元に届きます。このときどのようなことが起こっているのか、その疑問にお答えします。
RGBからCMYKの変換については「RGBとCMYKの違いについて」という記事でご紹介しています。
6. 奥が深い色の世界
色は、想像しているよりももっと奥が深い世界です。この章では、色についてもっと深く知ることができる記事をご紹介します。色について知っておくと、ショッピングやお部屋の模様替えなどにも役に立つ情報満載です。
7. まとめ(印刷知識!RGB、CMYKとは?)
今回は色の表現方法についてご紹介してきました。RGBは光の3原色による色の表現で、CMYKはインクの3原色(+k)による色の表現方法です。それをコンピュータに認識してもらうために数値化して表現しています。数え切れないほどの色を数値化しているなんてすごいですよね。
色の世界はまだまだ入り口です。色は私たちの心理にも多分に影響を与えます。オリジナルデザインを作成するときも、色の知識をたくさん知っているとデザインが捗るのでオススメです。