1. 行間の調整機能とは?
改行を入れて長い文章を書くようなとき、次の行があまりにも近かったら、文字が読みづらくなってしまいますよね。そんなときに使えるのがこの行間の調整機能です。行間調整とは、文字通り「行」と「行」の間の間隔を調整することです。普段からパソコンで資料を作っている人やデザインをする人にはお馴染みの機能ですね。この行間調整機能がデザインでも大切ですが、AirPriならその機能を使うことができることはもちろん、操作も簡単です。


オリジナルグッズ作成ならAirPriにお任せ!今回はデザインを細部までこだわりたい方に向けて、行間の調整機能についてご紹介します。
オリジナルグッズ作成ならAirPriにお任せ!今回はデザインを細部までこだわりたい方に向けて、行間の調整機能についてご紹介します。

ちょっと長い文章を入れたいときの行間の幅の調整方法についてご紹介します。
学校の文化祭でクラスで着るTシャツや、日常使いできる自分だけのオリジナルトートバッグなど、オリジナルグッズを作る機会ってありますよね。そんなときはオリジナルグッズ作成アプリのAirPriにお任せ!スマホ1つ持って直感的な操作で、とってもオシャレなグッズが作れます。 せっかくオリジナルグッズを作るなら、そこに入れるオリジナルデザインは細部までこだわることができる方がいいですよね!今回ご紹介するのは、AirPriの「行間の調整機能」についてです。ちょっと長い文を入れるときでも、この行間調整機能があれば問題ありません。

改行を入れて長い文章を書くようなとき、次の行があまりにも近かったら、文字が読みづらくなってしまいますよね。そんなときに使えるのがこの行間の調整機能です。行間調整とは、文字通り「行」と「行」の間の間隔を調整することです。普段からパソコンで資料を作っている人やデザインをする人にはお馴染みの機能ですね。この行間調整機能がデザインでも大切ですが、AirPriならその機能を使うことができることはもちろん、操作も簡単です。

デザインに使う際の文字の量でここまで意識しなくてもいいかもしれませんが、ここで行間を調整するメリットについてご紹介します。行間が狭いと、その文を読みかけた人が間違えて読んでしまったり、行を飛ばしてしまう可能性があります。
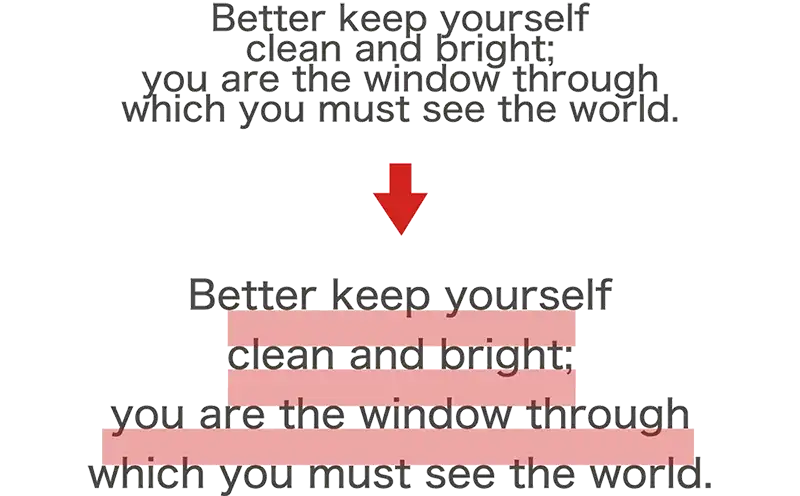
可読性というのは、読みやすさのことです。行間を適切に空けることによって、その文を目にした人が、より読みやすい文章にすることができます。

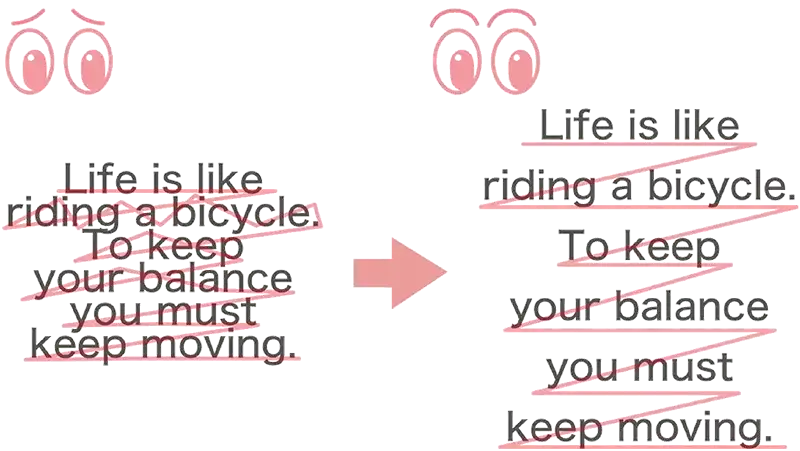
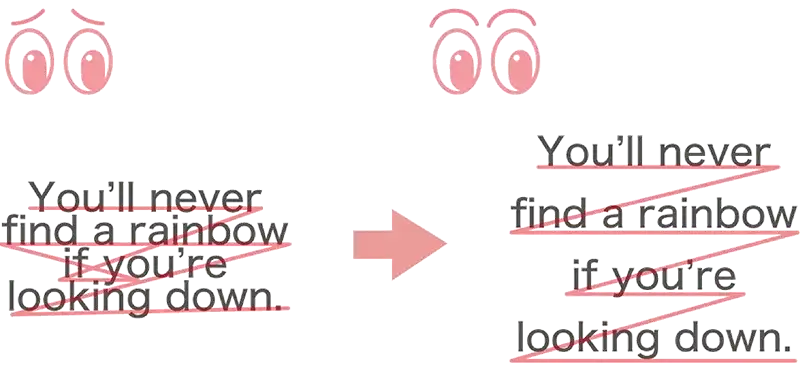
その文を読むのは自分ではなく、そのオリジナルグッズを見た人です。デザインを見る人の視線が忙しくなってはいけないので、適切に行間を空けることで自然な視線誘導を促すことができます。

行間が狭いと、同じ行を間違えて読んでしまったり、1行飛ばして読んでしまう可能性もあります。適度な行間があると、誤読が減るので、文章を正確に読み取ってもらえるようになります。

適切な字間や行間をとっていると、デザインに置いて大切な「余白」を意識していることにもつながります。ただ文字が読みやすいというだけでなく、美しいデザインにもつながります。

行間を調整するということは、行と行の間の空間を意識するということです。デザインのときは「余白」ともいいますが、デザインする際においてこの余白というのはとても大切です。「デザインでとても大切!余白の取り方について」という余白についてまとめた記事もあるので、ぜひ一度読んでみて下さい。
AirPriで行間を調整する手順をご紹介します。
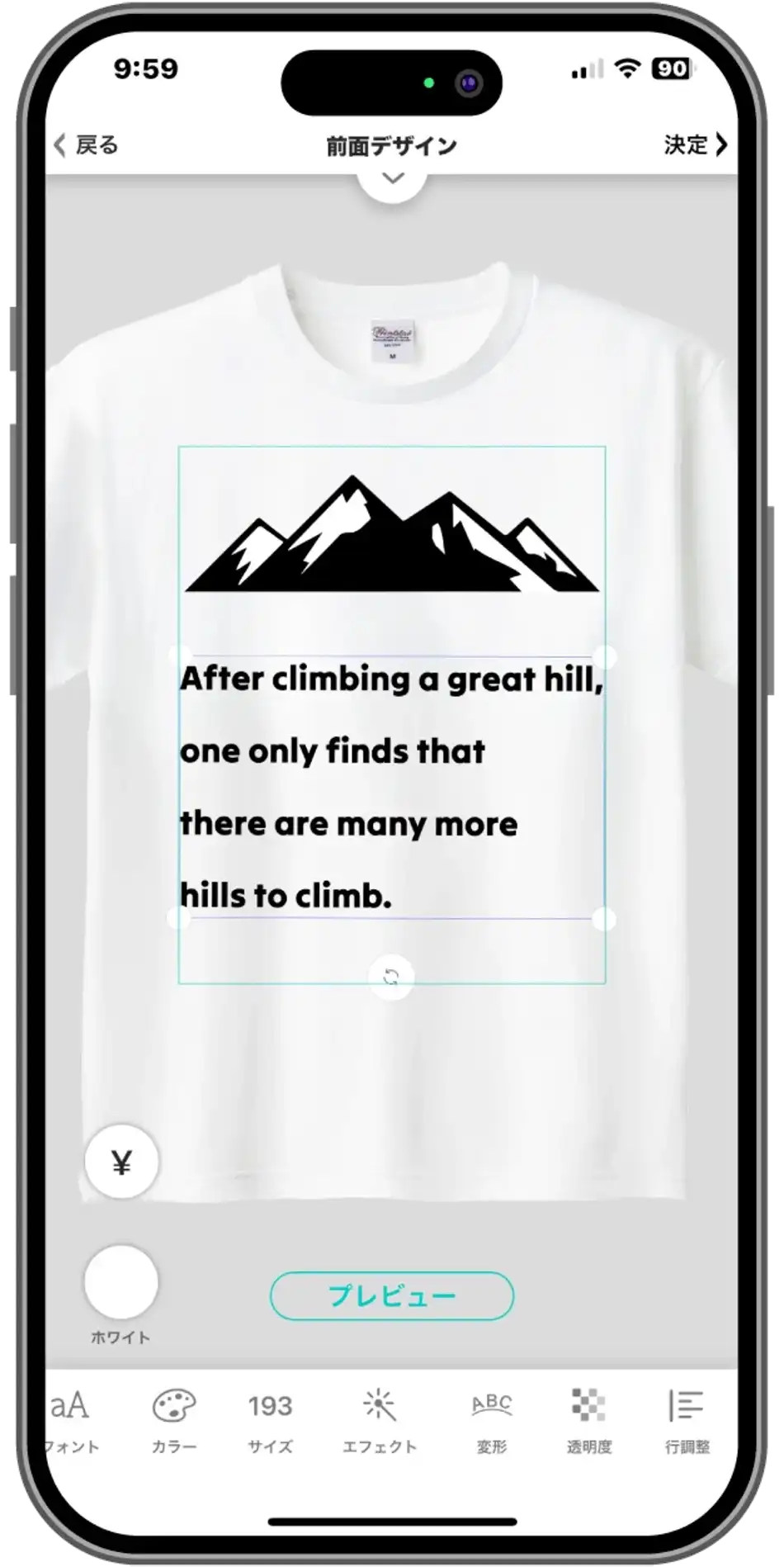
AirPriを起動してデザイン作成画面に入ります。

改行を使って長い文章を打ち込みます。

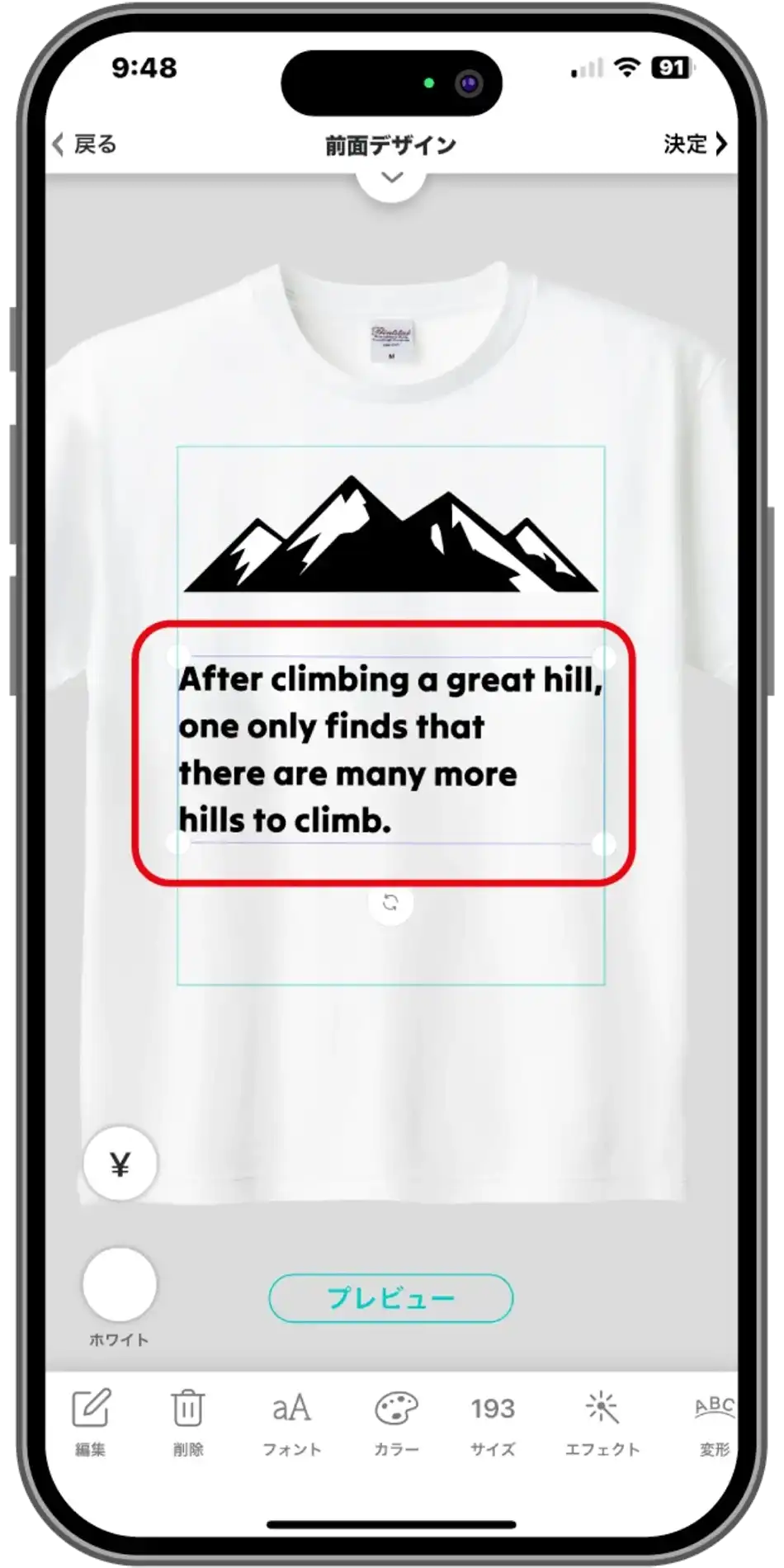
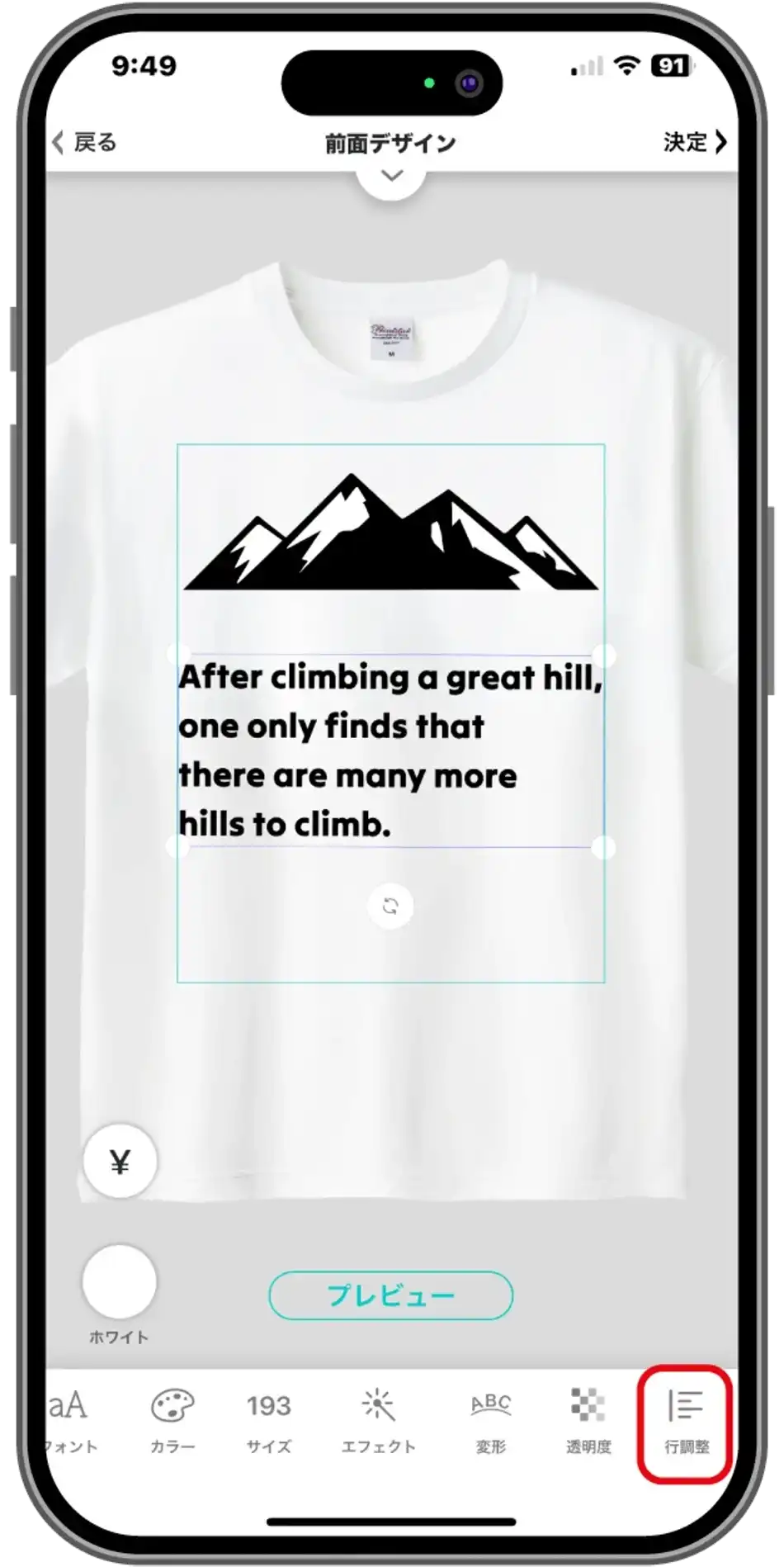
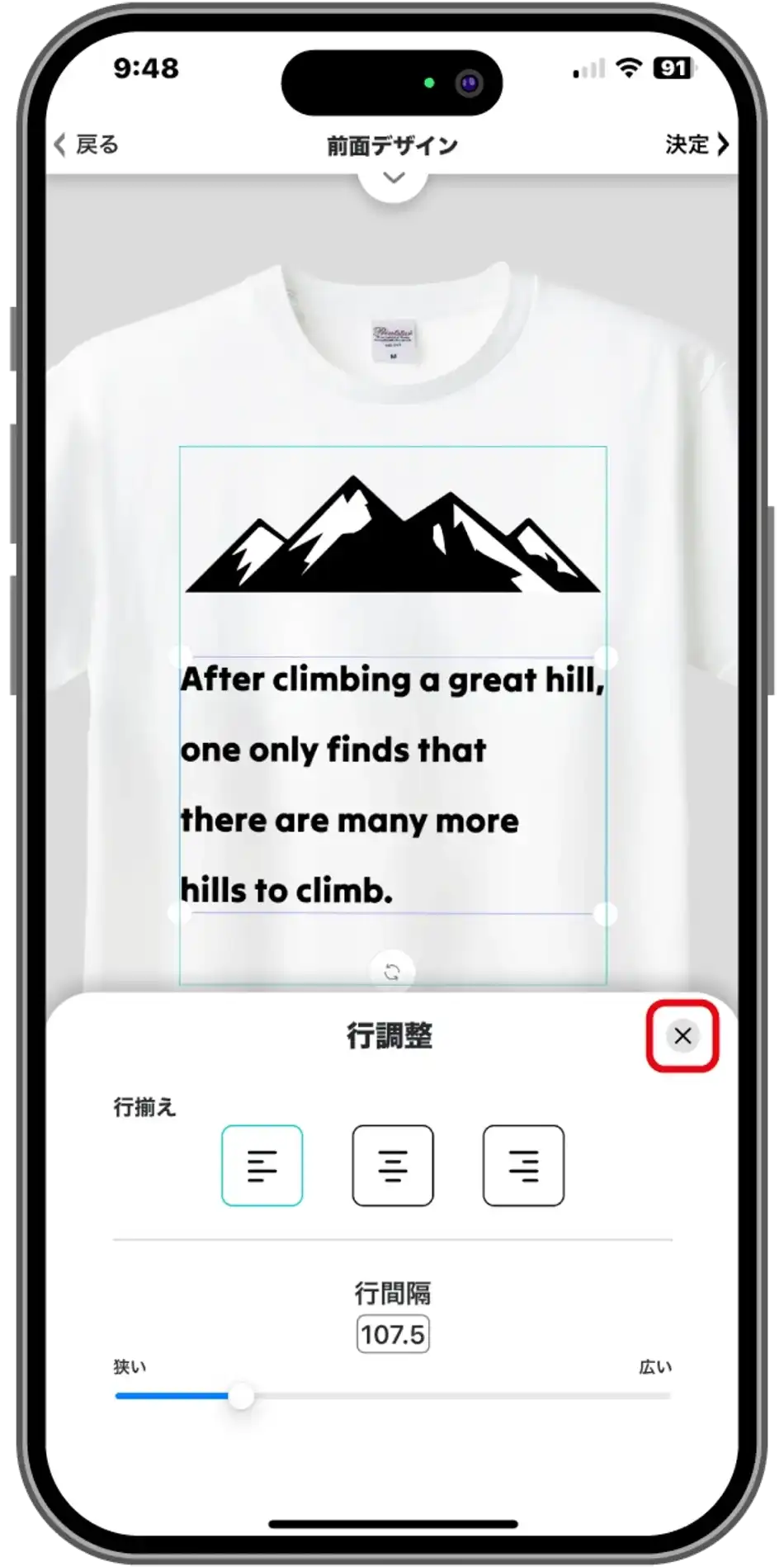
下のバーの中に「行調整」があるのでタップします。

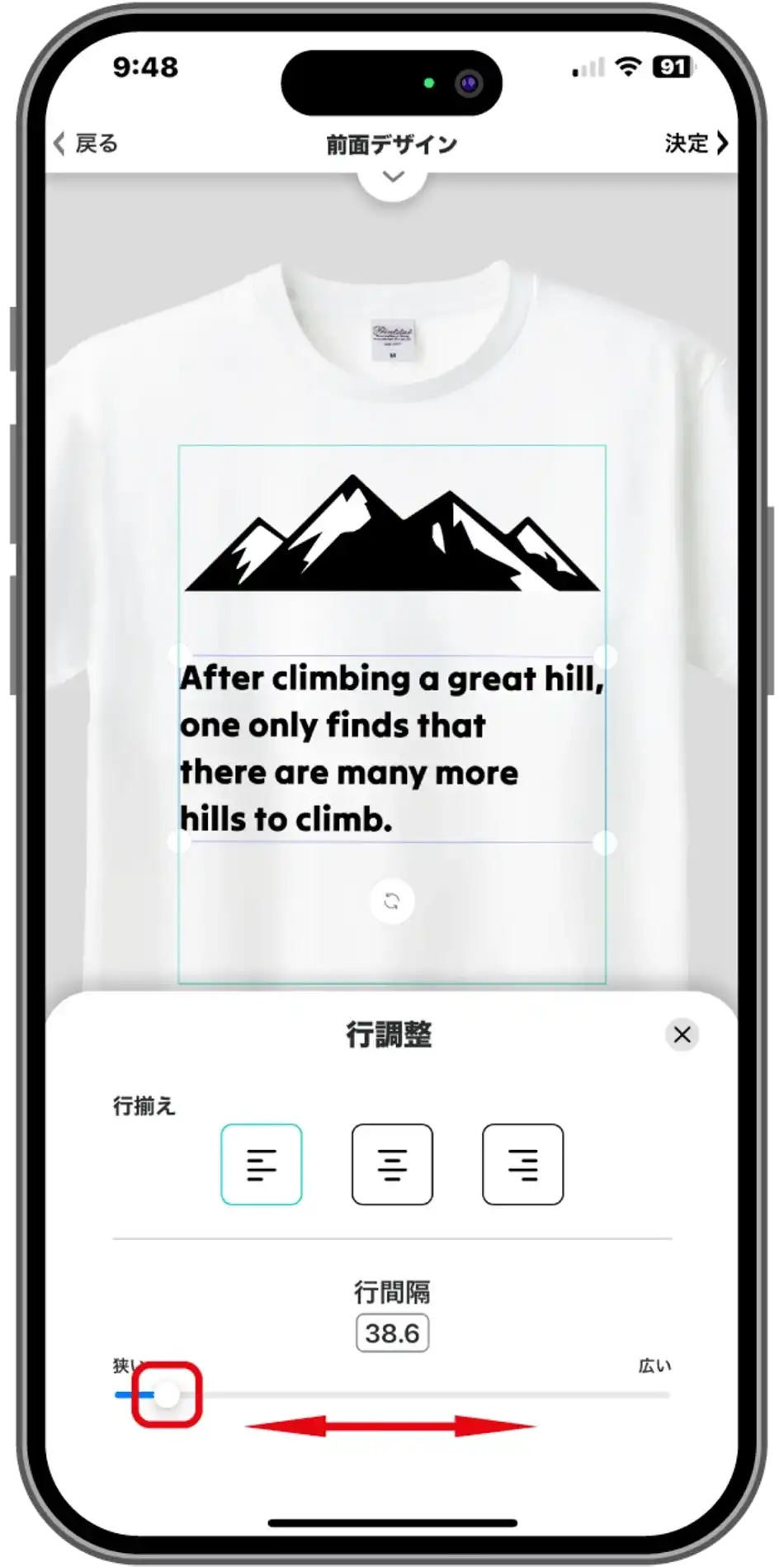
画面下のバーを調節して、適切な行間に調整します。

最後に「閉じるボタン」をタップします。

これで行間を調整することができました。

行間を調整するにあたってのコツや注意点は何でしょうか?
見やすい行間は、実はだいたい数値で出ています。一般的には、文字のサイズの150%〜200%がちょうどいい行間といわれています。行が多い場合は150%、余白を意識したい場合は200%くらいで調整するのがオススメです。私はいつも行間は「文字サイズ × 1.5」と覚えています。

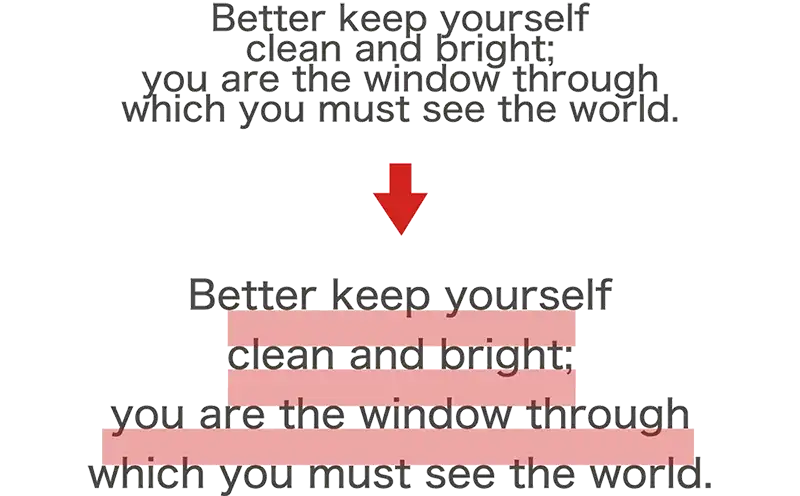
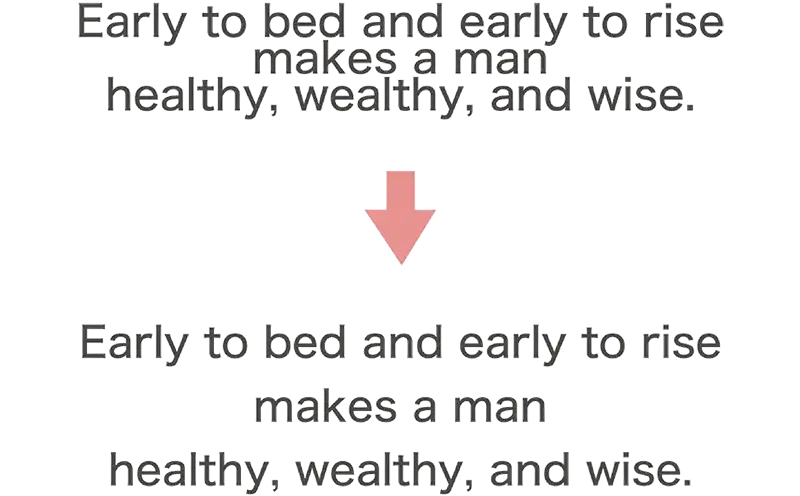
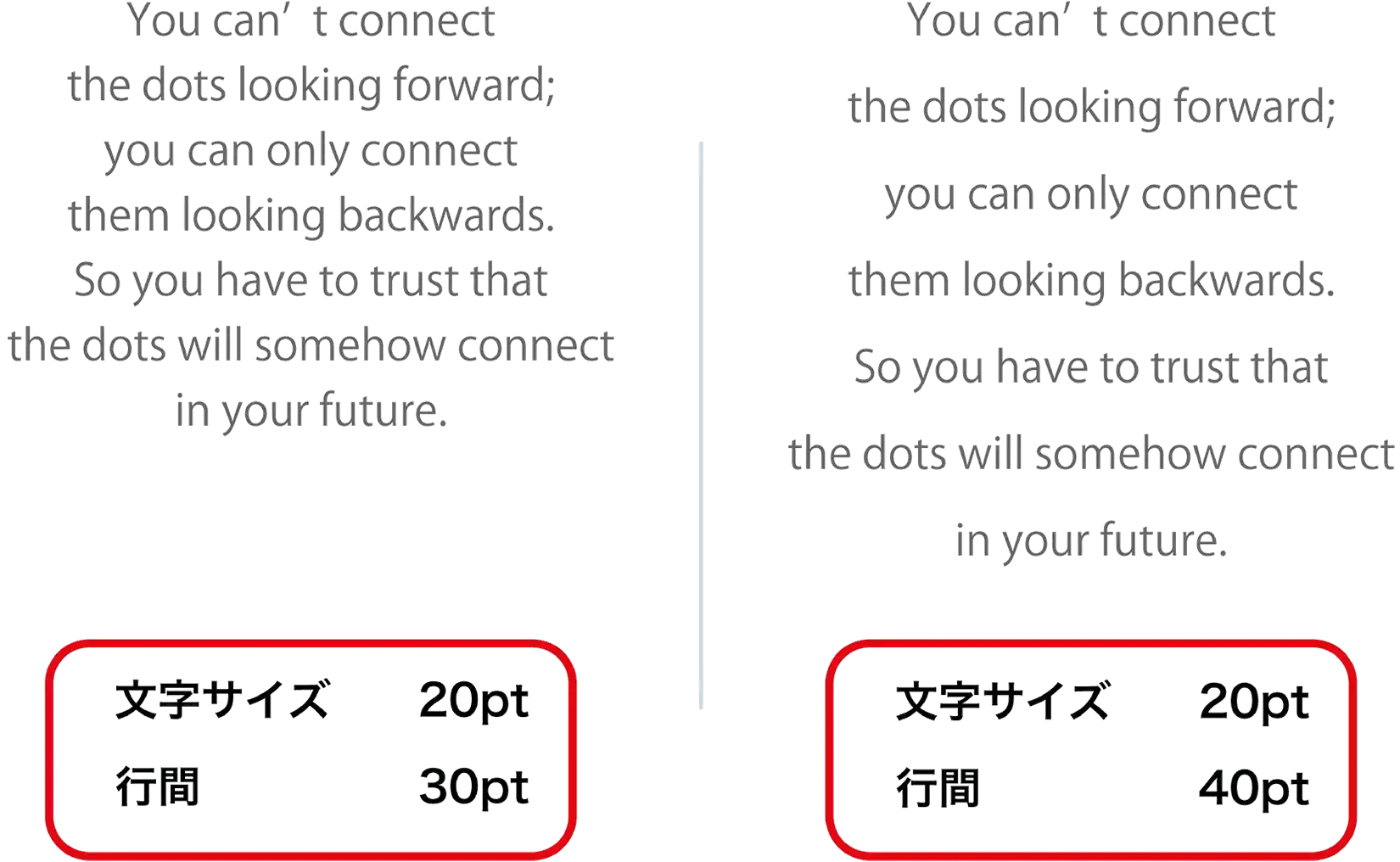
AirPriでは印刷することまで想定して作っているため、実際のフォントサイズの表示ではなく、AirPriで独自の文字サイズを採用しています。そのため、「文字サイズ × 1.5」がAirPriでは通用しません。 なので、デザインを実際に作っていく中で、文字の行調整をするときに少しずつ行間を空けていき、上の図に表示しているような文字の間隔になったらOKというふうに進めていただければと思います。
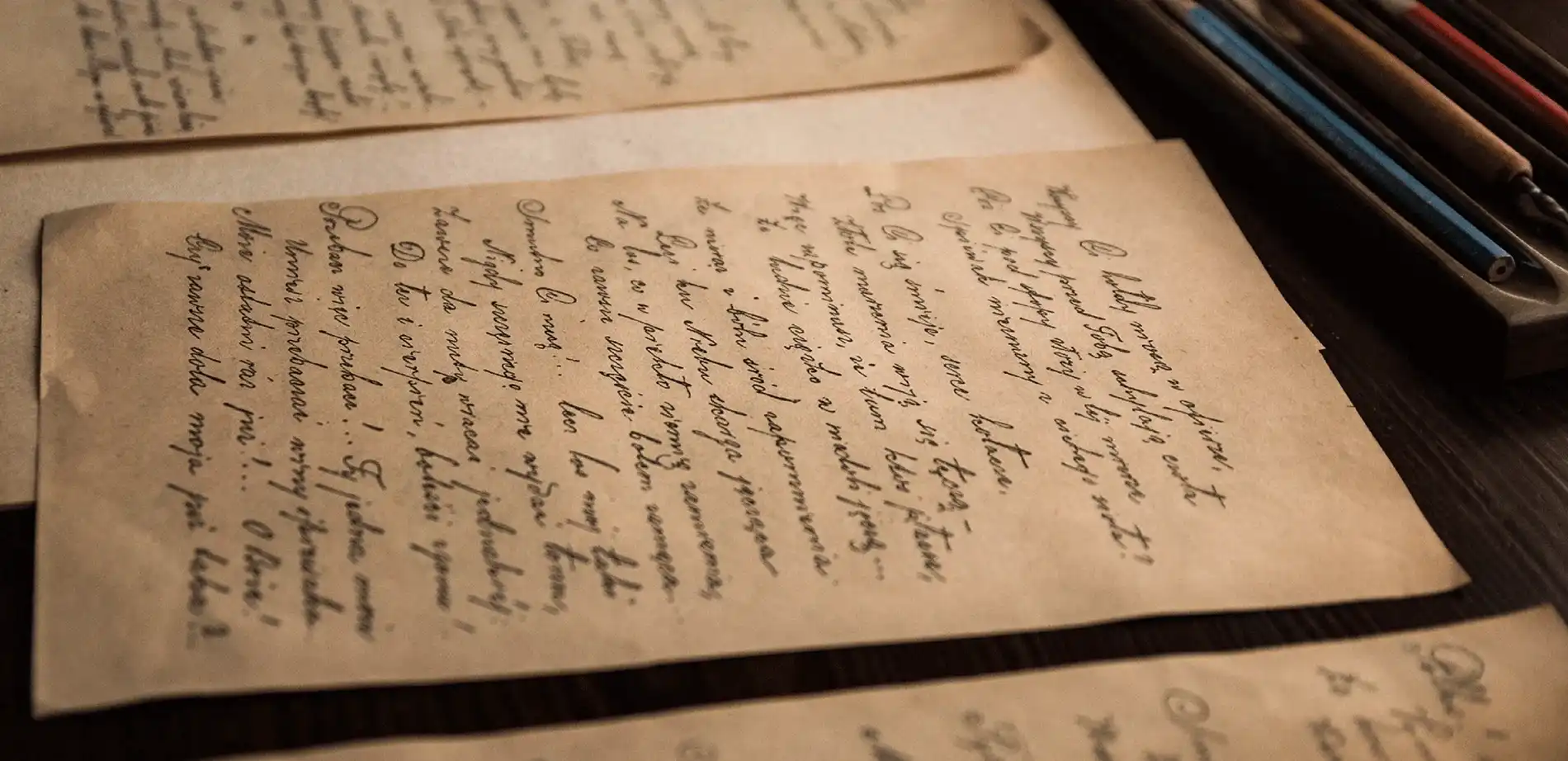
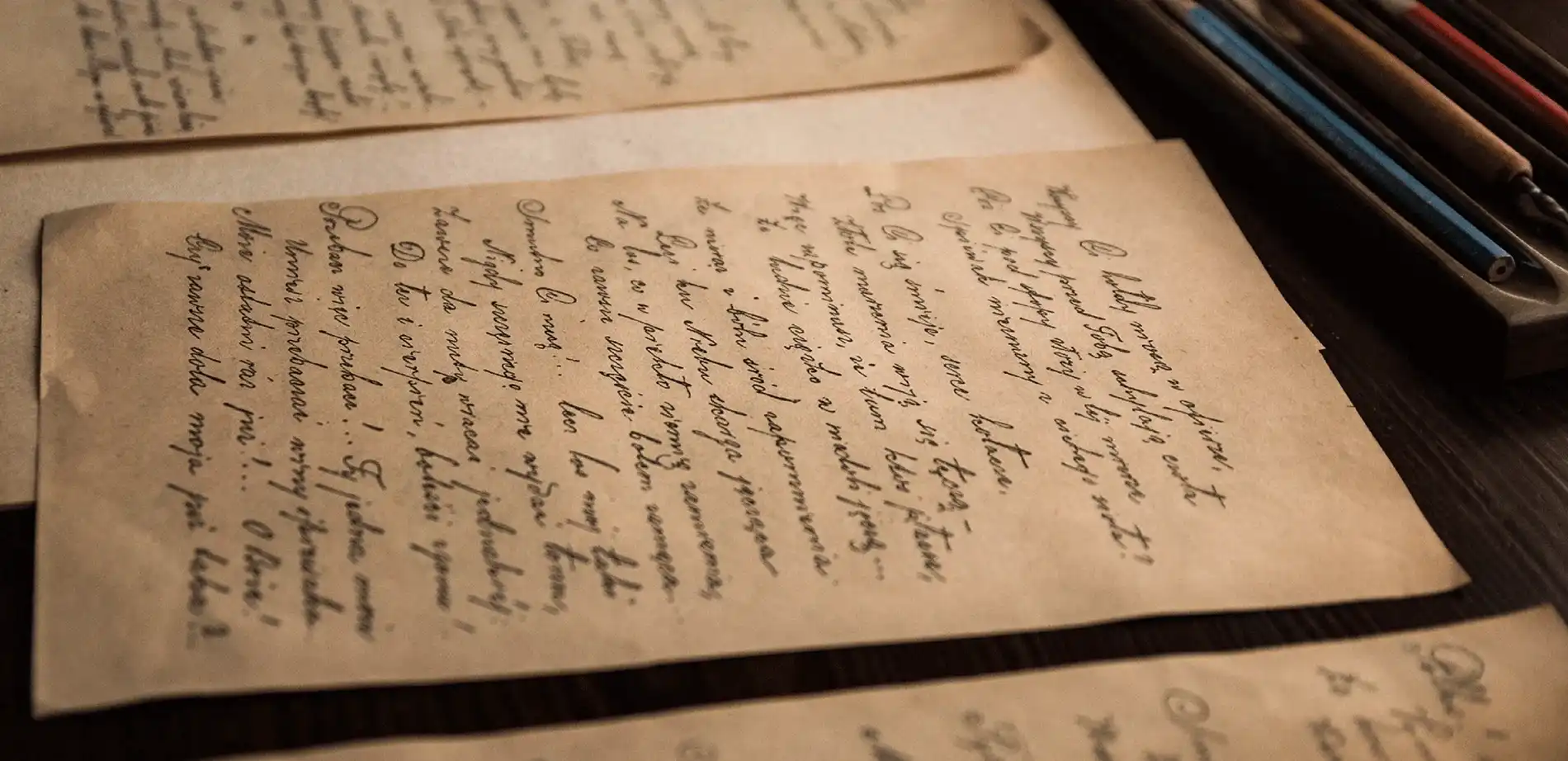
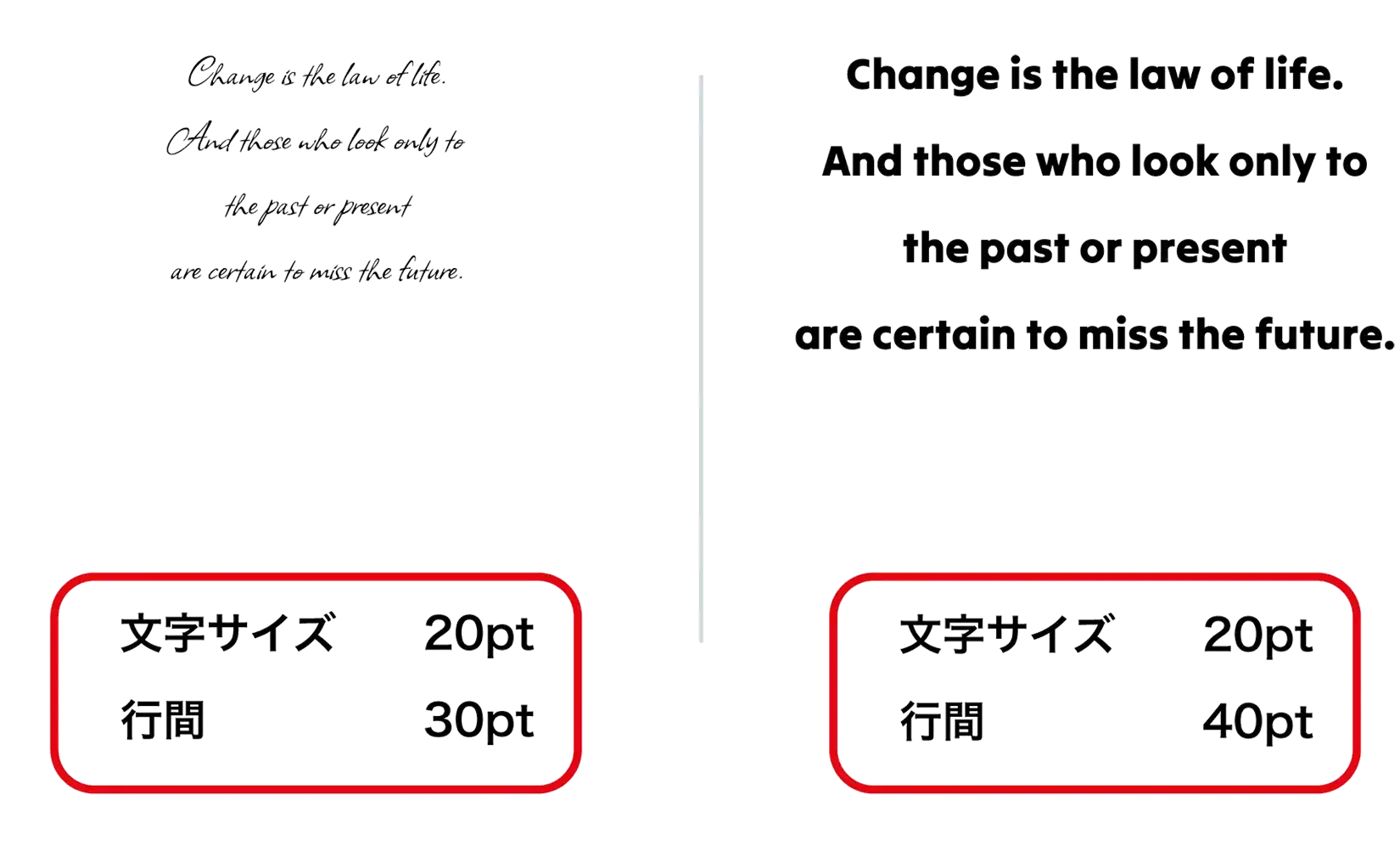
下の図に二つの違うフォントをご用意しました。文字サイズはどちらも同じですが、右のフォントは少し窮屈に見えたので行間を少し広げました。フォントによって、文字の高さや太さが違ってくるので、このあたりも意識しながら行間を調整していただければ、キレイなデザインができると思います。

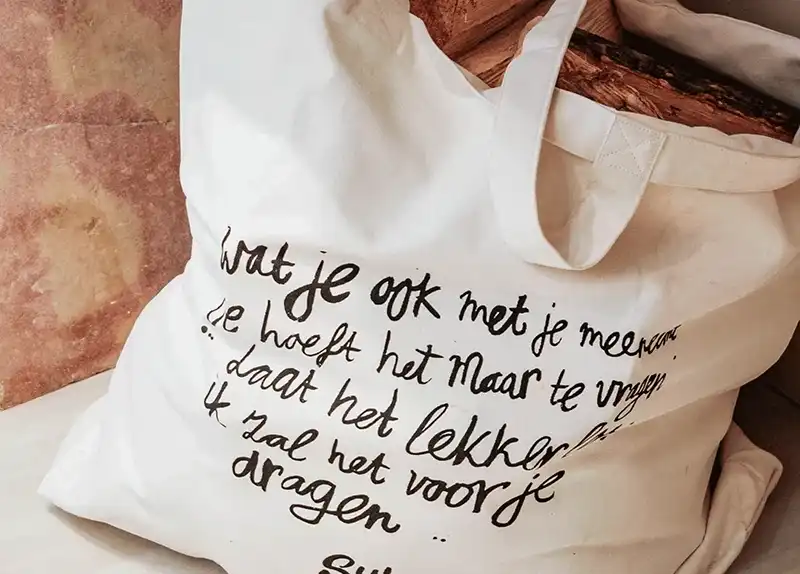
下の図を見ていただくと、文字サイズの違う文字があります。AirPriでは、一つの文字グループに対して、1つの文字サイズ、1つのフォント、一つの行間しか選択できないので、図のようなデザインを作る場合は、2つの文字グループを用意してそれぞれサイズやフォント、行間などを適用させる必要があります。

デザインには大きく分けて3つの要素があります。イラスト、写真、文字です。この文字はここまでご紹介していきた行間のほかに、文字と文字の間隔のことを指す「字間」というものもあります。 AirPriのアプリはプロのデザイナーが作ったアプリで、デザインに必要な機能がちゃんとあるので、もちろん字間の調整機能もあります。この字間の調整については「AirPriのデザイン機能!文字の字間を調整する!」という記事にまとめてあるので、文字をデザインする予定のある方は、ぜひ一度読んでみて下さい。
AirPriでは、細かいところまでユーザーがこだわれるように、デザインに大切な文字に対してもたくさんの機能を取り揃えています。文字はの色を変えることはもちろん、グラデーションにしたり、いろいろなフォントをご用意していたりととても幅広いです。 詳しくは下にリンクの一部を貼っているので、自分のデザインに取り入れたいものがあったらその記事を読んでみて下さいね。
今回は、文字をデザインするときの行間について、AirPriでの手順や行間の大切さをご紹介してきました。また、行間や字間を考えるということは、デザインでとても大切な「余白」という概念にも繋がってきます。 実際にデザインするときは、ここまで意識しなくても大丈夫かもしれませんが、頭の片隅に字間、行間、余白などを置いておくと、デザインがしやすくなります。 AirPriは、プロのデザイナーが考えたアプリなので、字間や行間の調整機能ももちろんあります。これからもAirPriは、あなたのオリジナルデザインを実現するためにより使いやすく進化していきます。最後までお読みいただきましてありがとうございました。