デザインにおける線の働きと例
AirPriのデザイン機能にもある「線」の働きや例をご紹介します。
グッズ作成アプリのAirPri(エアプリ)は、現役のプロデザイナーが設計から開発まで携わっているので、オリジナルグッズのデザインにほしいデザイン機能がひと通りそろっているスマホアプリです。今回は、デザインの中で知らない間に使っているかもしれない「線」の働きとその例をご紹介していきます。線にはたくさんの働きがあり、そこに細い線があるかないかでデザインの印象がちょっと変わります。この記事を読んで、デザインの世界で使われている線の働きについて知っていただき、オリジナルデザインを作成するときの一助になれれば嬉しいです。

1. デザインにおける線の働き
ある点とある点を結んだものを線と呼びます。線には長さと太さが存在しています。その線がデザインの中で担う役割を例を交えてご紹介します。
デザインを分ける
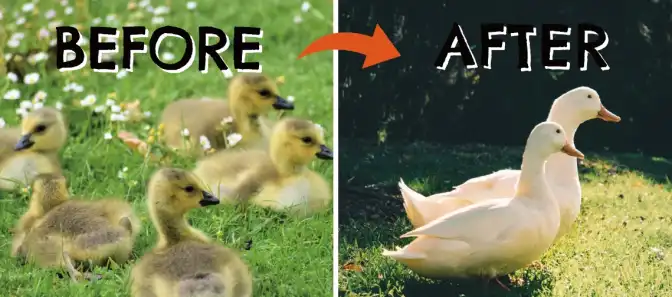
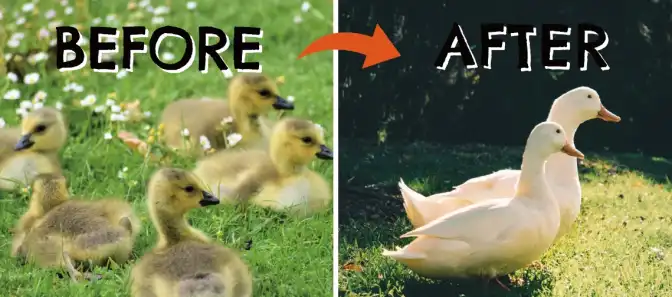
線はデザインを分ける働きがあります。視覚的に「ここで分けています」と分かりやすく表示するために、何かを分けるための線としてデザインに使用します。カレンダーなどでは、今日と明日や今週と来週を分けるために格子状の線で仕切ることで分けています。右の画像では、BEFOREとAFTERを明確に分けるために中央に白い線を引いています。

デザインをつなげる
分けるという働きとは相反するかもしれませんが、線には点と点をつなげる働きもあります。たとえば、右の画像のように写真と説明をデザインしたとき、そこについての説明なのかを明確にするために、文字の塊とその説明が指し示している箇所を線でつなぎます。こうすることで、このデザインを見る人に伝わりやすくする効果があります。

デザインをそろえる
デザインにおける線で、一番使われるのがこの「そろえる」だと思います。人間は、きちっと揃っている物をみると「ちゃんとデザインされているな」と感じるらしく、サイトなどではよく揃えられたオブジェクトが並んでいます。この場合には線自体は見えないことが多いですが、見えない線できちっと揃えられているからこそ綺麗なデザインに仕上がります。

デザインを強調する
細い線が1本あるだけで強調の効果もあります。その線に視線が誘導されるので、結果的に強調の効果を果たしているといえると同時に、そのデザインを見る人は描いてある文字やデザインを理解しやすくなります。また、その線を太くすればもっと強調の意味合いになります。みぎの画像では、題名部分を表すために強調としての線が使用されています。

デザインをさらに装飾する
線は装飾としてもよく使用されます。右の例では、デザインの表題の「ROSES」という文字を装飾する役割で線が引かれています。細い線が1本あるだけでも装飾してくれます。装飾は視線を最初に誘導する働きもあるので、強調と似た性質があります。また、線を太くしたり、二重線にすることによって、装飾だけでなく強調させることもできます。

2. 直線だけじゃない!線を使ったデザイン
直線のデザインはシンプルでキレイですが、線は他にもまだまだあります。
手書き風の線
デザインが柔らかい印象のデザインのときは、直線は少し冷たい印象をあたえるので、手書き風の柔らかめな線がオススメです。右の画像の場合、装飾を兼ねていくつか配置した線の上に、手書き風の文字を重ねることで赤ちゃんや淡いピンクのかわいい印象を崩さないようになっています。AirPriのアプリの中では、このような線はイラストとして登録してあるので、イラスト内で「線」と検索してみてください。

かぎかっこ風の線で強調する
線を曲げてかぎかっこ風にすれば、その中にあるオブジェクトに視線誘導ができることによって強調させることができます。この場合は、背景色とのコントラストや余白を活用しているので、線自体は細いままで大丈夫です。線の太さや色については、背景の色などにもよります。線は細目めにすれば「洗練された、大人」という印象になり、太めにすれば「かわいい、幼い」などの印象になりやすくなります。

曲線で装飾&強調する
線はまっすぐでなく円の場合もあります。画像のように、細い線で円を作り、その中に強調したいことを入れるデザインもあります。円の内外に十分余白をとっているので、円も文字も細めにしてスッキリさせています。円はなくても困りませんが、あったほうがオシャレに見える、かつ強調してくれます。円の線を太くすると、円がガッチリした印象になってしまうのでこの場合は細めの線です。

文字を線のように見せてデザインする
文字を線として活用する方法もあります。デザイン全体を1周する形で文字を配置すれば、実際には線ですが遠目からは薄い線で囲まれたデザインにも見えます。この場合の文字は、線の働きである「強調」や「装飾」の意味合いもあります。周囲が真っ黒よりも、このように薄くてもデザインがある方が映えますよね。もっと細かい文字で線のように表現していくのもいいかもしれません。

3. AirPriのオリジナルデザインは線も作れる
AirPriにも線を作る機能があることをご存知ですか?
アプリ内の線機能はココ!
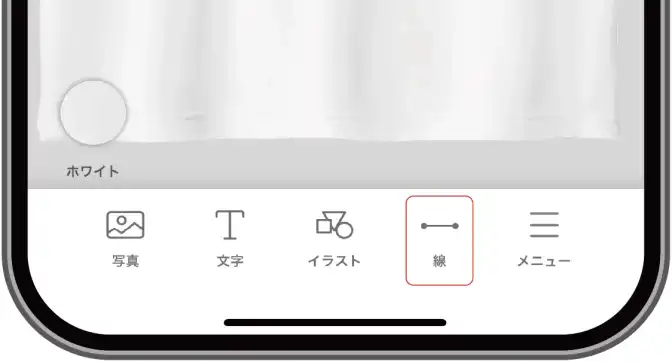
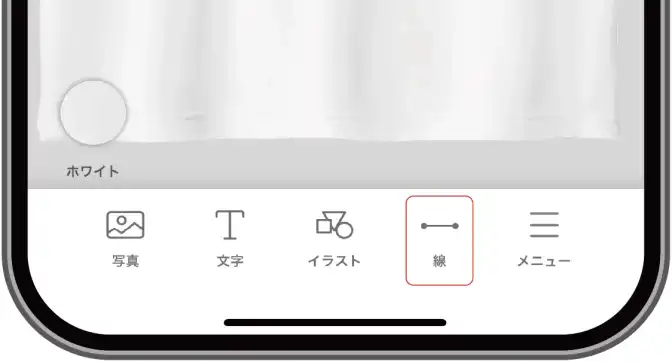
線もデザインの大切な要素なので、AirPriにはもちろん線の機能もあります。AirPriのアプリ内では、デザイン作成画面で何も選択していない状態の時の画面下部に「線」という機能があります。線の機能はあまり使ったことがないという方も、線を使うとデザインで迷った時の選択肢の幅が広がりますよ♪イラストを置くとちょっと存在感がありすぎるし・・・という時にはぜひ線を置いて、太さや色を変えて調整してみてください。

アプリ内の線機能はココ!
実際に線を開いてみると、初めての方は想像よりも複雑に映るのではないでしょうか?でも難しいことはありません。コツをつかむと使いやすくなる上に、デザインの専門ソフトを触ったときに少し耐性ができます。AirPriの線の使い方については、「AirPriでオリジナルデザインに線を使う方法!」という記事を参考にしていただければと思います。
4. AirPriは線のほかにもデザイン機能が満載!
線の他にもAirPriには色々デザイン機能があります。ここで少しだけご紹介します。
写真の加工
AirPriのユーザーさんがデザインに使用することが一番多いのは写真です。AirPriでは、色々な形で写真を切り取れる機能、写真の背景消去機能、画像エフェクトなどの機能をご用意しています、詳しくは以下のリンクからどうぞ!
文字の加工
デザインを一番正確に伝えることができるのは文字です。AirPriではたくさんのフォントや、文字のカラー変更、文字をグラデーションにしたり、文字に写真をいれることもできます。詳しくはいかのリンクからどうぞ!
イラストの加工
AirPriでは専属のデザイナーさんが作ってくれているイラストがたくさんあります。AirPriのイラストの特長は、1色ずつ色が変えられることです。また、1色で作ってあるイラストは色変えのほかにグラデーションや写真をいれることもできます。詳しくは以下のリンクからどうぞ!
まだまだここでは紹介しきれないほどの機能がAirPriにはあります。オリジナルデザインで、Tシャツやトートバッグ、パーカー、タオル、缶バッジなどを作りたいときは、AirPriでしか表現できないような機能もあるので、一度AirPriで遊んでみてくださいね。機能などについて分からないことがあれば、アプリ内の「お問い合わせ」から質問もできます。
5. まとめ(デザインにおける線の働きと例)
今回は、デザインで使用する線の働きや役割についてご紹介してきました。デザインが初めての方は(線?)と思われた方もいらっしゃったかもしれませんが、こうやって見てみると意外と線はデザインの中で活躍するものだと思います。身の回りの広告やテレビCMなどでぜひ探して見てください。また、ぜひあなたのオリジナルデザインを作成されるときに、デザインの候補として線を考えてみてくださいね。最後までお読みいただき、ありがとうございました。