文字の縁取りのコツとメリット
文字の縁取りのコツや、メリットとデメリットなどをご紹介します。
デザインにおいて、文字は一番正確に情報を伝える手段です。でもデフォルトのままだと、どこか味気ないと思うこともありますよね。そういう時は、文字のフォントを変えたり、文字の色を変えたり、エフェクトをかけたりといろいろな手段がありますが、今回ご紹介するのは文字の縁取りについてです。文字の縁取りによって、どのように変わるのかや、文字の縁取りのコツなどもご紹介します。

1. 文字の縁取りをするメリット
文字の縁取りでどのようなメリットがあるのでしょうか?
文字の縁取りで目立たせる!
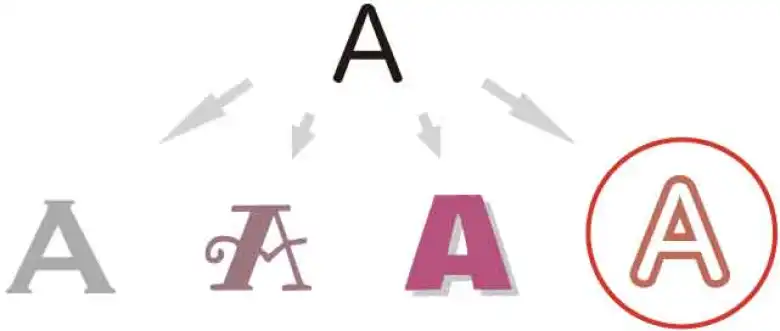
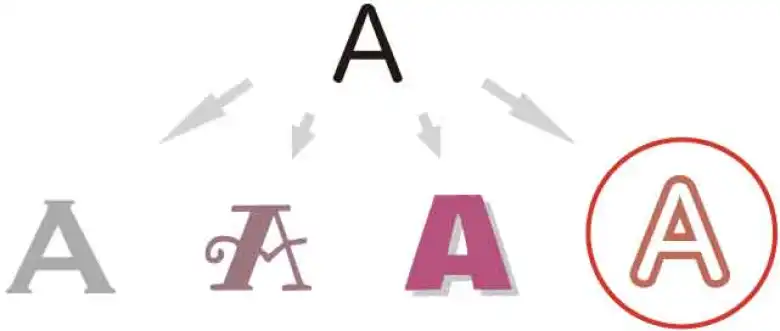
文字が縁取られている時とそうでない文字を比べれば、誰でも縁取った文字の方が目立つことに気づきます。文字の部分が太くなるという視覚的な効果や、2色を使っていることで目が行きやすくなるという点から、文字の縁取りは目立つことが分かります。ここからはデザインの文字の縁取りに大切な「視認性」「誘目性」「可読性」という重要な視点からお伝えします。
視認性を上げる文字の縁取り
視認性というのは「見やすさ」ということです。つまり、文字の縁取りをすると文字が見やすくなるということです。特に右の画像のように、背景と文字の色が近い色の場合、文字を縁取って別の色にすることで文字が見やすくなります。文字が読みやすいと情報も伝わりやすくなります。文字は一番情報を伝えやすいデザインなので、見やすいのは必須条件ですね。

誘目性を上げる文字の縁取り
文字の縁取りをすると誘目性が上がる、つまり目を引きやすくなります。ただ、これには文字自体の色や文字を縁取った色によっても左右されます。赤や黄色、オレンジなどの暖色系はとくに目を引きやすい色なので、文字の縁取りで目を引きたい時は有効です。色の特性については「デザインに役立つ!色が持つイメージ」という記事を参考にしてください。

可読性を上げる文字の縁取り
文字を縁取ると可読性が上がる、つまり読みやすくなります。これは一瞬でその文字を読めるかどうかと言う基準です。文字の縁取りをすると可読性が上がるため、道路沿いにあるのぼり旗はよく文字の縁取りがされています。これは運転している人からも一瞬で呼んでもらうためなんですね。つまり文字を他の色で囲むことによって、文字自体を目立たせるだけでなく、読みやすくする効果もあるということですね。

2. 文字の縁取りのコツ
文字の縁取りは、色を2色以上扱うため、少しだけコツが必要です。
文字の縁取りの幅
背景が写真の場合、単色の背景よりも色の情報量が多いので、文字の縁取りの幅を少し広めに取ってあげることで、文字を目立たせることができます。背景が単色(または単色に近い写真)の場合は、文字の縁取りの幅をそこまで取らなくても大丈夫です。

文字の縁取りにも色相環を使おう!
色相環はいろいろな色(色相)を環状に配置したもので、デザインの世界ではよく見かけます。この色相環は相性の良い色や、ケンカする色などが分かりやすいので、この色相環を見ながら、文字の縁取りをすると良い配色の縁文字が作れます。色相環については「普段の生活に役立つ!色の3属性と色相環」という記事でご紹介しています。

背景色と明度差をつける
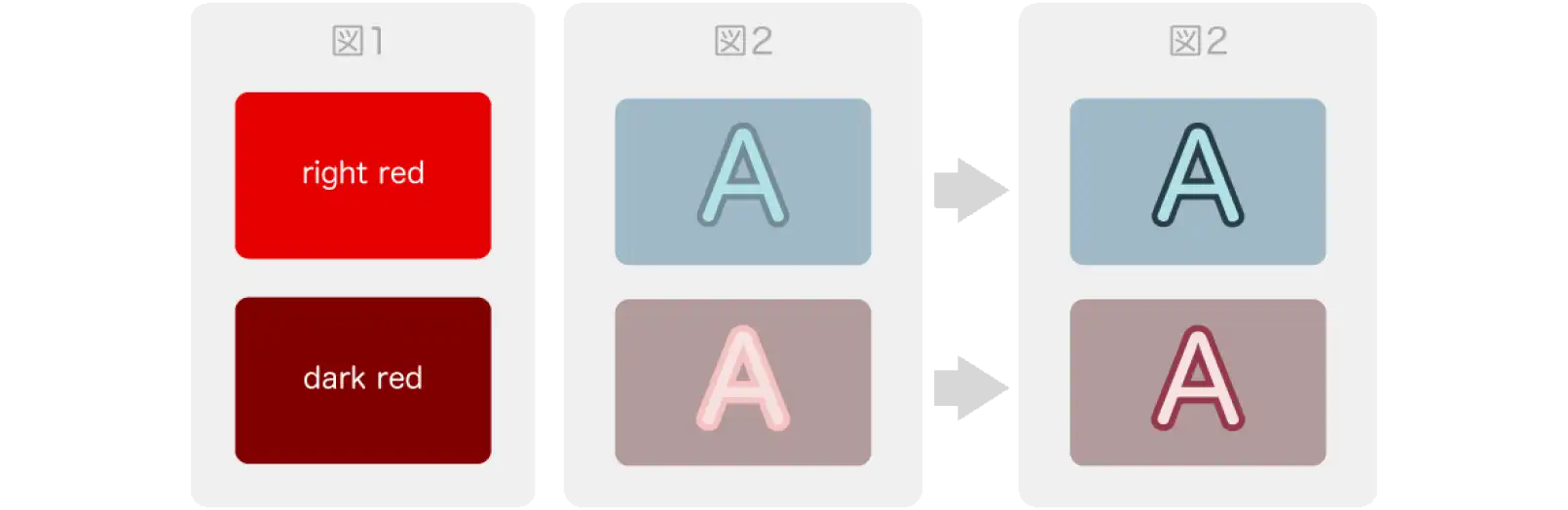
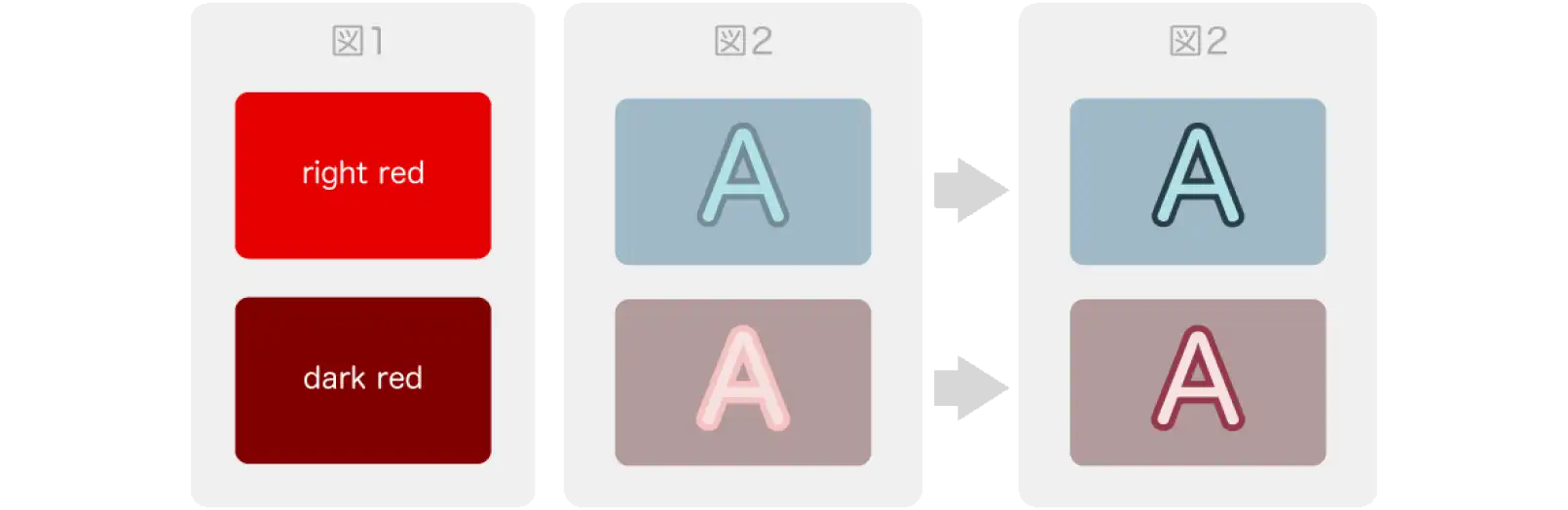
同じ赤でも明るい赤と暗い赤がありますよね。これは赤の明度が違うためです(図①)。背景色と文字の縁取りの色を見たとき、明度の差が同じだとぼやけて見えたり、色がケンカしやすくなります(図②)。なので明度の差をつけることで、背景色と文字の縁取りの両方の色が生きてきます。

補色を使う!
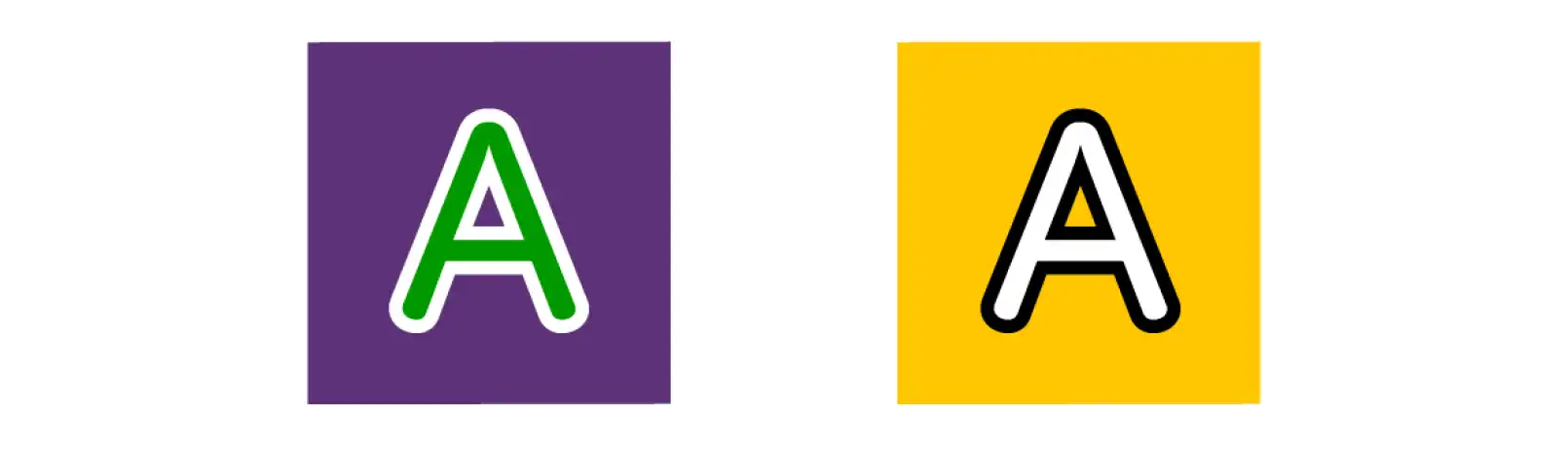
色相環で見ると、使いたい色の反対側にある色を補色といいます。この補色を使うことで文字を目立たせることができます。背景と文字が補色の関係にある場合、補色どうしは隣り合わせで置くとケンカしやすいですが、背景色と文字が補色でも間に来る文字の縁取りの色を白にすることで補色どうしが落ち着きます。

3. デザイナーに聞いた!文字の縁取りのコツ!
毎日デザインをしているデザイナーさんに文字の縁取りのコツを聞いてみました。
最初に考えるのは・・・
デザイナーさんに聞いたところ、まずどのデザインにも共通することは「できるだけシンプルに」ということでした。文字の縁取りをしなくてもいいならわざわざしませんが、文字の背景に写真などがあり写真と文字が重なるときには、「文字の読みやすさをあげるために」縁取りをすると言っていました。
一番気にするのは可読性!
デザイナーさんに聞いたところ、一番気にしているのは可読性、つまり「読みやすさ」ということでした。情報量が多い写真を背景に使用している場合、その上に重ねた文字と区別するために文字の縁取りはしますが、極力シンプルにしたいのでこの場合は文字の縁取りの幅を薄めにしました。

デザイナーさんが使う小ワザ!
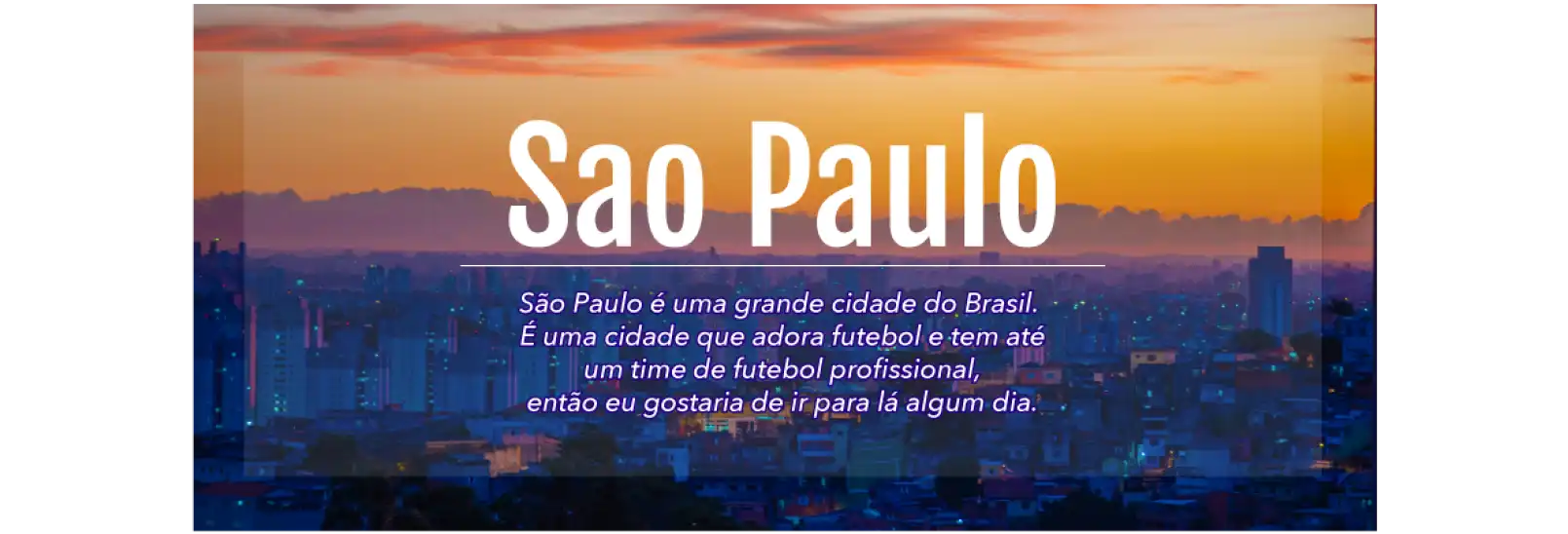
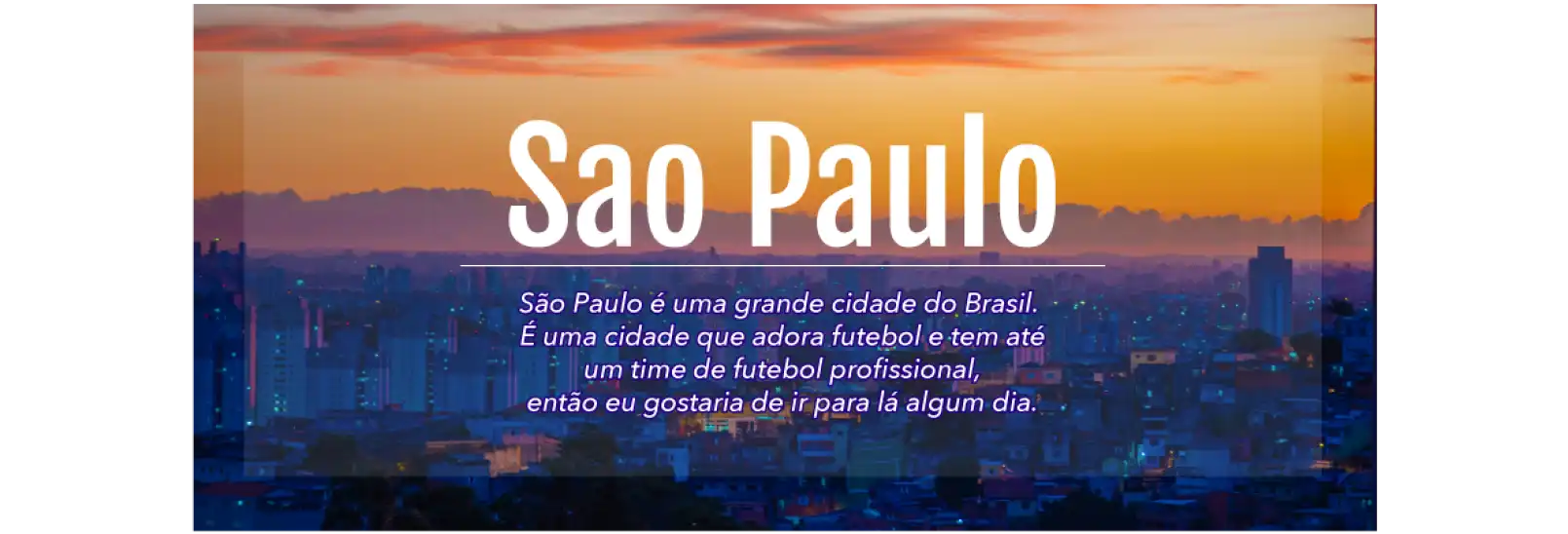
また、文字の縁取りとは少し離れますが、写真の上に薄い膜を作ることで、写真からの色情報を抑えて文字を目立たせるというのもデザイナーさんが使うワザです。写真の両端の空を見ると「白ベタ(透明度10%)」を乗せて、写真の色情報をやや抑えたことが分かると思います。白ベタを入れたことで下の文章がややぼやけるので、こちらの文字を縁取りました。

4. 文字の縁取りは色の相性に注意!
色というのは、1色をちょうどいい色にすることもなかなか難しいですが、2色が合うようにすることはその何倍も難しくなります。さらに文字の縁取りなどの場合、それが「文字の色」と「縁取りの色」と「背景色」の3つになるので、さらに難しくなります。
ほとんどの色に合う色!?
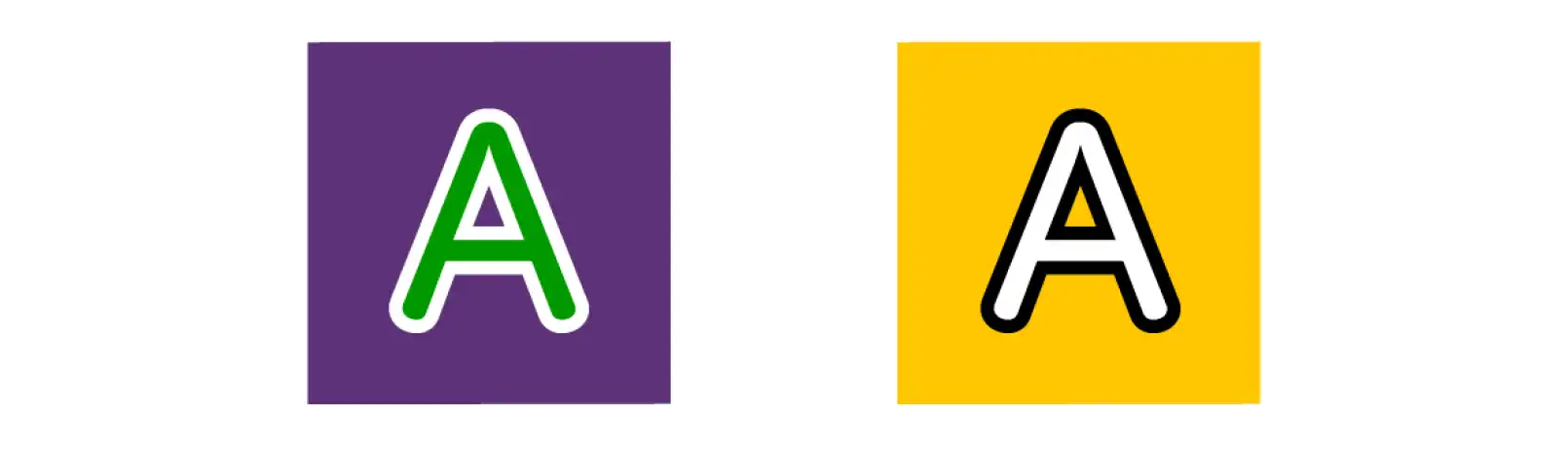
3色が合う色にすることはとても難しいですが、間の色(この場合は文字の縁取りの色)に無彩色を持ってこれば大丈夫です。とりわけ白と黒はだいたいの色に合うので、文字の縁取りのときに重宝します。グレーも無彩色ですが、グレーは色の濃度によって合う時と合わない時があります。

色の相性を知る
文字の縁取りを綺麗に見せるためには、色の相性について考えることが不可欠です。複数の色を扱うときに役に立つのが色相環ですが、さらに踏み込んで、相性がいい色、ケンカする色、仲裁する色になどついてご紹介した「【配色】色の組み合わせが分かる!」という記事もおオススメです。

5. まとめ(文字の縁取りのコツとメリット)
今回はフォントの世界についてご紹介してきました。フォントの成り立ちは産業革命以前の活版印刷ですが、エジプト文明などの文字を含めればフォントの歴史はもっと古いので、人間とともに生きてきたフォントの歴史には感慨深いものがありますね。
フォントを知って、フォントを使えるようになればオリジナルデザイン作成がもっとたのしくなります。この記事が皆さんのデザインの一助になれば嬉しいです。