1. 基本は色相環!
たくさんの色を扱うのに便利なものがあります。
色相環とは?
色相環というのは、下の図のように色相(色のこと)を、赤、橙、黄、緑、青、紫のように近い色順に環状に並べたものです。この色相環を基準に配色についてお伝えします。色には他にも明度や彩度といった指標もあり、1つの色をとってもその表情は様々です。明度や彩度については「普段の生活に役立つ!色の3属性と色相環」という記事でご紹介しています。


オリジナルデザインを作成していく上で色の配色はとても大切です。この記事では、配色のセオリーについて実例を交えながらご紹介しています。
オリジナルデザインを作成していく上で色の配色はとても大切です。この記事では、配色のセオリーについて実例を交えながらご紹介しています。

色の組み合わせや配色の方法を分かりやすくご紹介しています。
お買い物のとき色で悩んだことありませんか?私の場合は、この商品の色は気に入ってるけど私の部屋に合うかな?よく思います。配色や色の使い方はセンス!という方もいますが、ある程度は配色のセオリーがあります。今回の記事では、そんな配色のセオリーやデザイナーさんに聞いた配色のコツなどをご紹介します。 オリジナルグッズの作成だけでなく、普段のお買い物にも役立つ情報です♪

たくさんの色を扱うのに便利なものがあります。
色相環というのは、下の図のように色相(色のこと)を、赤、橙、黄、緑、青、紫のように近い色順に環状に並べたものです。この色相環を基準に配色についてお伝えします。色には他にも明度や彩度といった指標もあり、1つの色をとってもその表情は様々です。明度や彩度については「普段の生活に役立つ!色の3属性と色相環」という記事でご紹介しています。

異なる二つ以上の色を組み合わせる配色には、いくつかの考え方があります。そのパターンをいくつか簡単にご紹介しましょう。
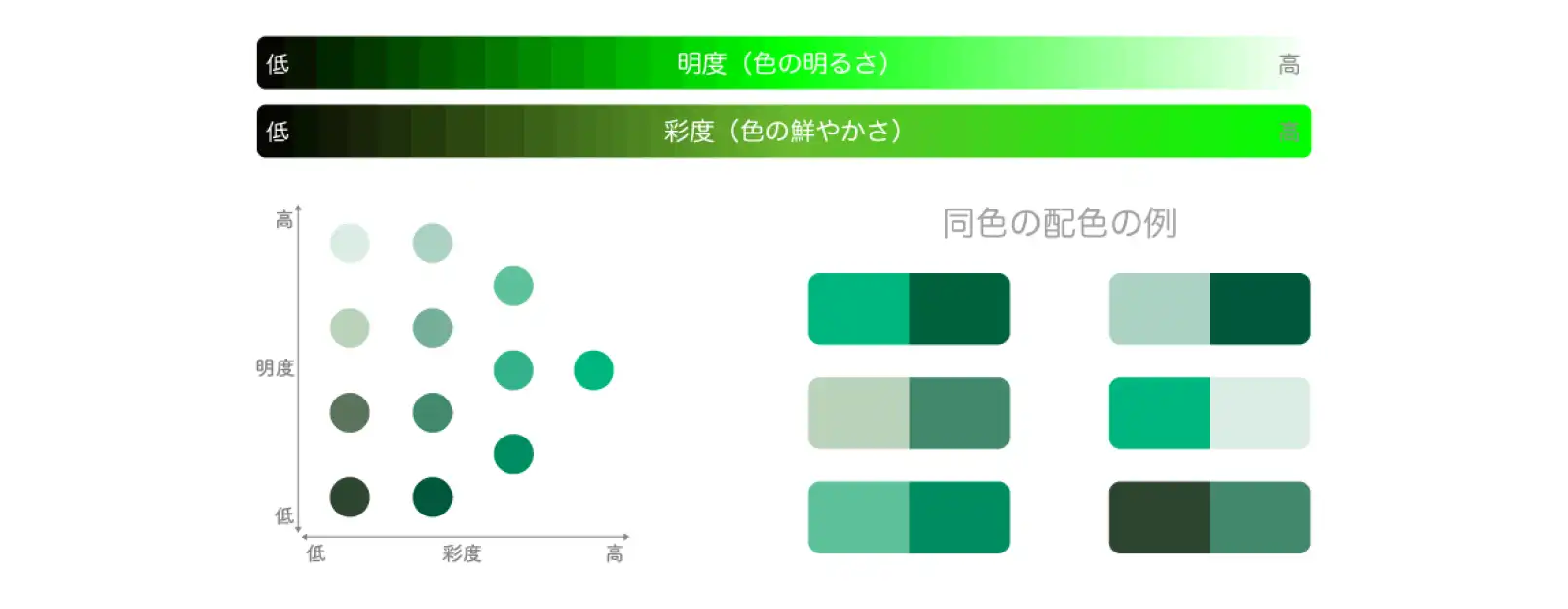
服のコーデでもよくやりますが、同系色の配色にすると比較的色が組み合わせやすいです。同じ色相(色)で組み合わせることで、統一感が生まれ、まとまりやすい配色になります。この同系色の配色には2つのパターンがあります。 ①同色で彩度か明度だけを変える配色 ②同色で彩度と明度を変える配色 彩度や明度についてはこちらからどうぞ!

同色による配色はまとまりが出やすい一方で、単調で大胆さに欠けるという配色であるという側面も持ち合わせています。ここからは、2色の違う配色の方法やコツをご紹介します。
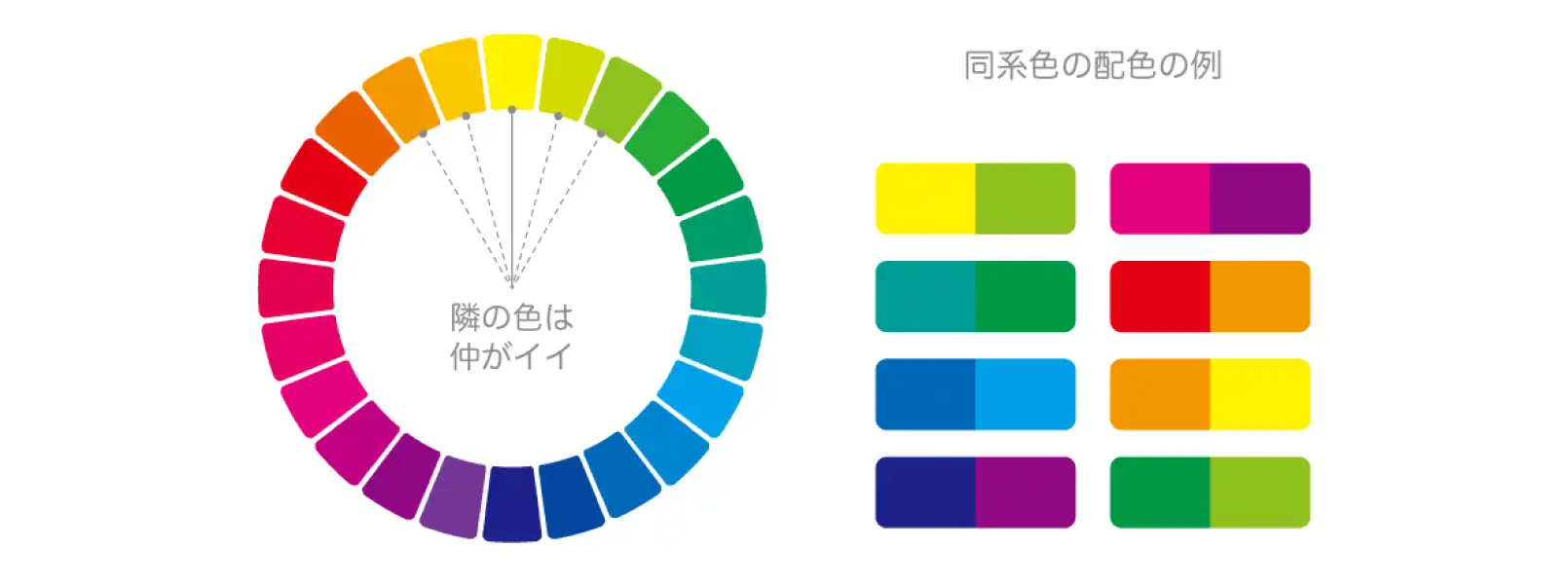
色相環を参考にご紹介します。色相環で使いたい色を決めたら、その隣か2つ隣の色と組み合わせる配色の方法です。同色の明度や彩度を変えた配色よりも少し大胆な配色にできます。例えば、黄色を使った配色の場合は、両隣の薄いオレンジと薄い黄緑や、2つ隣のオレンジや黄緑と一緒に使うと相性が良い配色になります。

いままでは同色や同系色による配色でしたが、ここからは目を引くような大胆な配色の方法についてご紹介します。
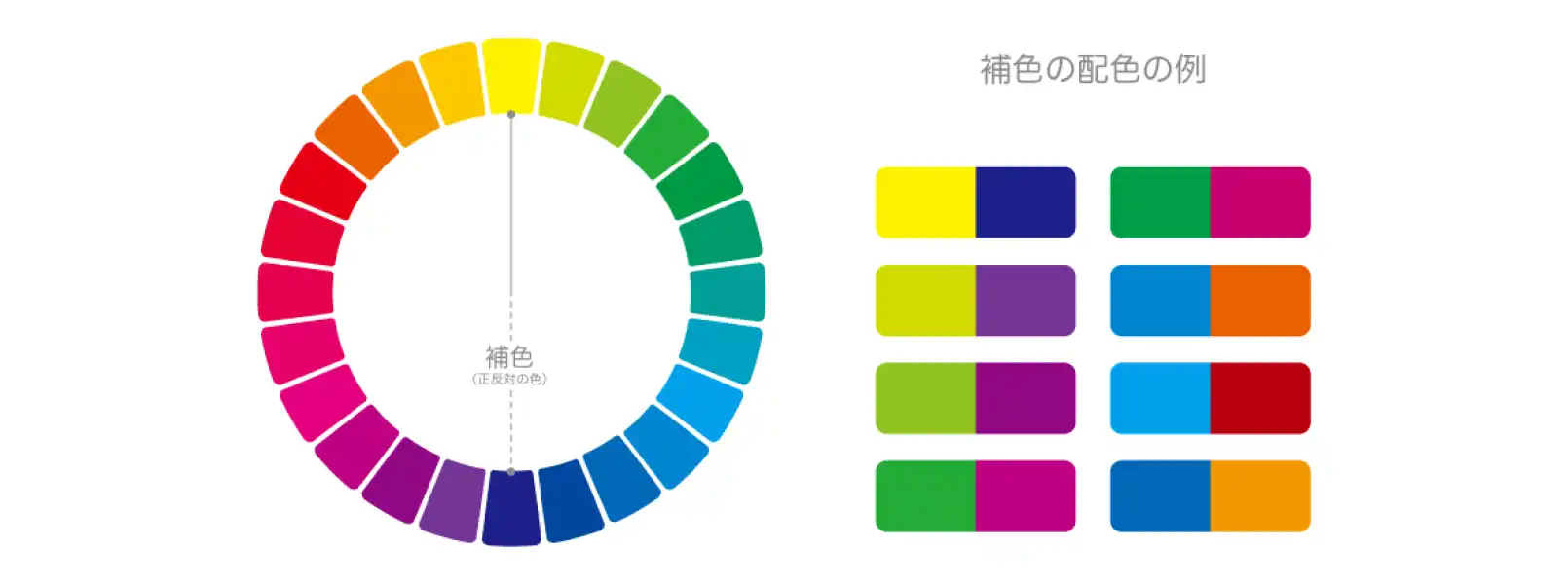
色相環を参考にすると、使いたい色の真反対に位置している色のことを「補色」といいます。色の差が一番大きいので、補色を使った配色は大胆な印象を与えることができます。使用する2色の彩度が高い場合は、派手な印象やカジュアル、ポップな印象になります。また、メインで使う色の差し色として補色を少し使った配色は、メインの色を引き立ててくれるというメリットがあります。

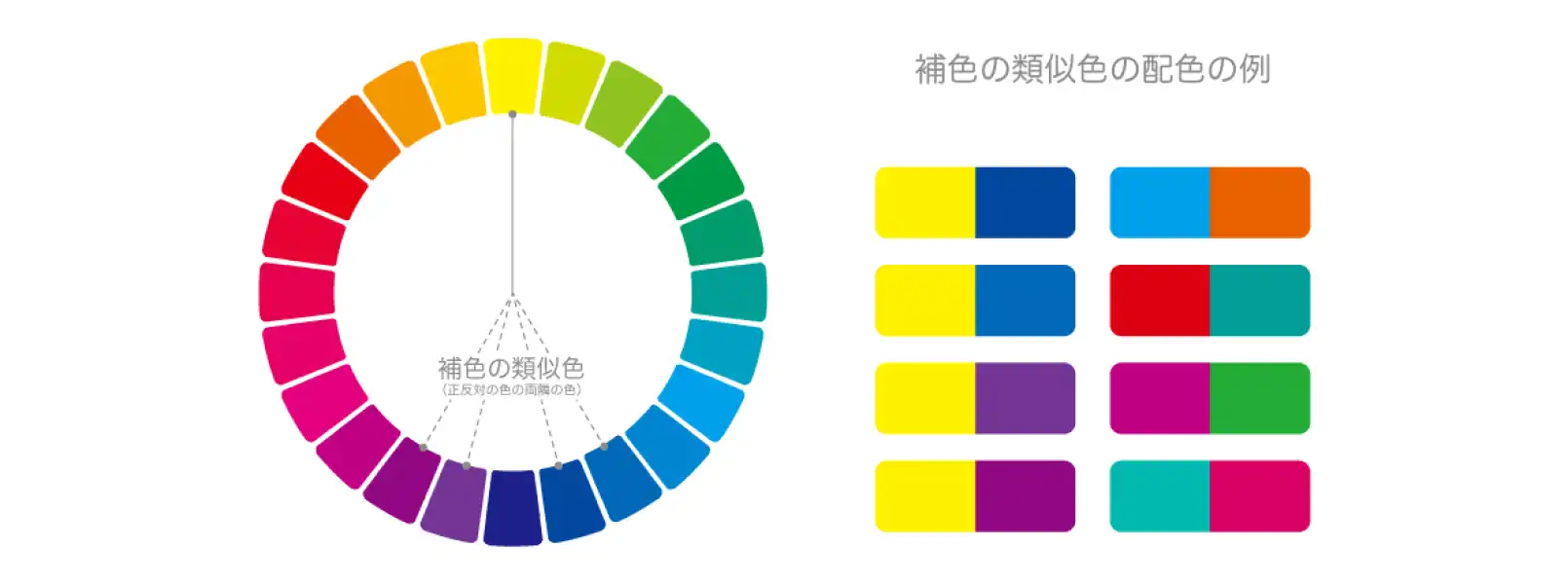
メインで使いたい色の補色に隣接する「補色の同系色」を使うという配色方法もありあります。この配色も補色の配色と同様に、ダイナミックな印象を与えることができます。また、補色との配色だとチョット・・・という方の選択肢を広げることもできます。

ほとんどの色は彩度(色の鮮やかさ)を持っていますが、白、黒、グレーには彩度がありません。このような彩度を持たない色を無彩色といいます。この無彩色は他のどんな色とも合わせることができます。
特に黒と白は、どんな色とも相性がいいので私も重宝しています。2色の配色の場合、1色は黒か白にすると簡単に綺麗な配色ができるのでオススメです。

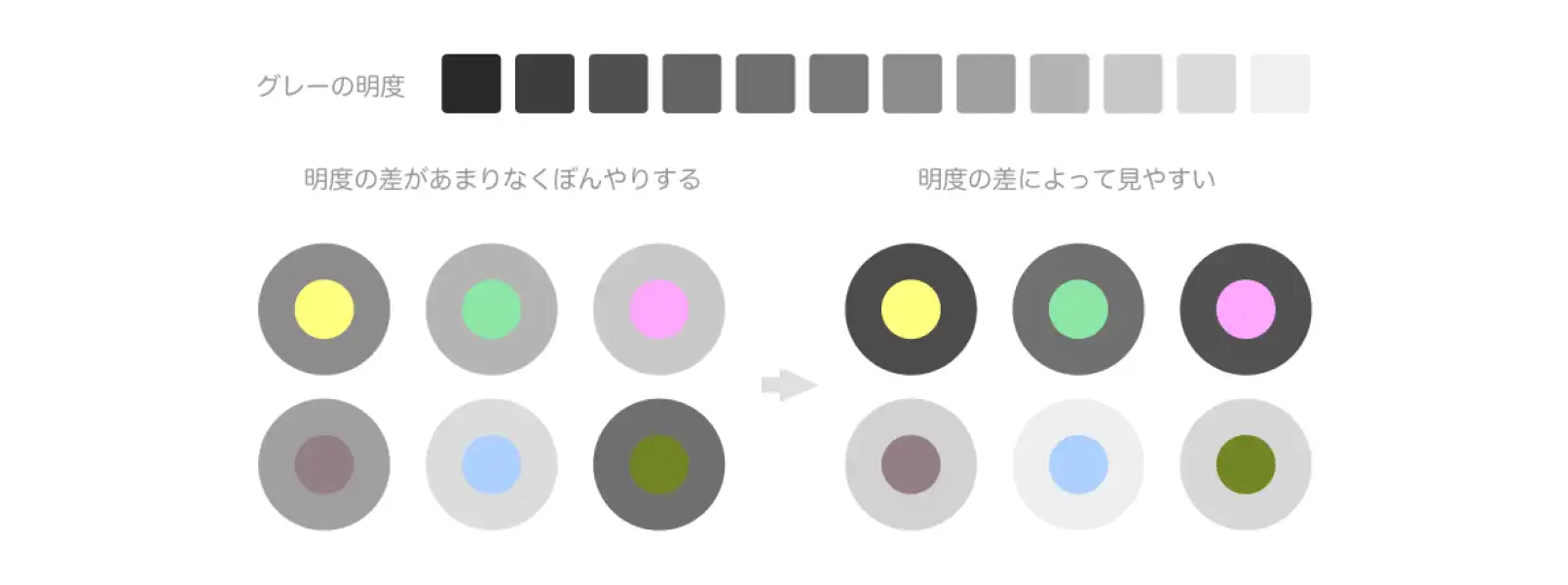
グレーも無彩色なので、有彩色(彩度を持つ色)と合わせやすいですが、グレーを使った配色の場合は、もう一色との明度(色の明るさ)が近いとぼんやりします。そうならないためにはグレーともう1色の明度を変えることでハッキリした良い配色にできます。

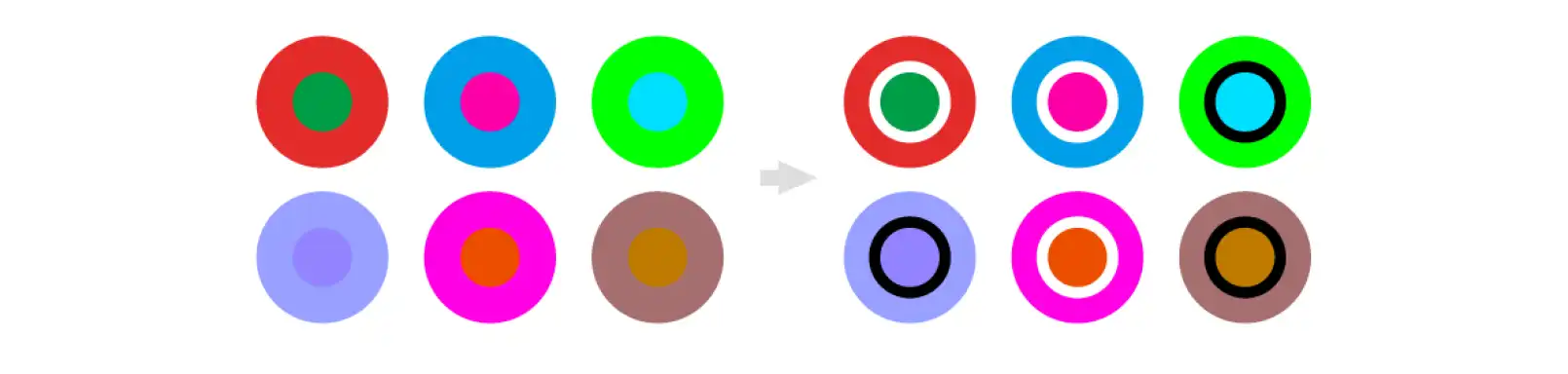
配色で使用した2色が、隣同士だとケンカしちゃう色の場合にはセパレーションの配色がオススメです。隣り合う色の間に、黒、白、グレーなどの無彩色を入れてあげることで使用した色が落ち着きます。

この配色の方法は人間の目や脳の特性を生かした配色です。
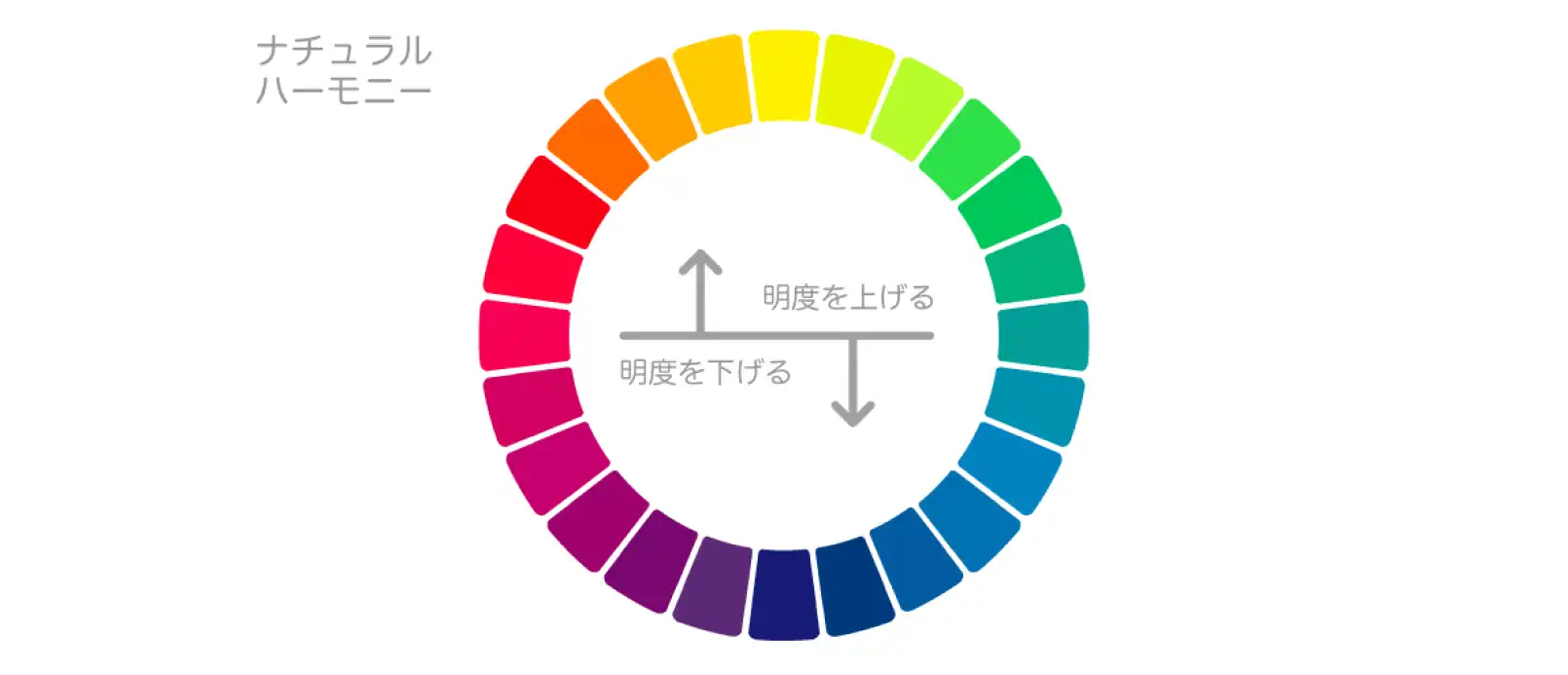
人間の脳は、見慣れた色の配色に安心感や調和を感じやすく、見慣れていない配色には違和感を感じるようにできています。つまりいつも見ている自然の中にある配色は人間にとって心地よいものになりやすい配色になります。太陽の光に一番近い黄色はより明度を上げて明るくして、影などの色に近い黄色の補色は明度を下げると自然に近い配色にすることができます。これを「ナチュラルハーモニー」といいます。

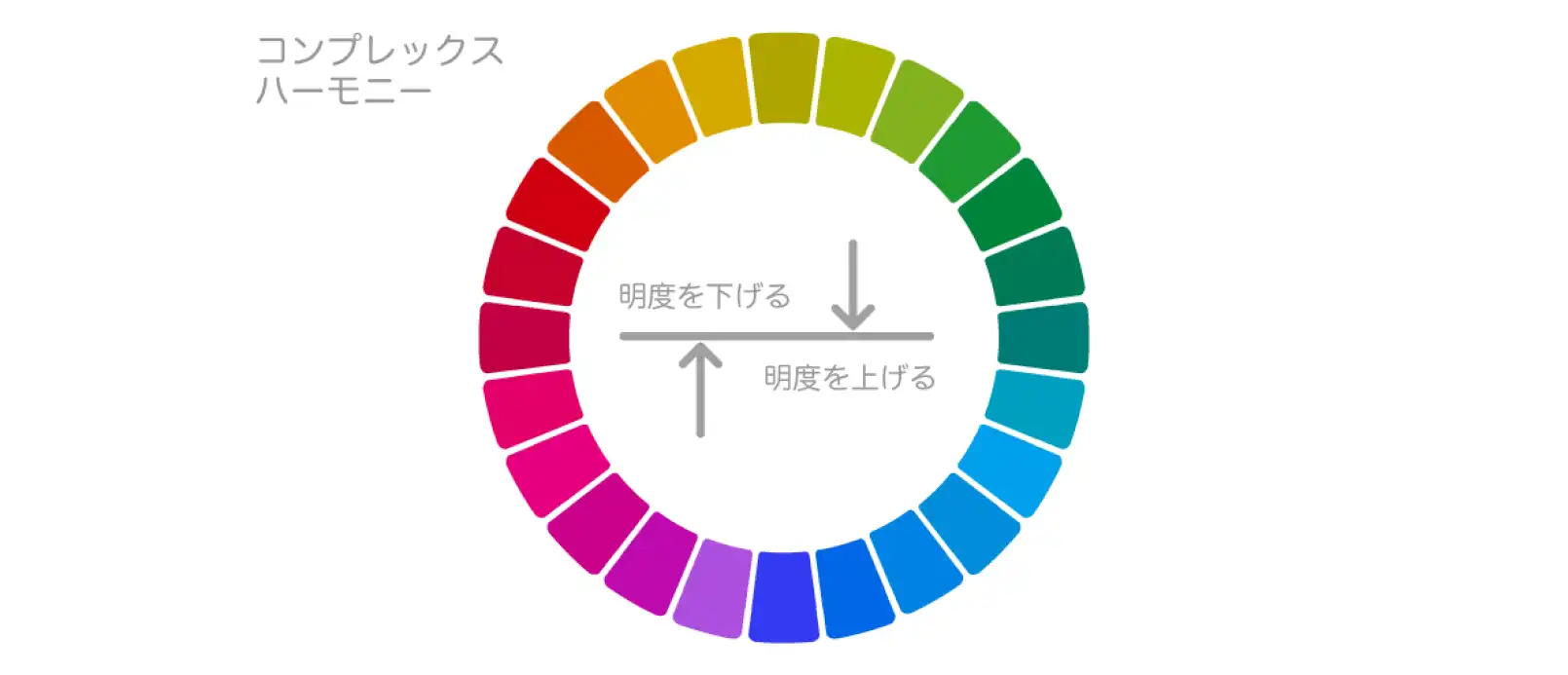
脳に心地よい配色がナチュラルハーモニーであることに対して、その逆の「コンプレックスハーモニー」というものもあります。これは、黄色の明度を下げて、その補色の色の明度を上げることで、脳が違和感を感じやすくした配色です。この違和感によって印象付ける場合はこの配色を使います。

色を扱う時は、2色の配色よりも3色の配色の方が数段難しくなります。難しい3色の配色でもセオリーがあるので参考にしてください。
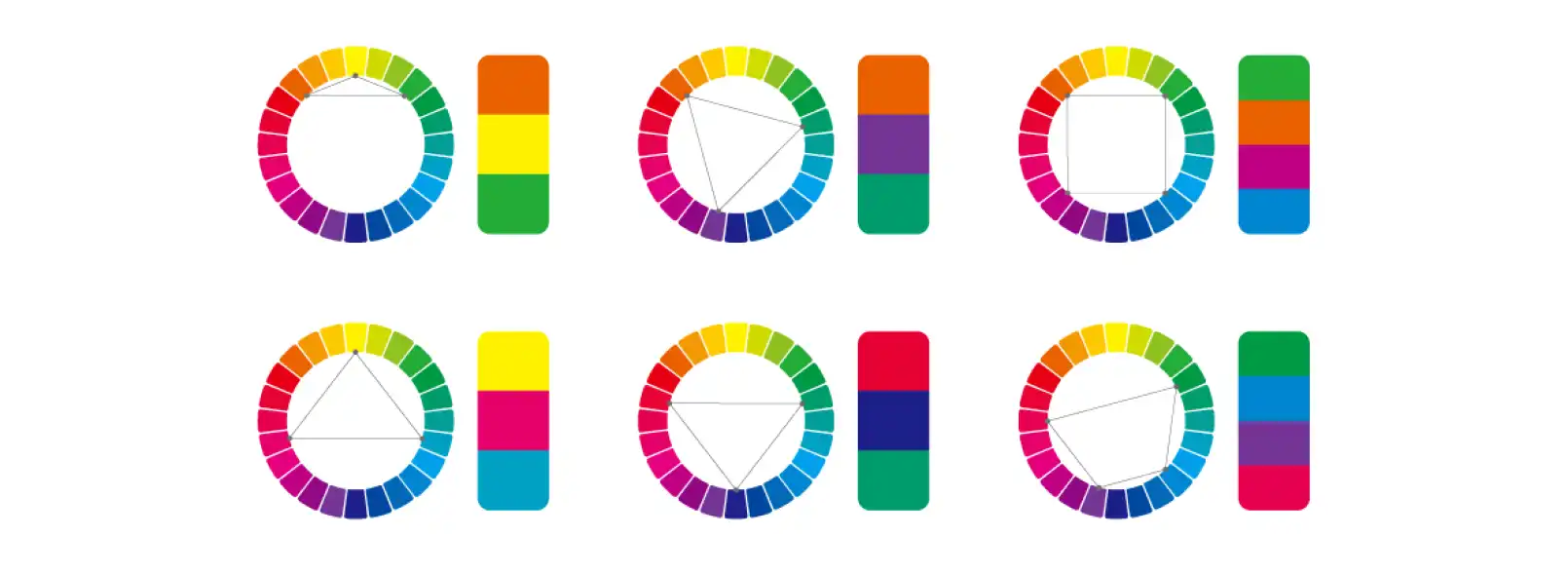
3色使う時に活躍するのも色相環ですが、3色使う配色の時は色相感の中に使いたい3色を結んだ三角形を作ると分かりやすいです。4色使う配色の時は四角形にします。 特にルールなどはありませんが、この三角形や四角形の形を綺麗に整えると、バランスの良い複数色の配色にできることが多くなります。

色はあらゆるものにあるのに、その世界はとても奥が深く、またおもしろいです。ここではAirPriからお届けする色についての他の記事をご紹介します。
各色には、その色が持つイメージがあります。ポジティブなイメージとネガティブなイメージ の両方を持ち合わせていることが多いですが、国によっても色に対するイメージは変わります。単色の色のイメージについては「デザインに役立つ!いろが持つイメージ」という記事がオススメです。
私たちは、コンピュータに色を正確に理解させることで、パソコンやテレビなどで正しい色を表示させることができます。でもコンピュータに色を理解させる方法は2つあり、これを知っていないと困ることがあります。詳しくは「AirPriにも使える!色のRGBとCMYKについて」という記事でご紹介しています。
今回は、2色の配色を中心に3色の配色までご紹介してきました。色は数えきれないほどあるので、その中から2色を使った配色のパターンも当然数えきれないほどあります。でも色相感を活用することで、ある程度色が使いやすくなります。配色に迷ったときの灯台としてこのページを活用していただけたら幸いです。でも一番はデザインを楽しんでほしい!というのがAirPriからの願いなので、デザインも配色も楽しみながら進めていただければと思います。