AirPriのデザイン機能!文字の字間を調整する!
字間調整の手順やコツをお伝えしています。
AirPriなら、誰でもカンタンに、直感的な操作でオリジナルグッズを作ることができます。オリジナルデザインには、イラストや写真、文字などを組み合わせて自由に作れます。また、AirPriは現役のプロデザイナーが手がけたアプリだから、デザインソフトを使用している中で「この機能は欲しい!」という機能がたくさん散りばめられています。
今回はそんな中から文字についてのご紹介です。文字はただ打ち込むのではなく、いろいろな調整をすることでデザインにより溶け込みます。デザインにおける文字の世界をちょっと覗いて見ましょう。

1. 文字の「字間」とは?
字間とは、文字通り字と字の間の間隔のことを指します。プロが作ったデザインは、この字間をちゃんと調整してあります。字間についてちょっと詳しく見ていきます。
デザインに文字を入れたい!と思う機会はたくさんあると思います。色々な表現方法の中で、文字が持つ「情報の正確性」はダントツだからです。訴えたいことや投げかけたいことを、カッコイイ言葉やオシャレな言葉で綴ればそれだけでステキなデザインの完成です。
でも、その文字は色々な調整が必要です。その調整の一つに「字間調整」があります。字間調整とは、文字通り字と字の間の間隔を調整することですが、なぜ字間調整が必要なのでしょうか?

コンピュータ上では全ての字間が同じ
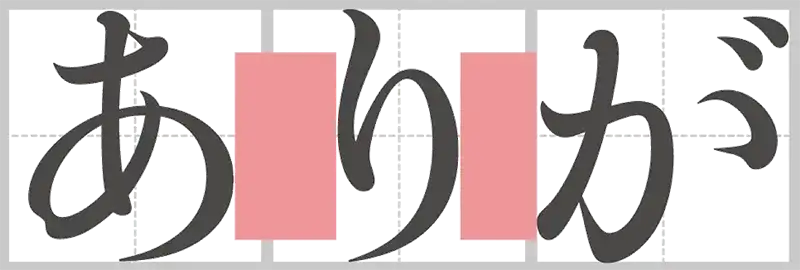
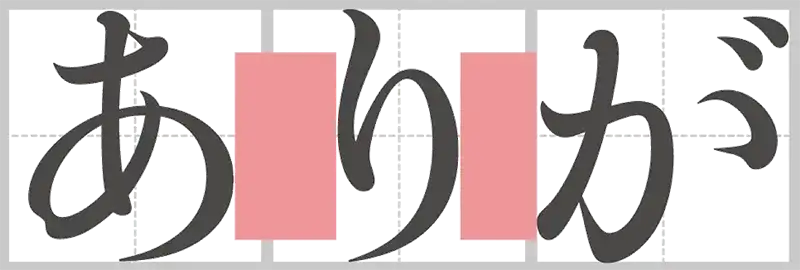
文字には、それぞれ美しい形があります。でも文字はコンピュータで表現するときには透明な四角形の箱に入っています。なのでコンピュータは、その箱をキレイに隙間なく並べているのですが、それをブラウザで見ると、人間には字間が文字によって違って見えてしまうというのが原因です。

1文字ずつ字間が違う
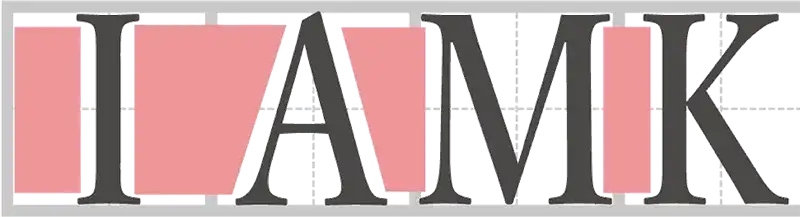
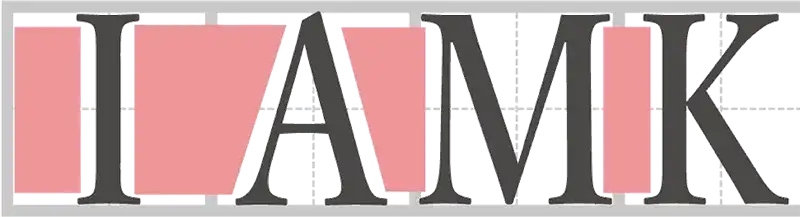
フォントは、フォントデザイナーが作っていますが、例えば「A」と「I」ではもともとの字間が違います。なのでその文字は、デザイナーが美しいと判断した高さや幅で作られています。それを透明な四角の箱に入れています。

フォントによって字間が違う!?
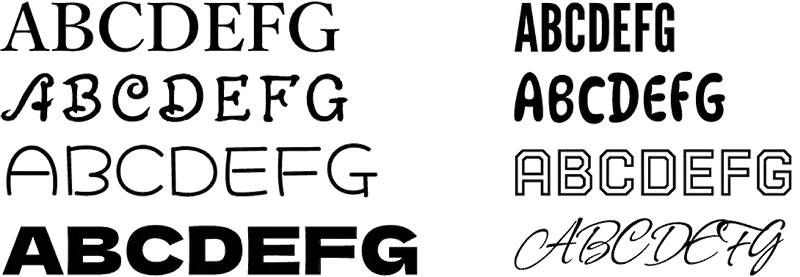
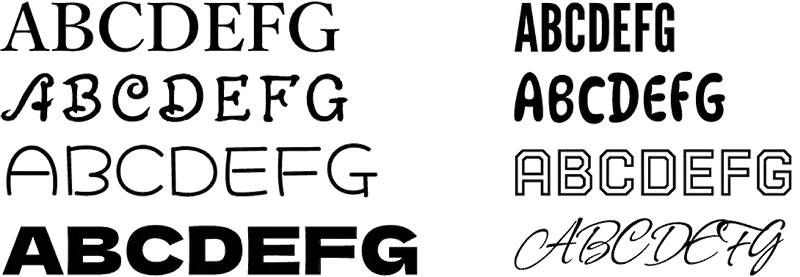
フォントは世界にたくさんありますが、フォントによっても字間は大きく異なります。もともと字間を少なくしたような縦長のフォントもあれば、そうでないものもあります。また、フォント自体が横長のものなどもありさまざまです。右の例は、文字のサイズを同じにしたときの色々なフォントです。

字は情報を伝える
先程もご紹介したように、文字は情報を正確に伝えるための一番の手段です。なので求められるのは「読みやすさ」です。この読みやすさには字間がとても重要な役割をしています。ただ文字をデザインに流し込むだけだはなく、できれば字間や行間を調整し、デザインのバランスや読みやすさにも気を配らなければいけません。

2. 字間を調整するメリット
ある程度はAirPriでも調整されていますが、字間を調整することでより読みやすい文字にすることができます。文字は正確に伝える最良の手段なので、伝えるという気持ちを忘れなければ大丈夫です。
緊張感を持たせる
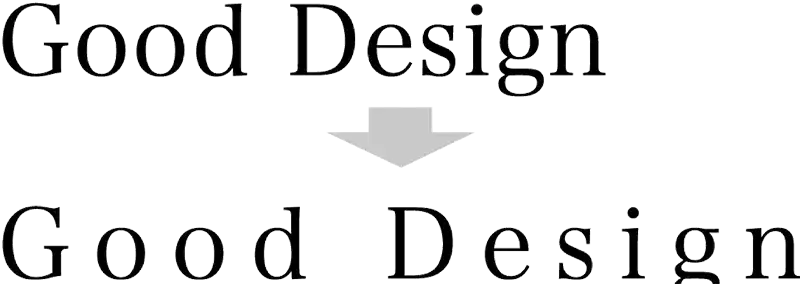
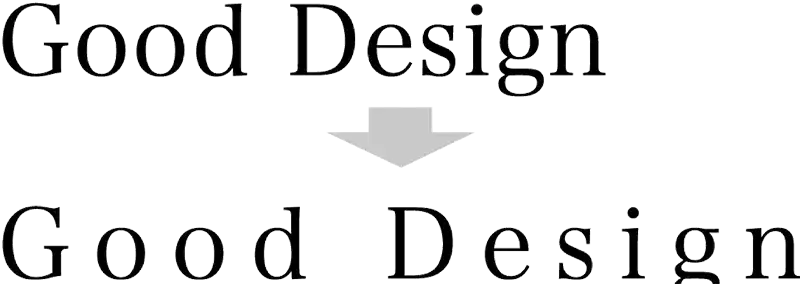
文字のフォントにもよりますが、緊張感を持たせたいときは「字間を狭く」するのが有効です。右の図でもご紹介していますが、文字の間を狭くすることで早口で言っているように見えたり、緊張感を演出することができます。

落ち着いた印象にできる
これも使っているフォントによりますが、字間を広くすることで「ゆったりとした印象」にできます。これはゆっくり話しているように見えるからです。フォントも角が丸いようなフォントを使うとより効果的です。

3. 字間調整の種類
字間の調整には2種類あるのでご紹介します。
カーニング
ある特定の文字と文字の間の空間を調整することです。隣にある文字との一つの間を調整するときカーニングです。つまり部分的な字間を調整することですね。

トラッキング
カーニングが一部の字間の調整であるのに対して、トラッキングはその文章全体の字間を調整することを指します。つまり全体的な字間の調整をすることですね。AirPriでできる字間調整はこちらのトラッキングです。

4. 字間調整の手順
AirPriでの字間調整(トラッキング)の手順をご紹介します。
1
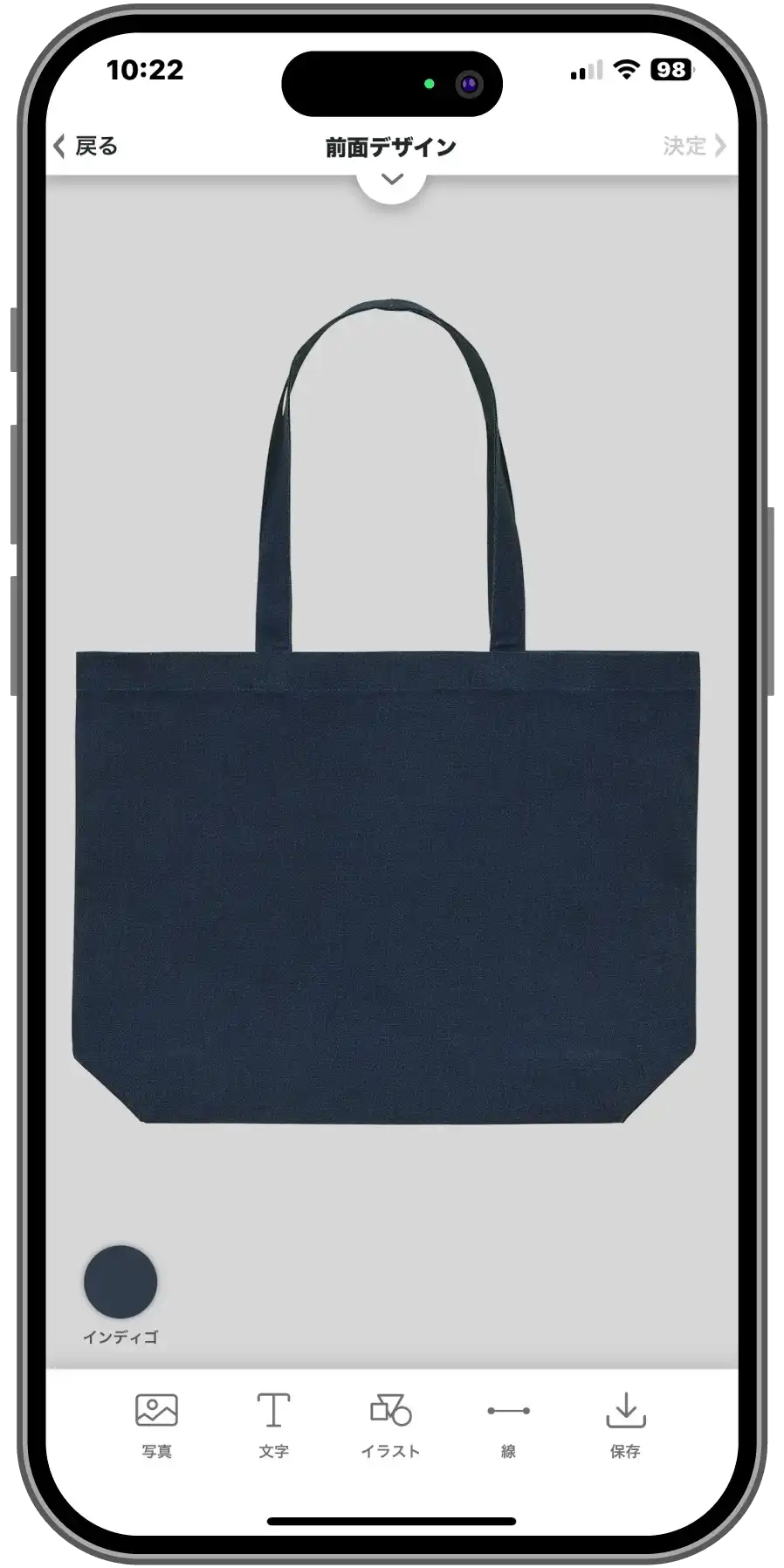
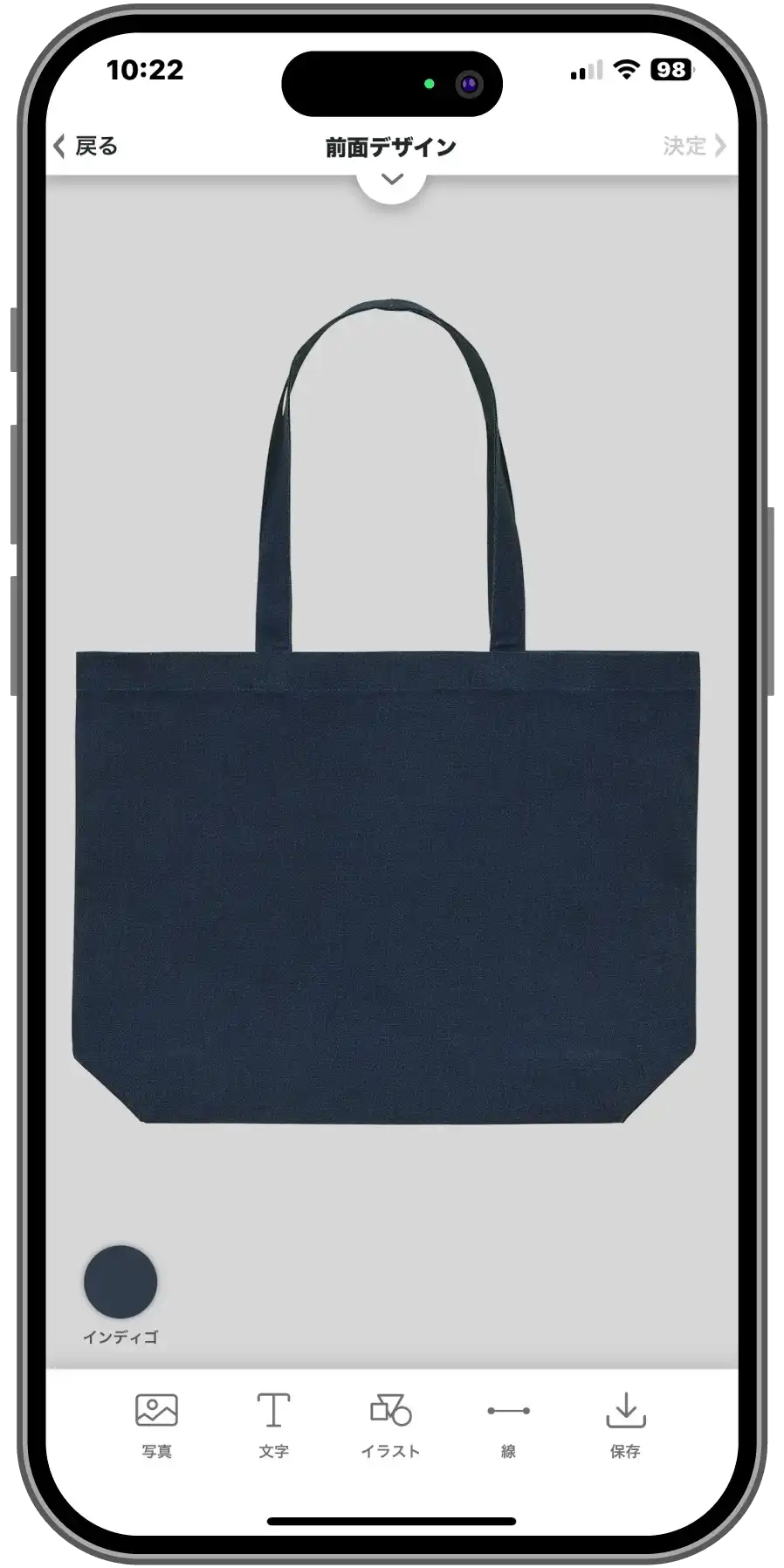
AirPriのデザイン作成画面を開きます。

2
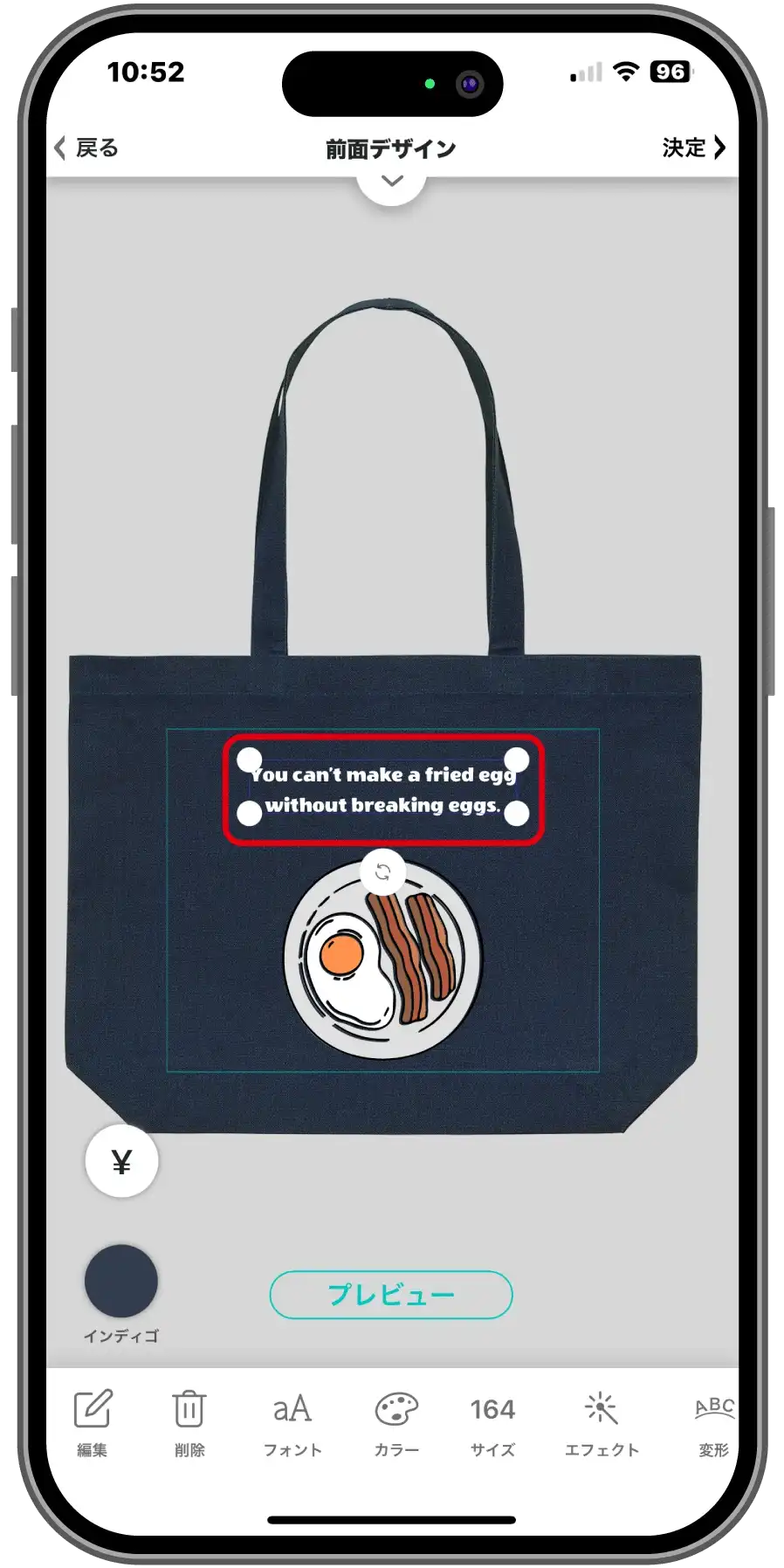
「文字」機能を使って何か単語を打ち込みます。

3
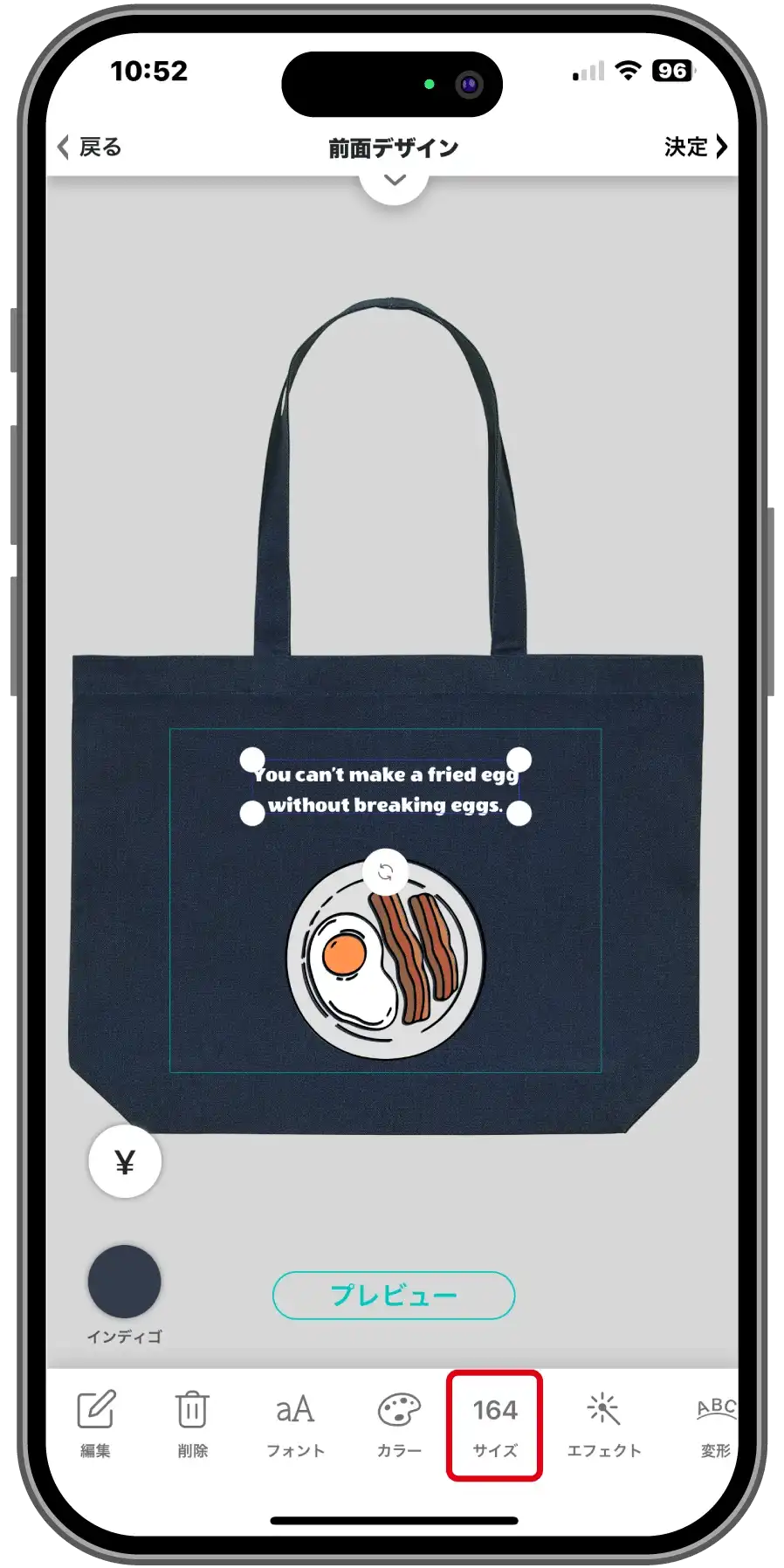
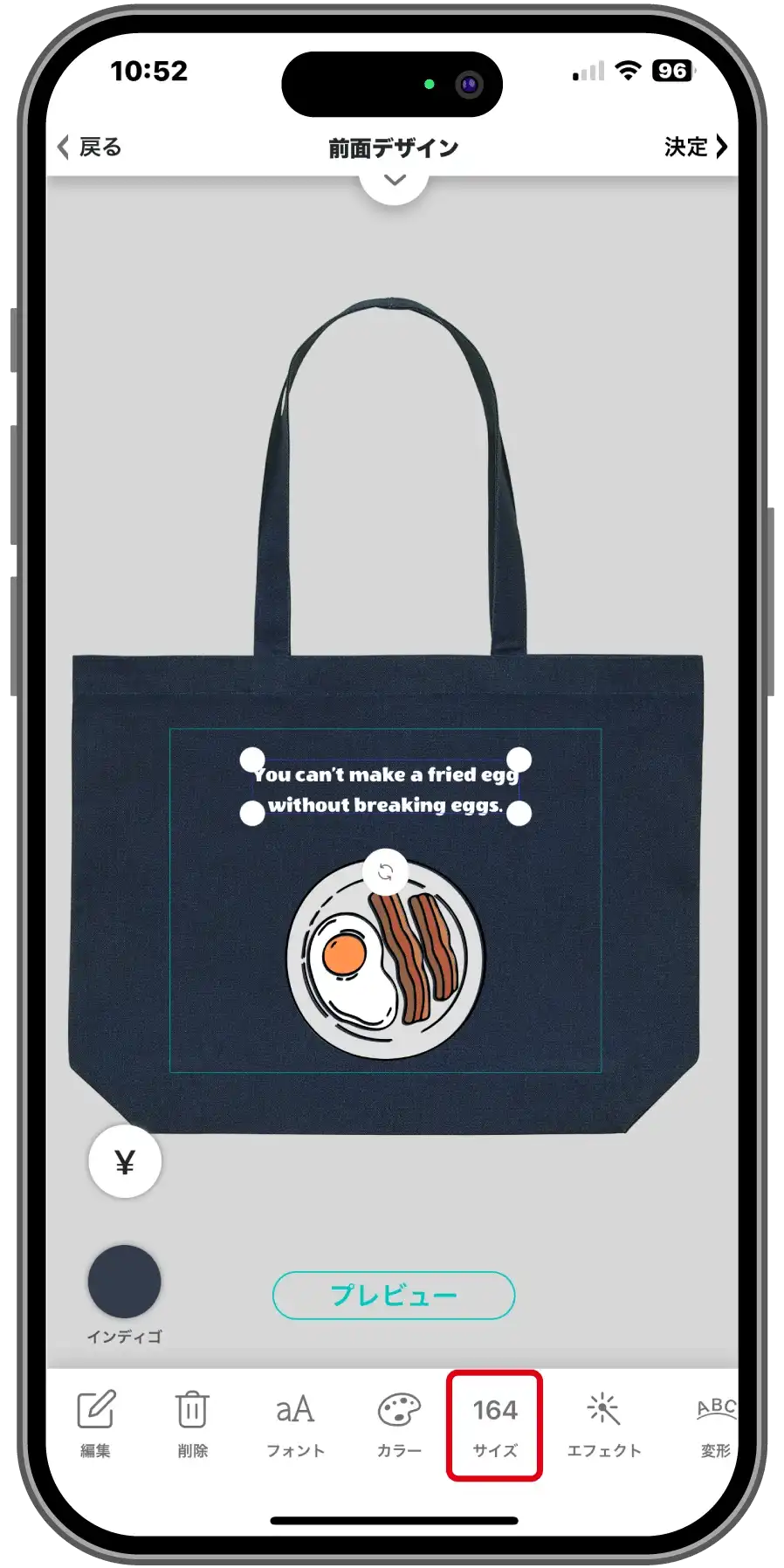
文字を選択した状態で画面下部の「サイズ」をタップします。

4
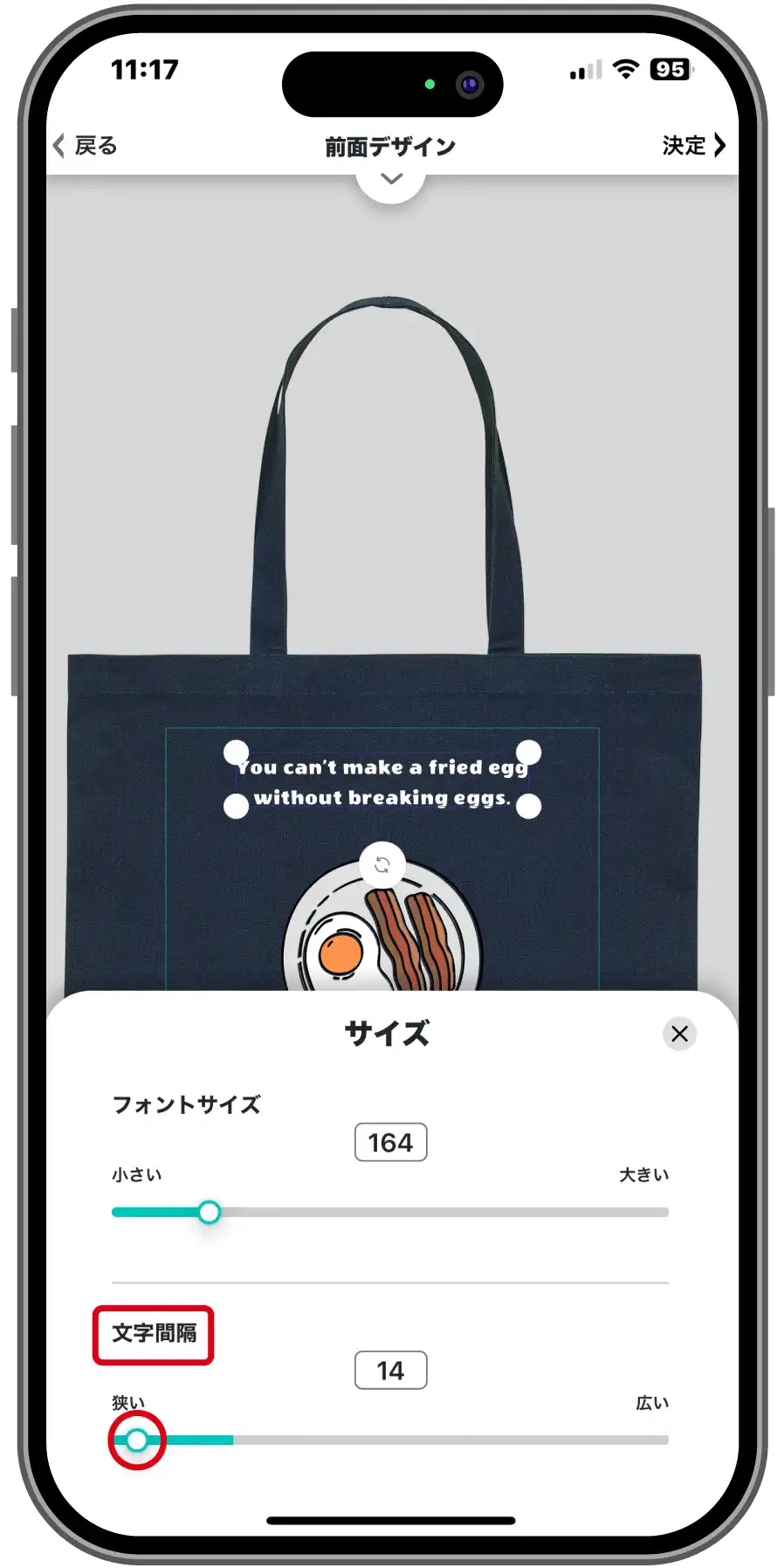
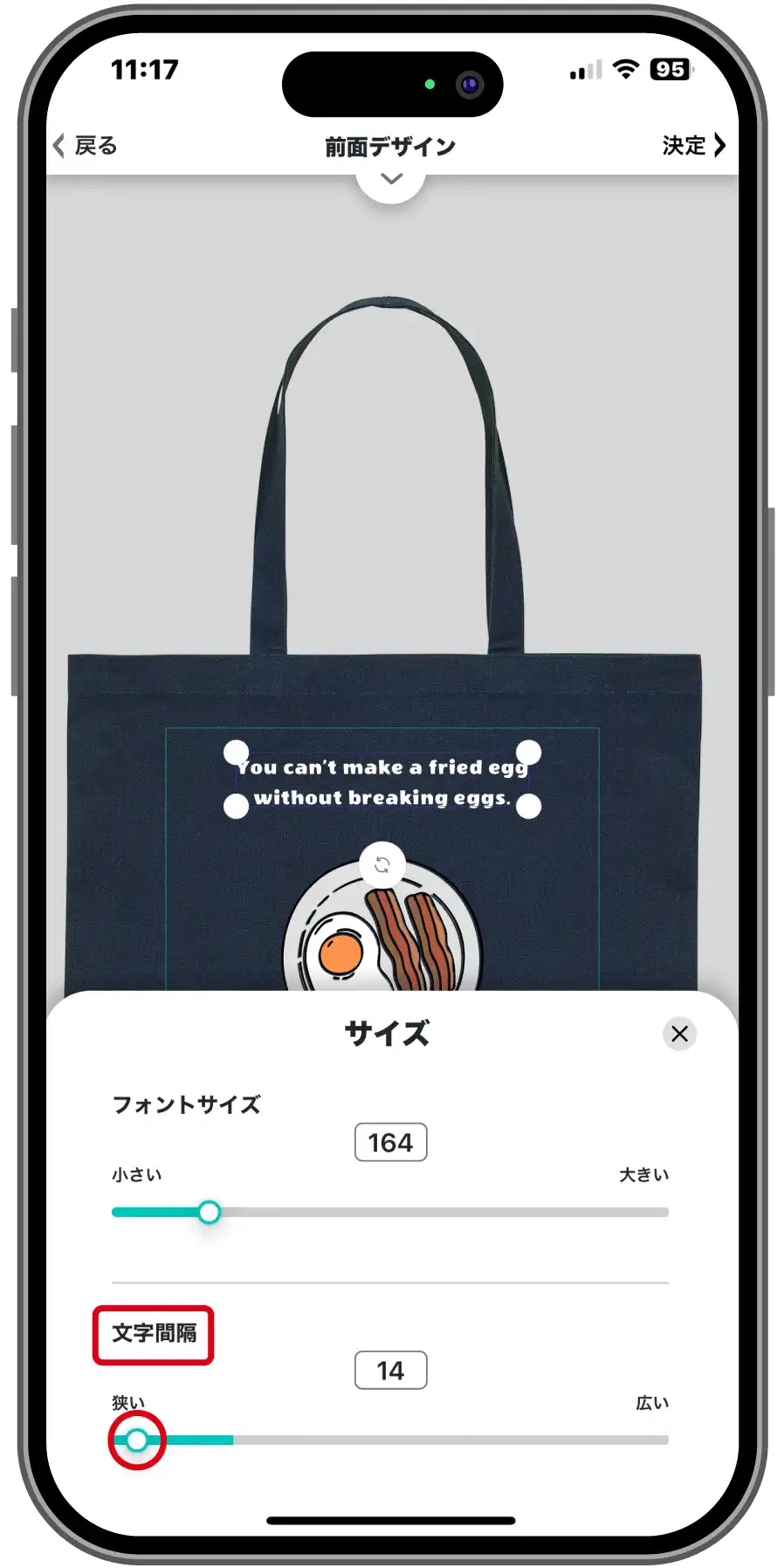
メニューの下部にある「文字間隔」のバーで調整します。

5
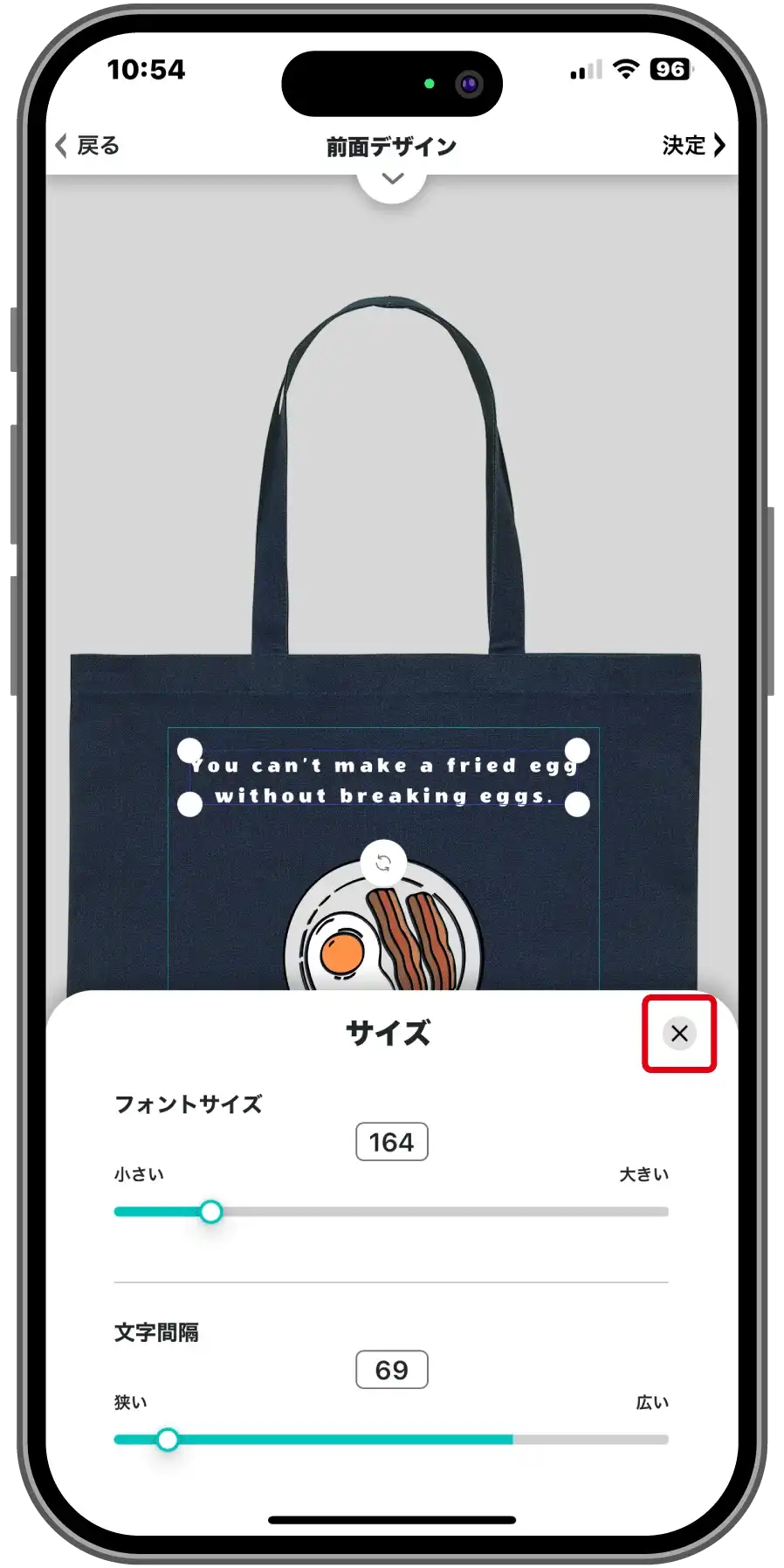
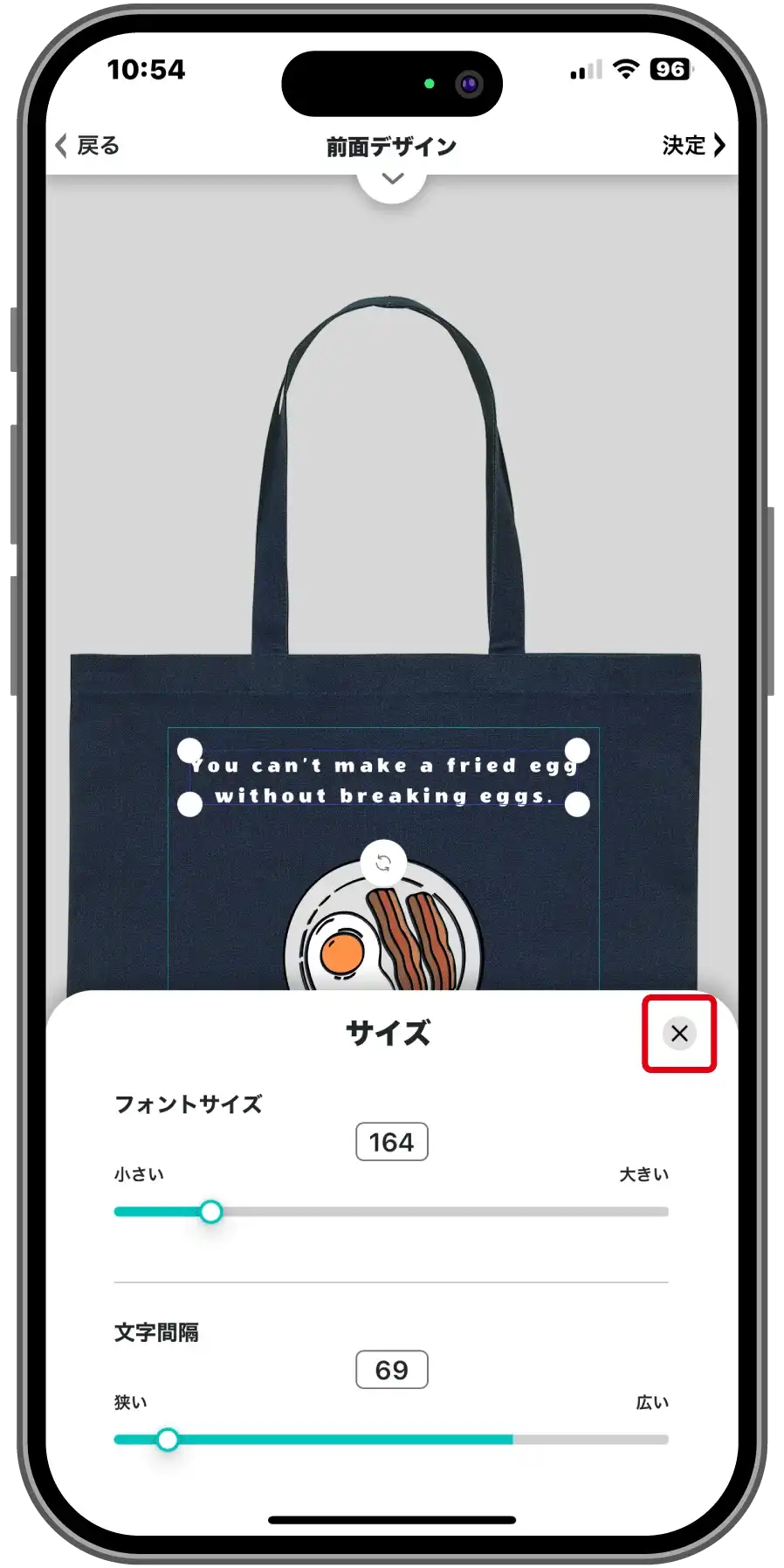
字間調整ができたら「×ボタン」で閉じます。

6
これで字間調整ができました。

5. 字間調整のコツと注意点
キレイなデザインを作成するために、字間調整のコツや注意点をご紹介します。
小さい文字なら字間を広く
オリジナルデザインに入れる文字が小さい場合は、字間を広く取ることで文字が小さくても読みやすい文字になります。文字を小さくするときは、目視しながら字間を調整するのがオススメです。

イラストの幅に合わせる
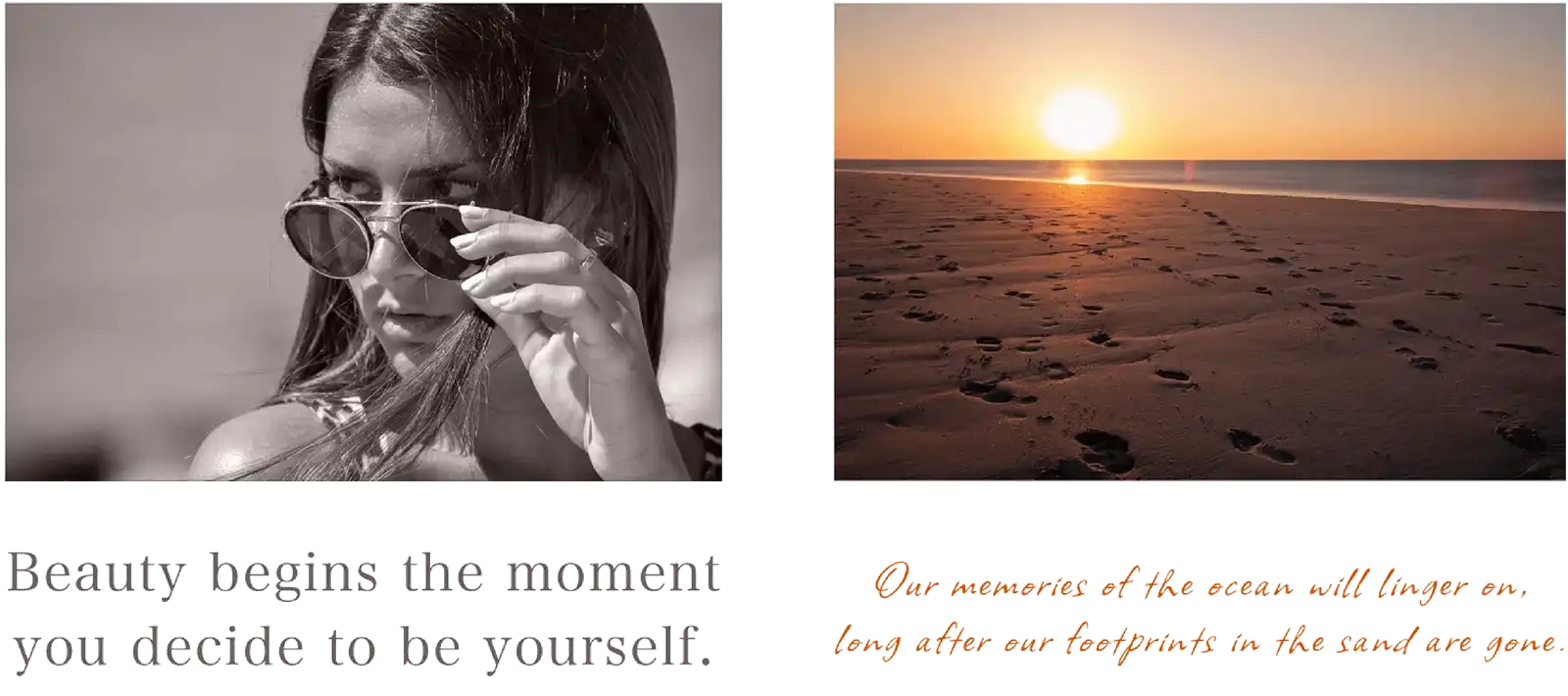
オリジナルデザインにイラストや写真と一緒に文字を入れる場合、イラストや写真の横幅と文の端を合わせると、まとまった印象のデザインにすることができます。

字間の広さに注意
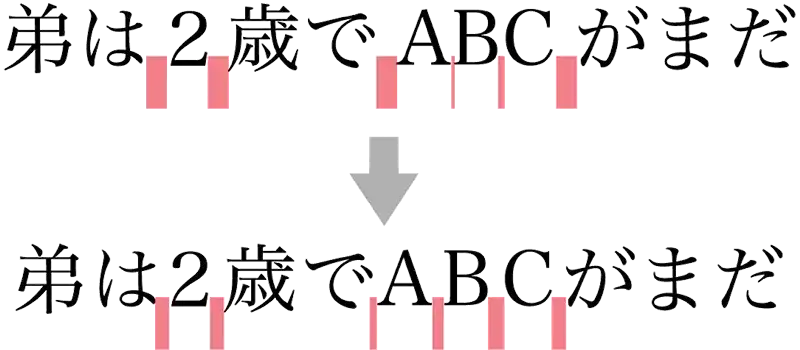
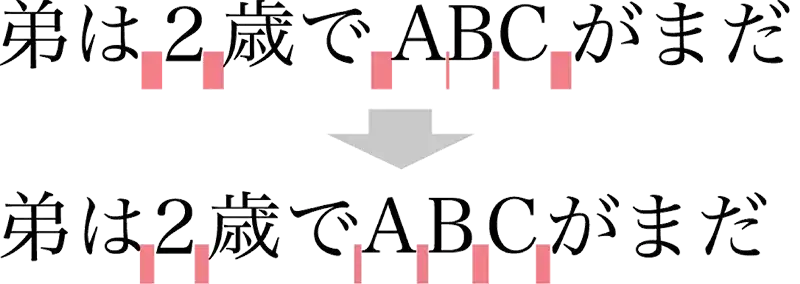
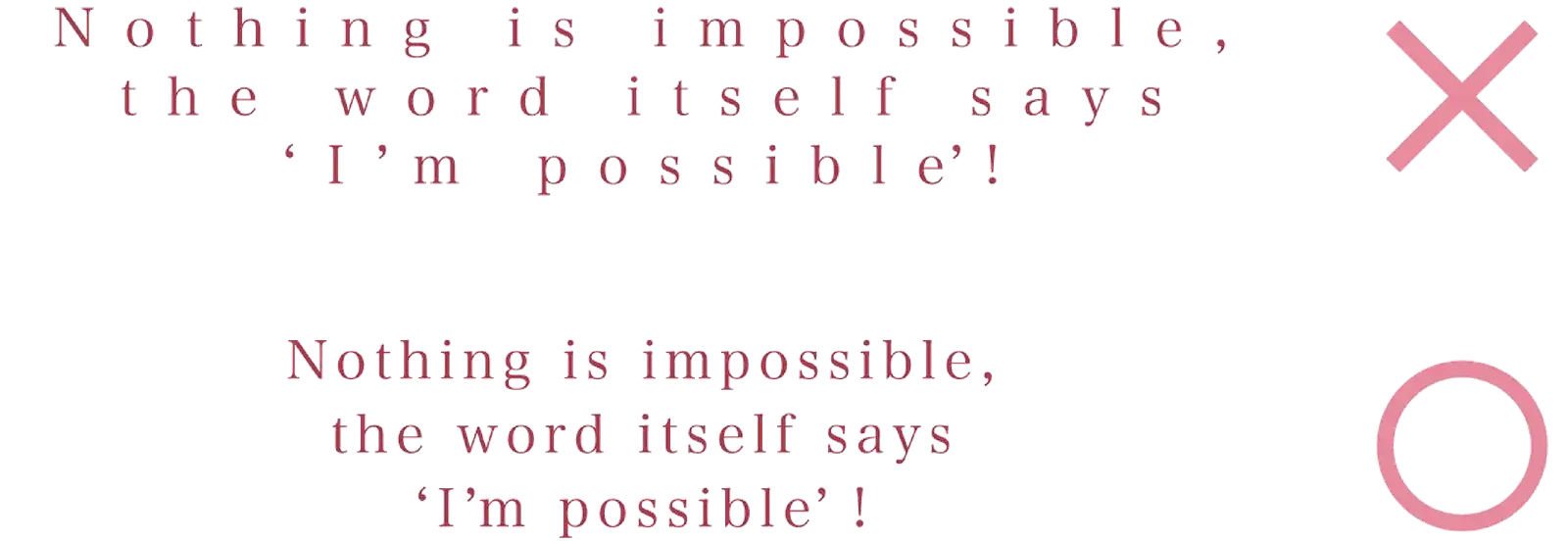
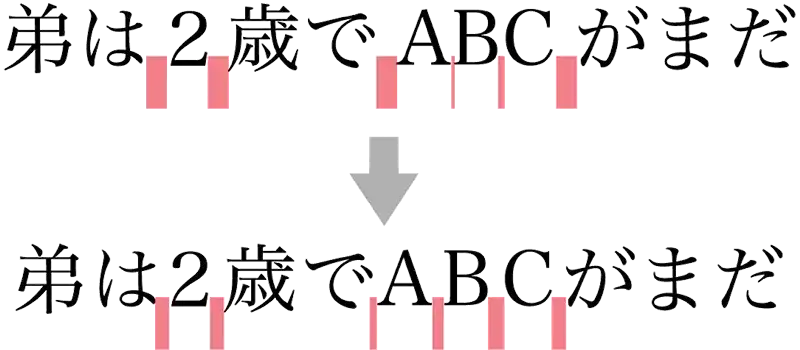
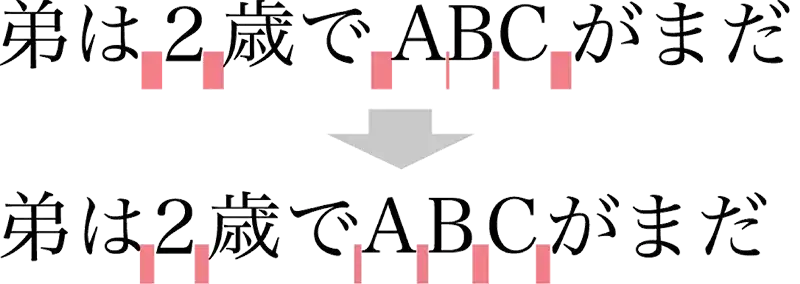
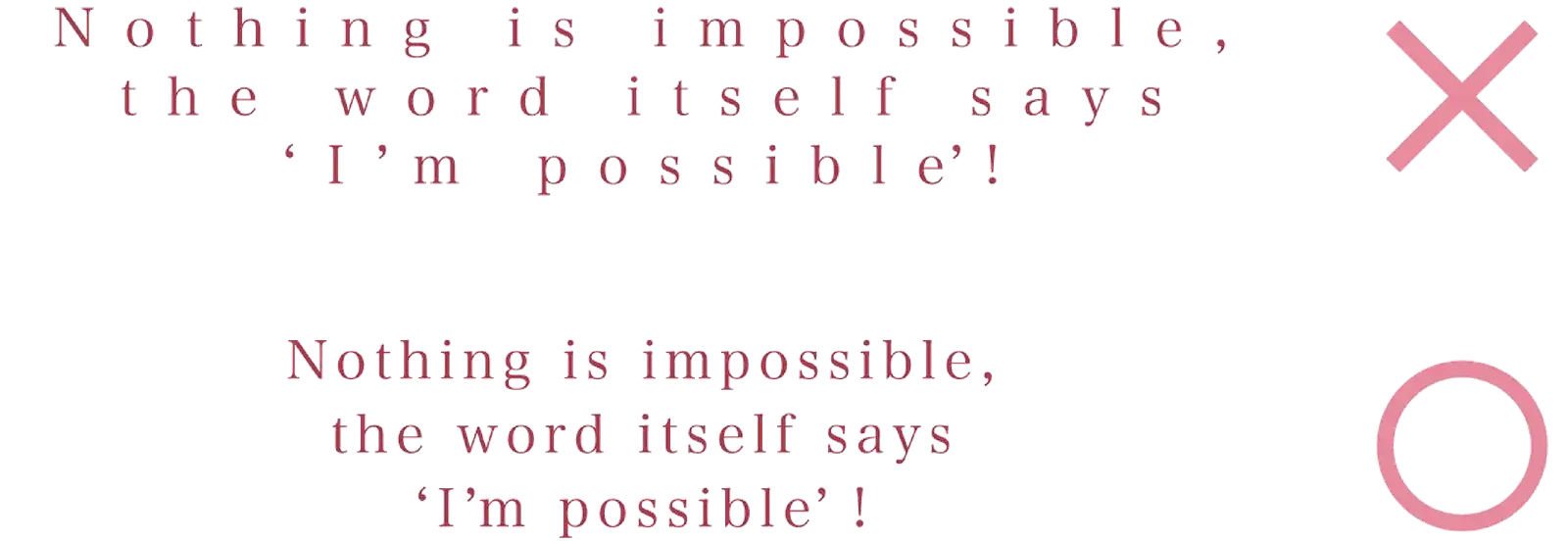
わざと字間をとても広くして、あえて強調するデザインもありますが、字間が広すぎると逆に不自然に見えてしまうこともあります。特に英語では、単語間のスペースなのか、字間のスペースなのかが分かりにくくなってしまうため、字間の調整は目視で確認しながらちょうどいいポイントを探しましょう。

6. 字間調整と似ている行間調整機能
文字は情報を正確に伝えることができるので、その文字を読みやすくするために字間を調整することは大切です。ここで似た言葉にも触れておきましょう。
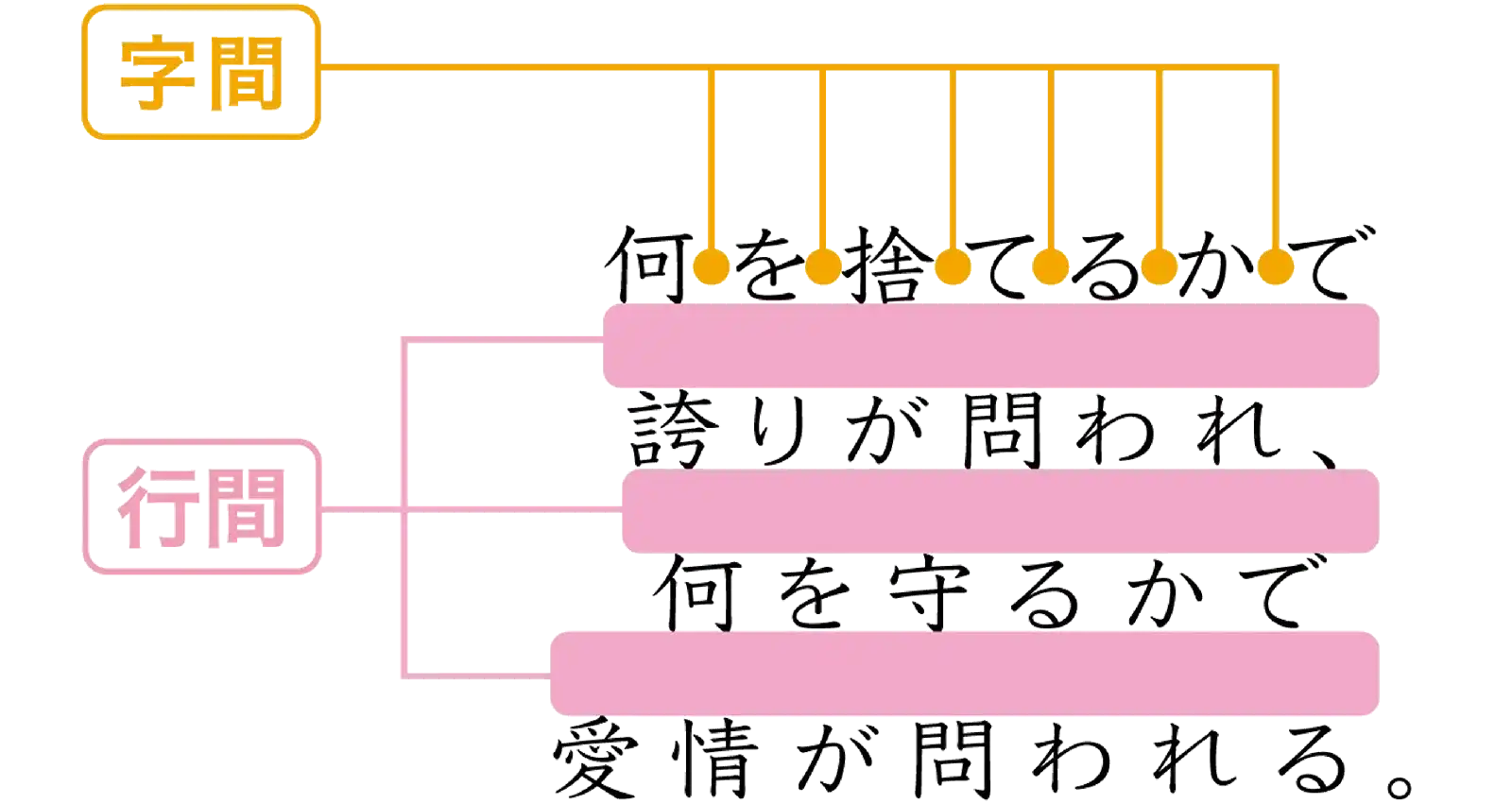
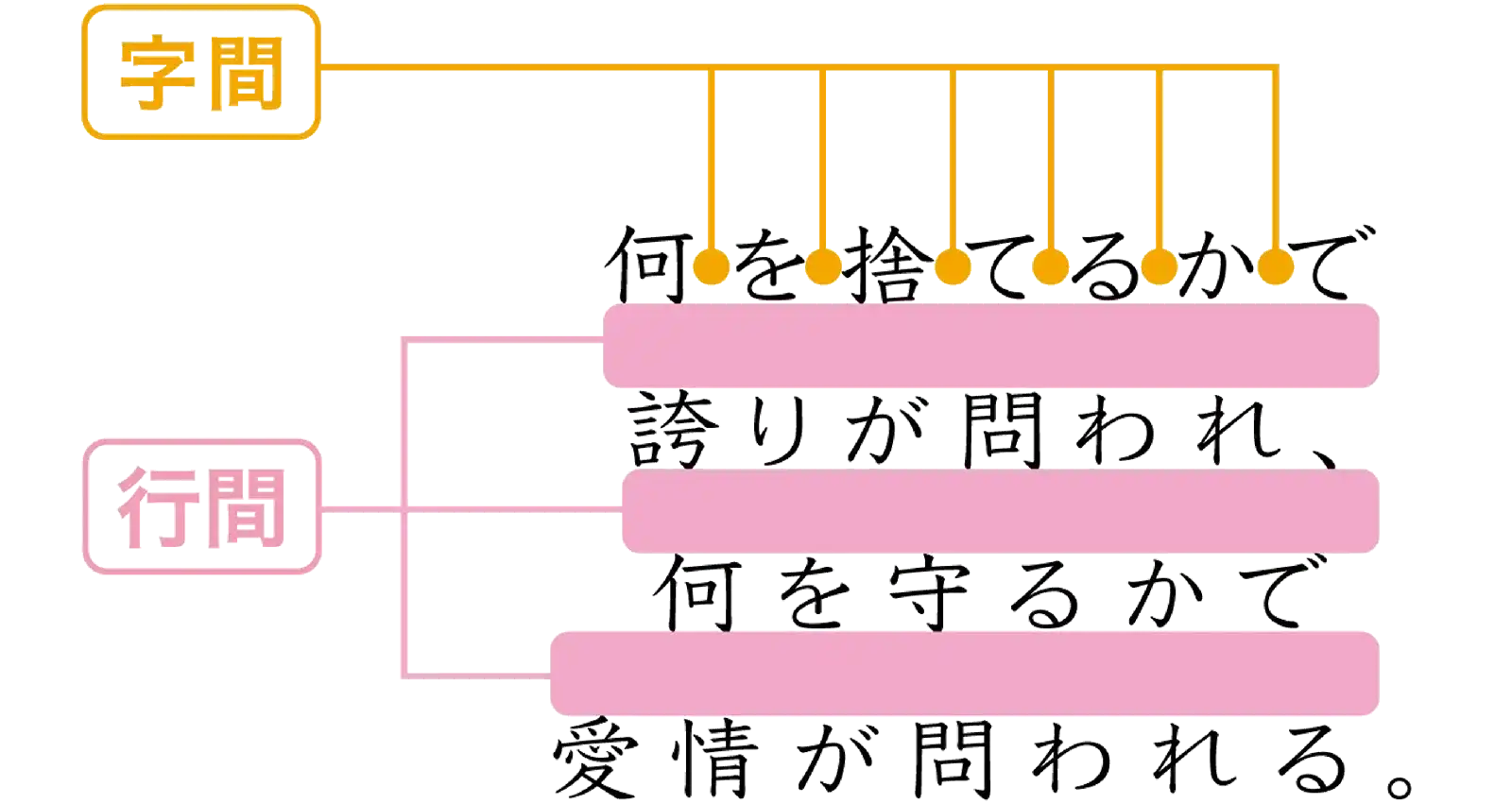
行間
行間とは、字の通り前の行と次の行の間の間隔のことです。行と行の間が近いと、せっかく字間を調整していても読みにくくなってしまいます。文字には「字間」と「行間」があることを覚えておくと、デザインに文字を入れるときに役に立ちます。
行間については「AirPriのデザイン機能!文字の行間を調整する方法」という記事で詳しくご紹介しているのでぜひチェックしてくださいね。

7. AirPriなら文字にできることがたくさん!
ここまで文字の字間についてご紹介してきました。AirPriは現役のプロデザイナーが作ったアプリなので、デザインに欲しい機能が満載です。デザインに必要なイラスト、写真、文字に対してできることがとても豊富です。
ここで、AirPriの中で、文字に対してできることをご紹介します。気になる方は下のリンクからどうぞ!
8. まとめ
今回はデザインの文字についてご紹介してきました。文字って入力すればいいんじゃないの?と、最初の頃は私も思っていましたが、文字の世界も結構奥が深いですよね。でも文字は、使う文字のサイズ、フォント、色、字間、行間などによっていろいろな表情を見せてくれるので、とても面白いなぁ!とあらためて思いました。
この記事に書いてある内容をなんとなくでも覚えていただければ、いざオリジナルデザインをするときにきっとあなたのお役に立てると思います。AirPriはあなたのオリジナルデザインを応援しています!最後までお読み頂きまして、ありがとうございました。