デザインでとても大切!余白の取り方について
意図した通りのオリジナルデザインにしていくためのテクニックをご紹介します。
「この資料、なんか読みにくいなぁ」と思ったことはありませんか?
また、街を歩いていると多くの看板を見かけたり、家にいれば新聞の広告やSNSで流れてくる広告を見かけます。そういった広告や、家にある食器棚、家の間取り、お皿など、人が作ったものはすべて誰かがデザインしたものです。そのデザインには必ず「余白」が存在しています。
今回は、そのデザインの余白についてご紹介します。その記事を読むと、ちょっと街を歩くときでも余白を探す癖がついちゃうかも!?

1. 余白を持たせる意味
余白とは、一般的に何もないところのことです。でもデザインをする上では「あえて作った意味のあるスペース」なので、余白はとても大切です。余白にはいろいろな役割があります。ここでは余白を持たせる理由についてご紹介します。
デザインを整理してくれる
余白を使うと、デザインの中の情報を整理してくれます。情報がギッシリ詰まっているデザインは、元気な印象を与える一方でごちゃごちゃした印象だけで終わってしまうこともしばしばあります。デザインを大きくしたい気持ちを我慢して余白を取ることで、一つひとつのデザインの印象をグッと上げることができ、ひと目でパッと理解できるデザインになるので、とても分かりやすい印象になります。

デザインの優先度がわかりやすくなる
文字の場合が多いですが、たとえば題名と内容があるとき、これを文字の大きさと余白で分けることで、見る人に「ここが題名だな」と分かってもらえます。また、文の途中にある文字の場合、余白や文字サイズ、太さなどを変えることで、強調したい箇所として読んでもらうことができます。どの情報を見てほしいかを考えたとき、余白を設けることでデザインの優先度を見る側に分かりやすく伝えることができます。

視線を誘導できる
余白をうまく使うと、見る人の視線を誘導することもできます。2のデザインの優先度にも関わりますが、うまく視線誘導することで情報が順序よく伝わりやすくなります。たとえば、人間の目はイラストや文字の大きいものから見るという特性があります。強調したいところは大きくして周りに余白を設けることで、視線を誘導することができます。また、人間の目は、近くにあるものに視線を誘導する特性もあるので、これも視線誘導に活用できます。

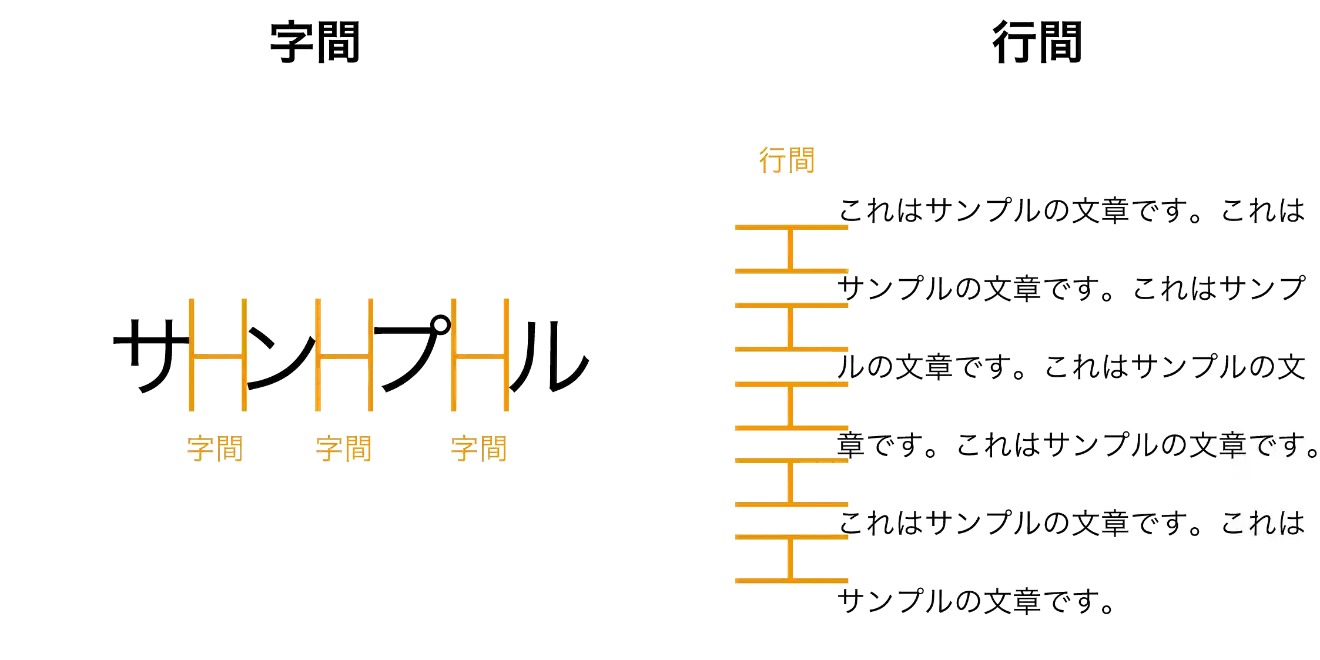
文章が読みやすくなる
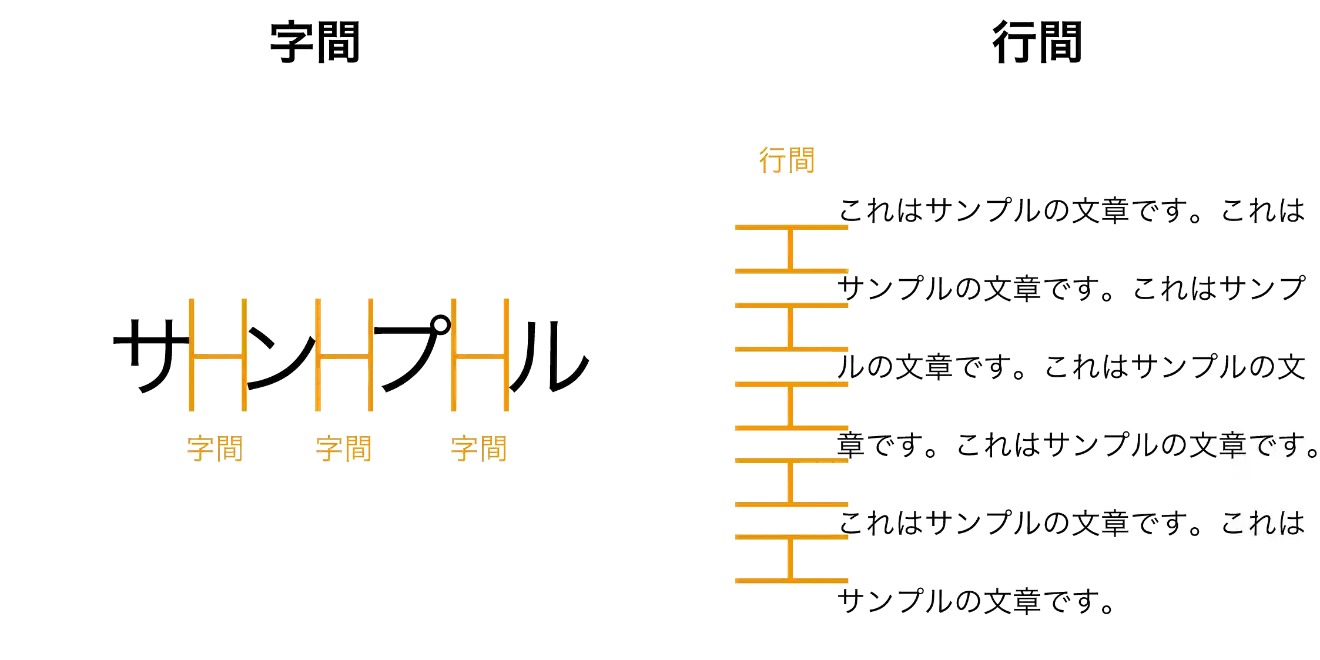
文章の中にも余白が存在しています。文字と文字の間を「字間」といい、行と行の間を「行間」といいます。キチキチの文章はとても読みにくいですが、この字間や行間を調整すると、文章の読みやすさは一気に向上します。また文字の大きさや太さを調整することでさらに読みやすくなります。一般的に「文字の大きさ× 1.5 」の行間が読みやすいと言われているので、オリジナルデザインに文字を挿入するときは意識してみるといいかもしれません。

デザインの印象を左右する
余白一つでデザインの印象を変えることもできます。高級ブランドのショウウインドウは1つの商品のまわりにたくさんの余白をとっています。こうすることで高級感を演出できます。オリジナルデザインのときもそれと同じで、高級感を演出したいときは余白をたくさん取ります。また逆に、子供向けのオリジナルグッズなどの場合では、余白を少なくすることで元気なイメージや賑やかな印象にすることもできます。 1.5 」の行間が読みやすいと言われているので、オリジナルデザインに文字を挿入するときは意識してみるといいかもしれません。

2. 余白を意識する箇所
AirPriでオシャレなオリジナルデザインをしていく上で、余白はどんなところで活用していくのでしょうか。特に余白を意識した方がいい場面をご紹介します。
オブジェクト間の余白
一番皆さんが余白を活用する場面は、文字とイラストなどオブジェクト間の余白を意識するときだと思います。下の例では、赤い長方形の部分がオブジェクトの間に取っている余白です。ここを狭くすると窮屈な印象になってしまいます。

文字の周り
先ほども簡単にお伝えしましたが、文字の字間や行間も余白として大切です。この余白(字間や行間)がないと、とても読みづらくなります。文を入れる場合は、この余白を意識しておくとより読みやすい文になります。

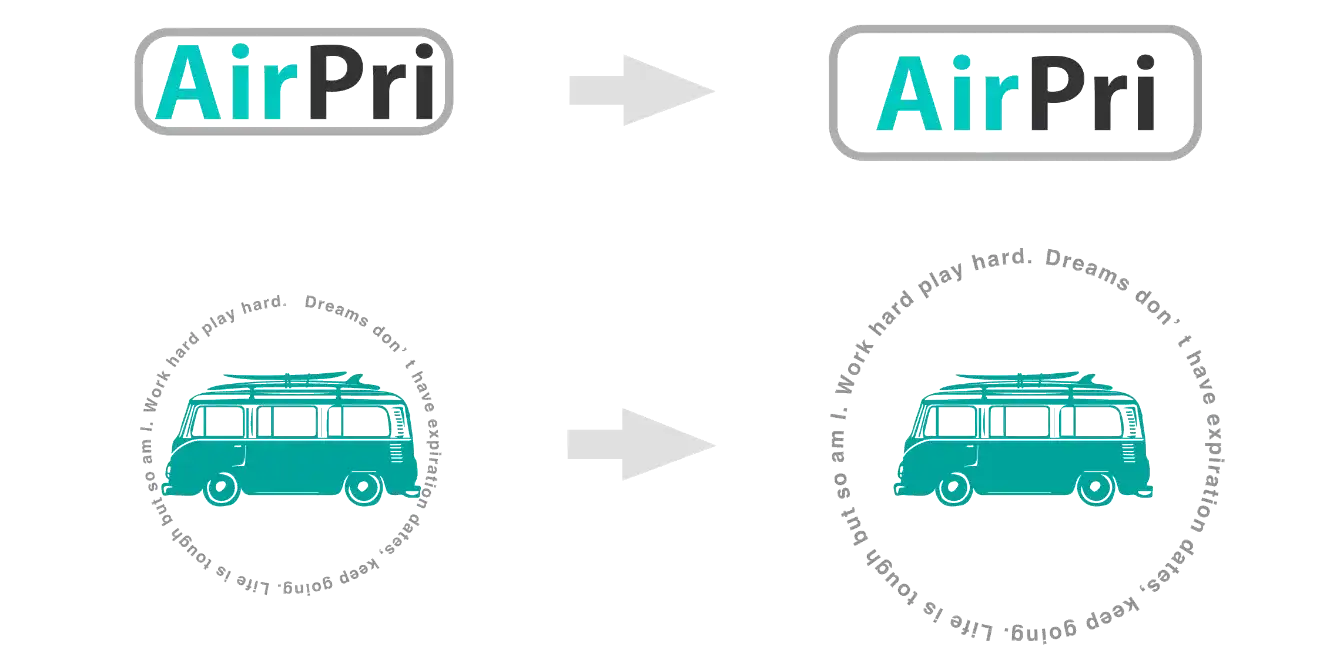
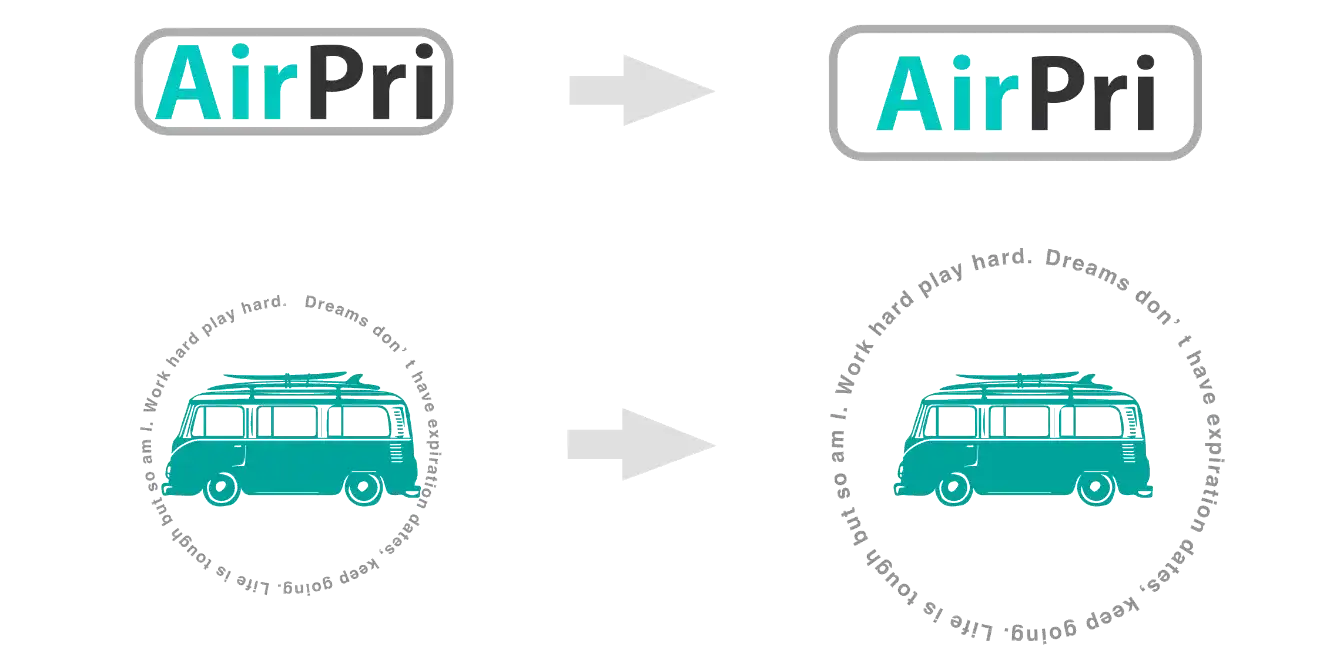
文字を囲んだとき
文字の周りを囲むデザインを作るとき、文字と囲み線の間にも余白をとったほうが、余裕を持ったデザインになります。下の例のうち、左側はオブジェクトがとても窮屈そうな印象を受けてしまいます。囲み線の中の余白も大切です。

デザイン作成画面の外側
AirPriでデザインをする場合、オリジナルグッズによってデザイン作成画面の外側も意識した方が良い場合があります。紙にデザインするときは紙の周囲に余白を取りますが、Tシャツやトートバッグはデザインエリアの外側は余白と捉えることができるので、デザインエリアをめいっぱい使ってデザインできます。下の図では、デザインの外側のエリアが余白と捉える範囲です。

3. 写真の中の余白
AirPriでは、自分が好きな写真をオリジナルデザインに採用することができます。しかも、写真を切り取ってよりオシャレに魅せることも可能です。でも、ここにも「写真をどう切り取るか」という余白の問題が潜んでいます。ここでは簡単にご紹介しますが、被写体の周りに少し余白を持たせて切り取った方がオシャレになることが多いです。
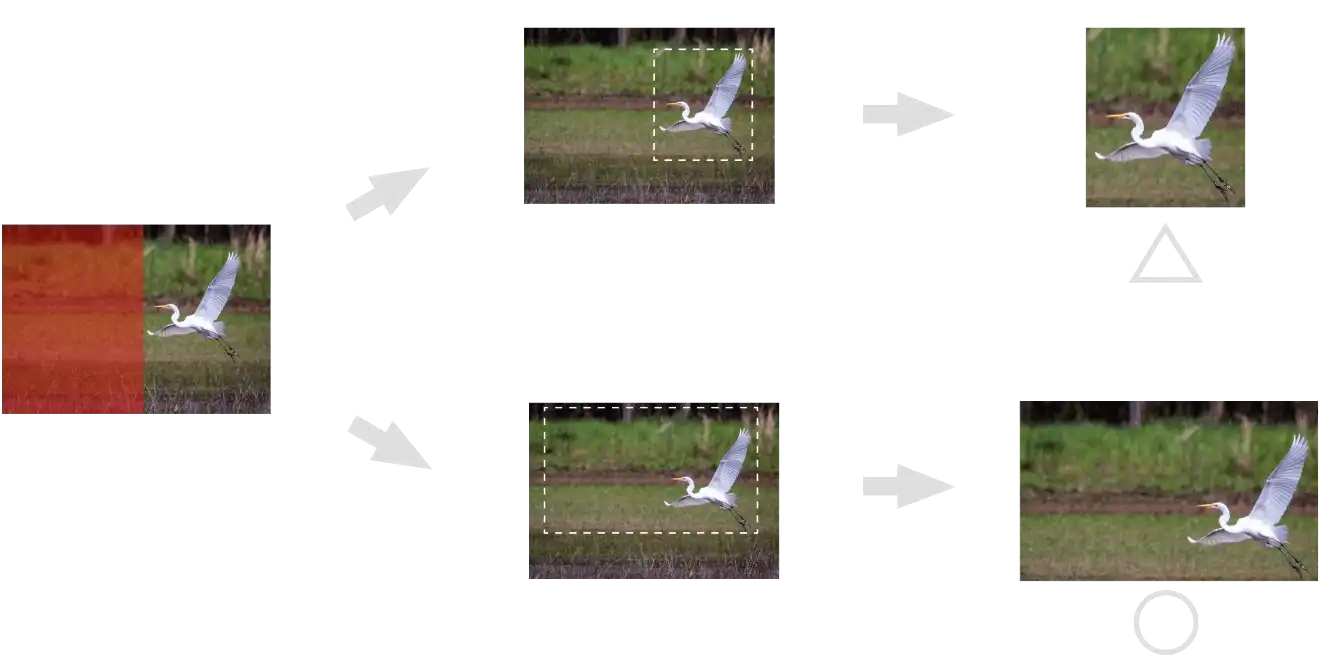
写真にストーリーを描く
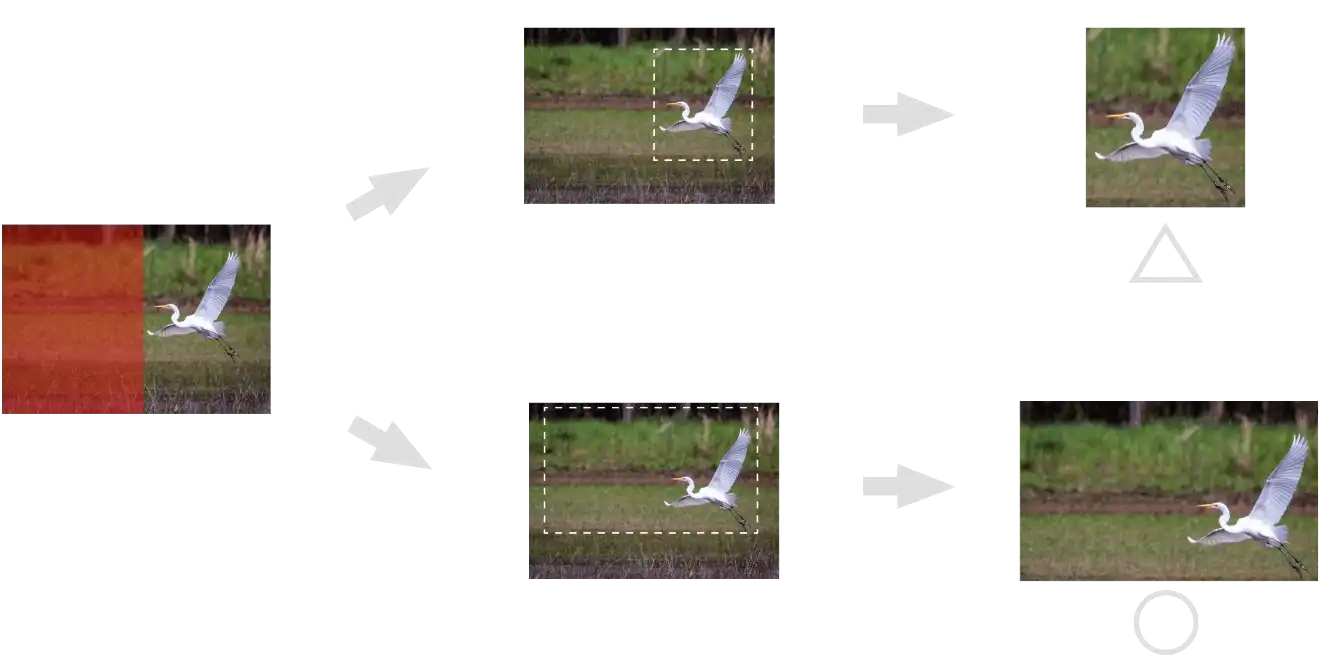
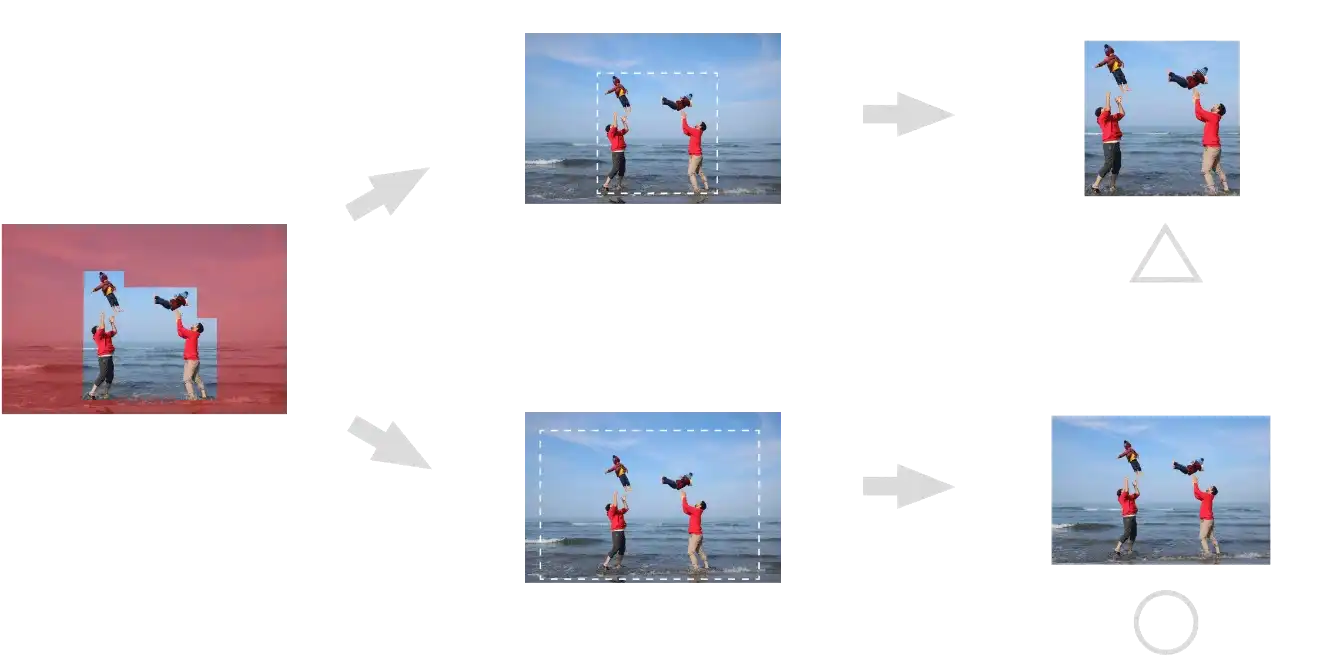
被写体が行うであろう次の行動範囲を残して切り取るテクニックがあります。これを可能性空間域と言い、下の例では写真の赤い部分です。被写体の視線の先や物を投げる動作部分の余白など、可能性空間域を残して切り取ると写真に素人感がなくなります。

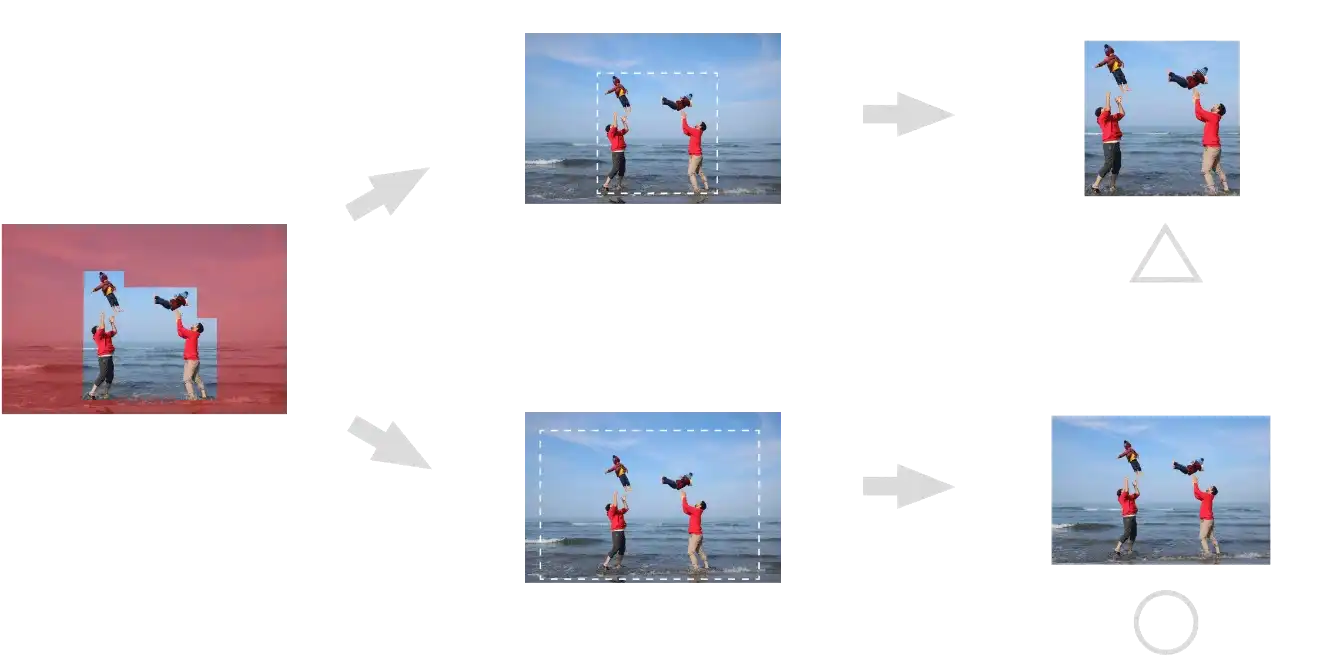
開放感を出せる
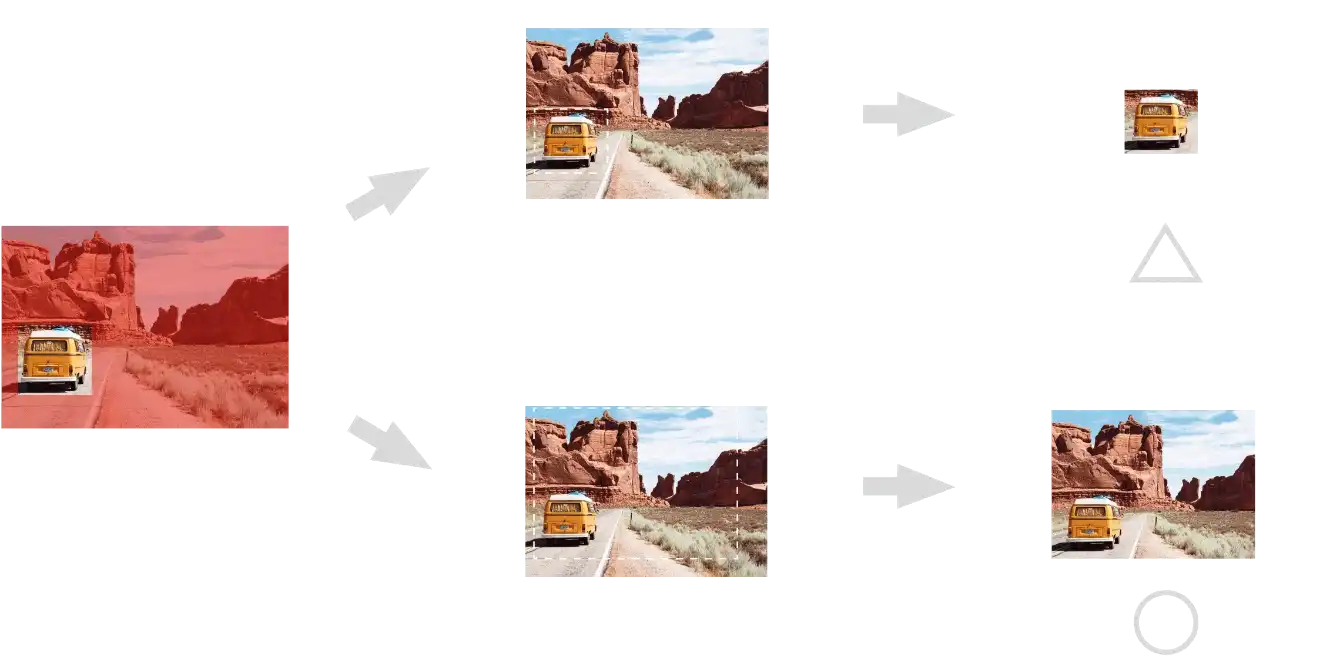
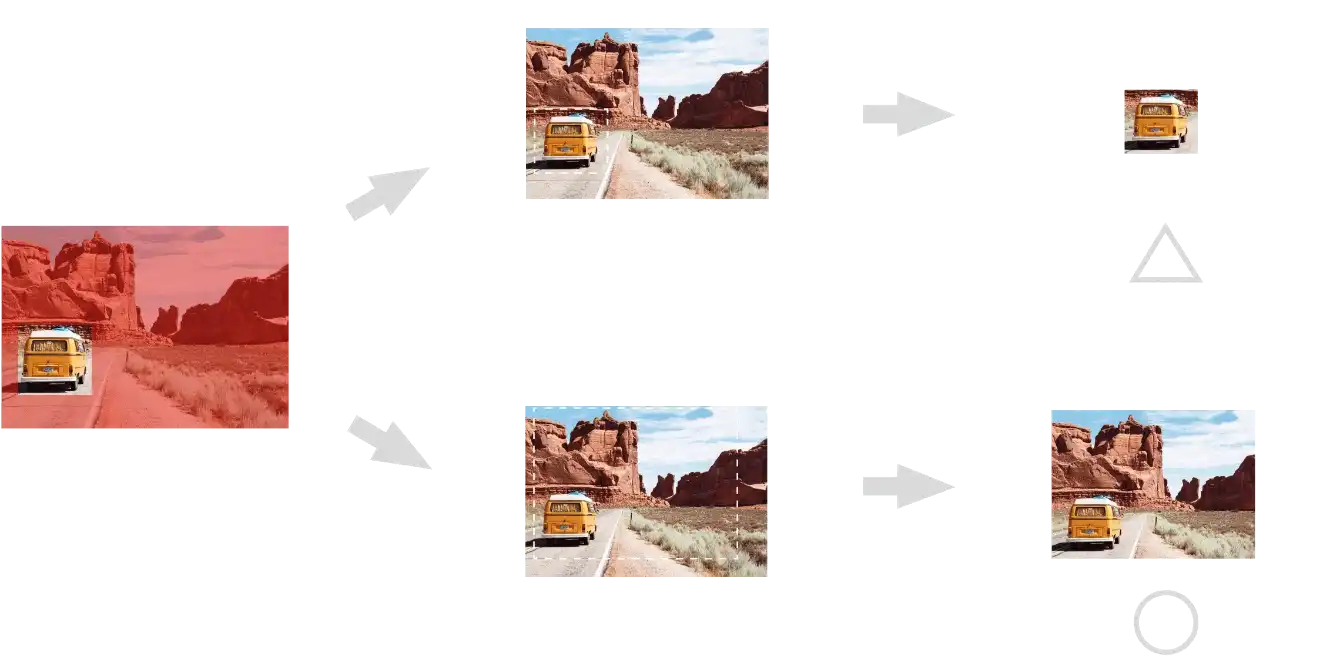
被写体の周りの余白を取っておくと、写真に広がりや開放感を出すことができます。下の写真のように、被写体を大きく切り取ったときと、被写体を小さく切り取ったときでは、その奥に広がる景色や開放感の感じ方が変わります。赤い部分は余白です。

世界観が伝わりやすくなる
被写体が大きい場合と小さい場合とでは、被写体の背景に広がる景色などによって、写真の世界観を伝えることができます。被写体だけを切り取ってしまうと、その世界観が伝わりにくくなるので、少し背景(余白)を含めて切り取るのがオススメです。

4. 文字の中の余白
文字も余白を意識するとキレイに見えます。デザインをするときに気をつけたいことをいくつか挙げておきます。
字間
字と字の感覚は大切です。AirPriのオリジナルデザインにとても長い文章を入れることはあまりないかもしれませんが、ちょっとした文字を入れるときも字間は意識した方がキレイに見えます。AirPriでの字間調整の方法は「AirPriのデザイン機能!文字の字間を調整する!」という記事や、この記事の第5章でご紹介しています。
行間
行間の調整も大切です。長い文章をオリジナルグッズに入れる場合、行間が狭いと読む気にならなくなってしまうと同時に、デザインとしても汚くなってしまいます。一般的には「文字の大きさ×1.5」の行間をとるとキレイな文章に見えます。AirPriでの行間調整の方法は「デザインに使う文字の行間を調整する」という記事やこの記事の第5章でご紹介しています。
文字のサイズ
デザインエリアに対する文字の大きさも考えましょう。文字の大きさが大きすぎると字間や行間のスペースが少なくなってしまい、ごちゃごちゃしたイメージになります。たくさんの文字をデザインに入れるときは、文字の大きさも意識しつつ余白を確保しましょう。AirPriでの文字サイズの変更方法は「AirPriのデザイン機能!文字サイズを変更する」という記事でご紹介しています。
フォント(書体)
1つのデザインの中にいろいろなフォントを使うと、文字は読みにくくなります。意識的にいろいろなフォントを使う場合などを除いて、フォントは1つか多くても2つほどにした方が、デザイン全体に統一感を出すことができます。AirPriでのフォントについては、「AirPriで使えるフォントについて」という記事でご紹介しています。
文字の色と背景色
文字の色と背景の色が何色かによって、読みやすさが変わります。色によっては目がチカチカしてしまう色の組み合わせもあります。余白というよりは白いイメージがありますが、色を変えると余白と同じ効果を得ることもできます。色と色の組み合わせについては、「AirPriでも使える!デザインの配色パターン(前編)」でご紹介しています。
5. まとめ
今回はデザインに大切な余白についてご紹介してきました。イラストや写真がギチギチに入っているよりも、たっぷり余白を取ってゆったりしたデザインの方が、ステキなオリジナルデザインを作ることができます。余白は何もない場所と勘違いされたり、デザインスペースなのにもったいない!と思われがちですが、その余白があるからこそ挿入した写真やイラストが逆に映えてきます。デザインと余白は切っても切れないものなんですね。この余白をうまく使って、皆さんのオリジナルデザインをオシャレなものにしましょう!
最後までお読みいただきましてありがとうございました。